前面文章介绍了柱状图的绘制 “GraphPad Prism 纵列表 (Column)图形绘制—— 简单柱状图/条形图的绘制”,本文主要介绍如何对柱状图进行“截断”处理,从而起到压缩Y轴,以方便展示较小柱子的作用。本文实例介绍在GraphPad Prism中绘制截断柱状图的步骤。
关键词: GraphPad Prism; 纵列表; 截断柱状图
一、案例介绍
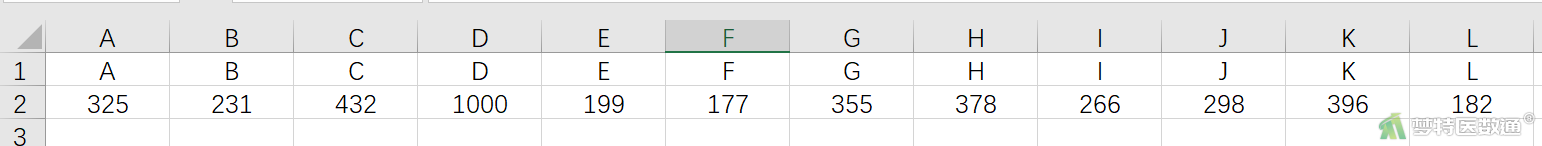
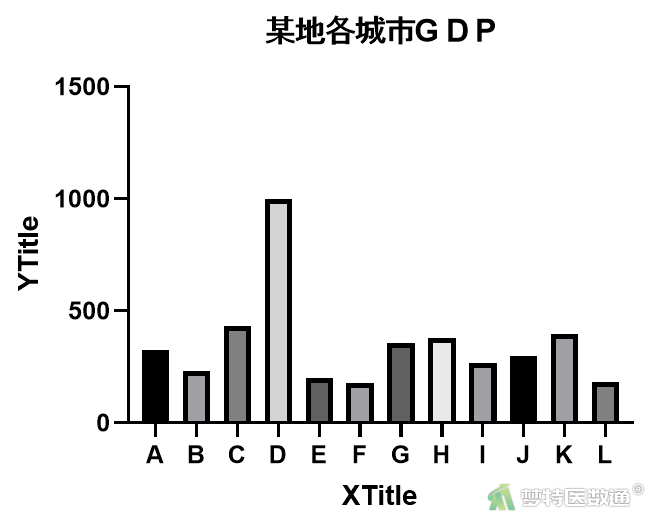
图1数据为2021年一月某省12个城市的GDP (百万)。案例可从“附件下载”处下载。

二、问题分析
本案例的分析目的是描述该地12个城市的GDP情况,“城市”作为分类变量,可以尝试绘制柱状图。
三、软件操作及结果解读
(一) 数据读取
1. 直接录入
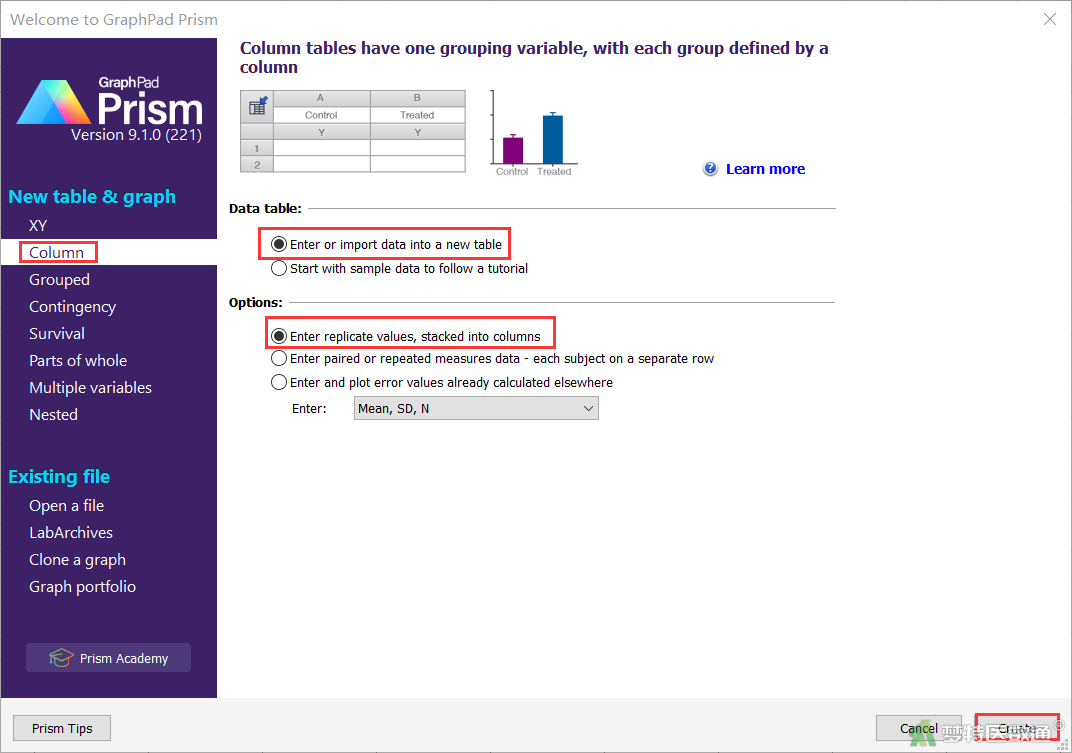
打开GraphPad Prism,在弹出的欢迎界面中,选择左侧New table & graph (新建图表)中的Column (纵列表),Data table (数据表)选择Enter or import data into a new table (在新的数据表中写入数据),在Options (选项)中,选择Enter replicate values, stacked into columns (输入复制值,叠加成列)单击create(创建)即可,如图2所示。

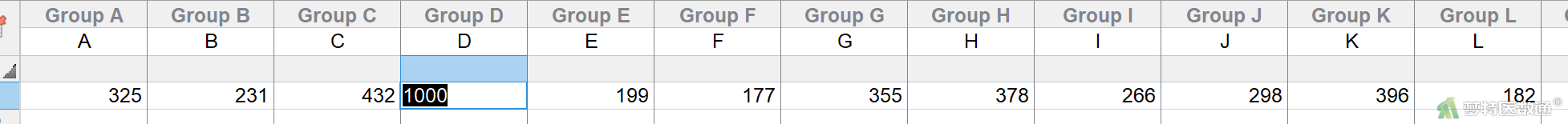
在每一列Group下分别输入城市名和相应的GDP数值 (图3)。

2. 外部导入
用户也可以导入已有的数据,具体过程如下:
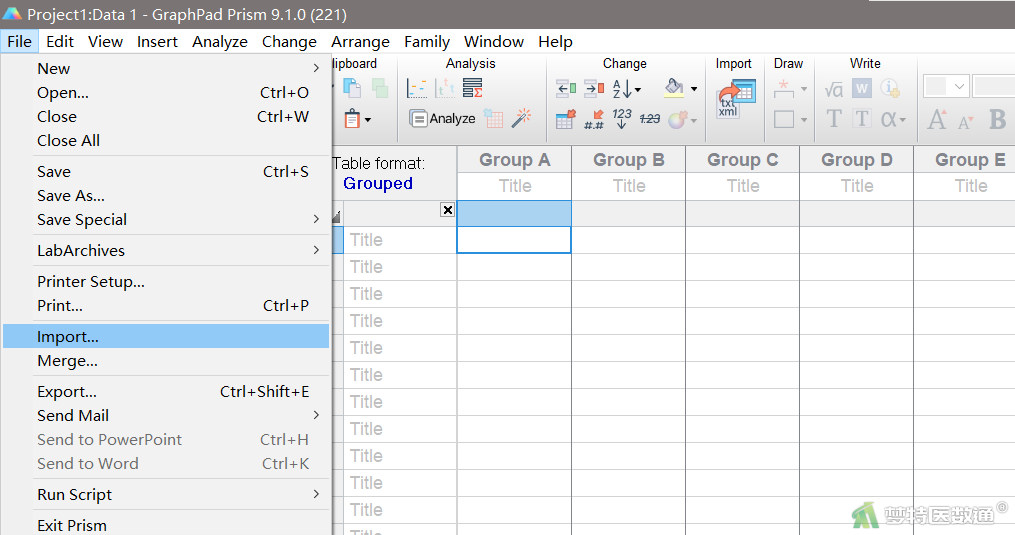
(1) 点击上方工具栏file(文件)中的import(导入)选项 (图4)

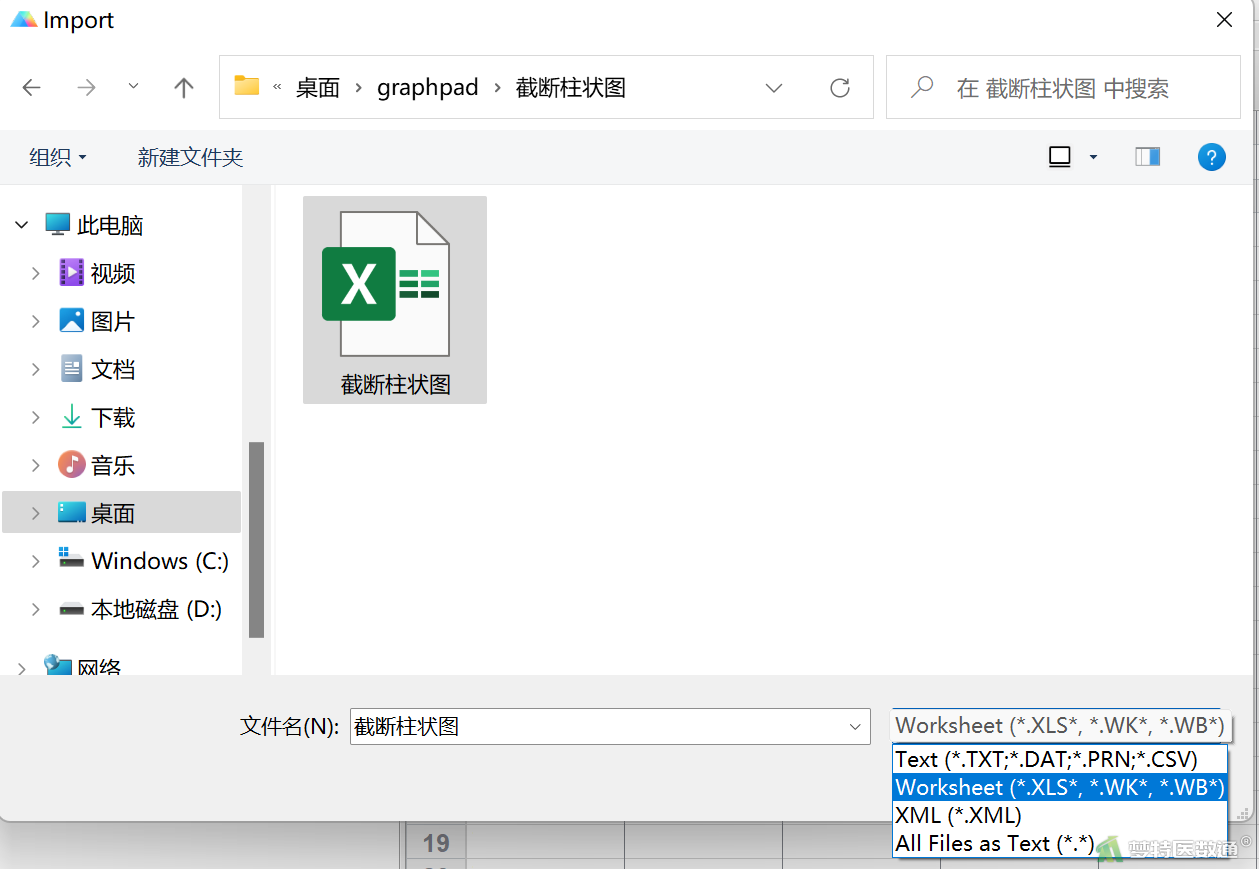
(2) 在弹出的对话框的右下角先选择需要导入的数据存放格式 (图5),然后选择用户的目标文件,单击OK

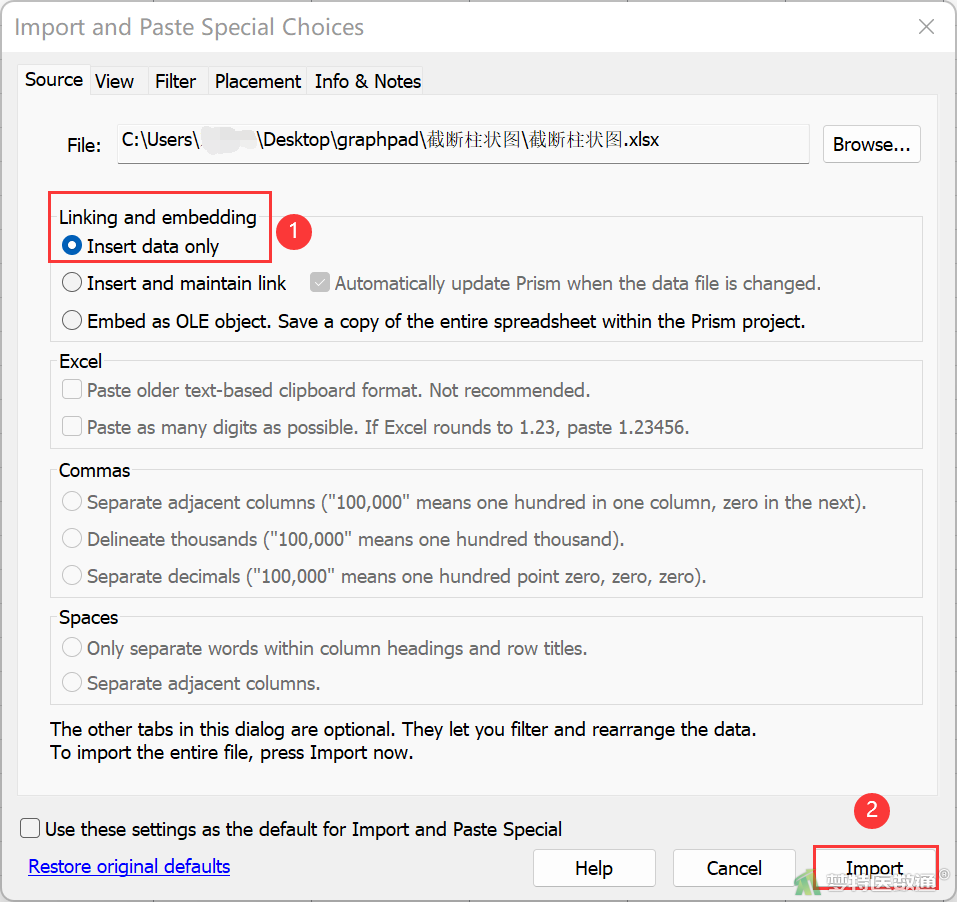
(3) 在随后弹出的对话框Import and Paste Special Choice (导入并粘贴特殊选项,图6)的Linking and embedding (联系和嵌入)中选择Insert data only (仅插入数据)
(4) 点击Import(导入)即可

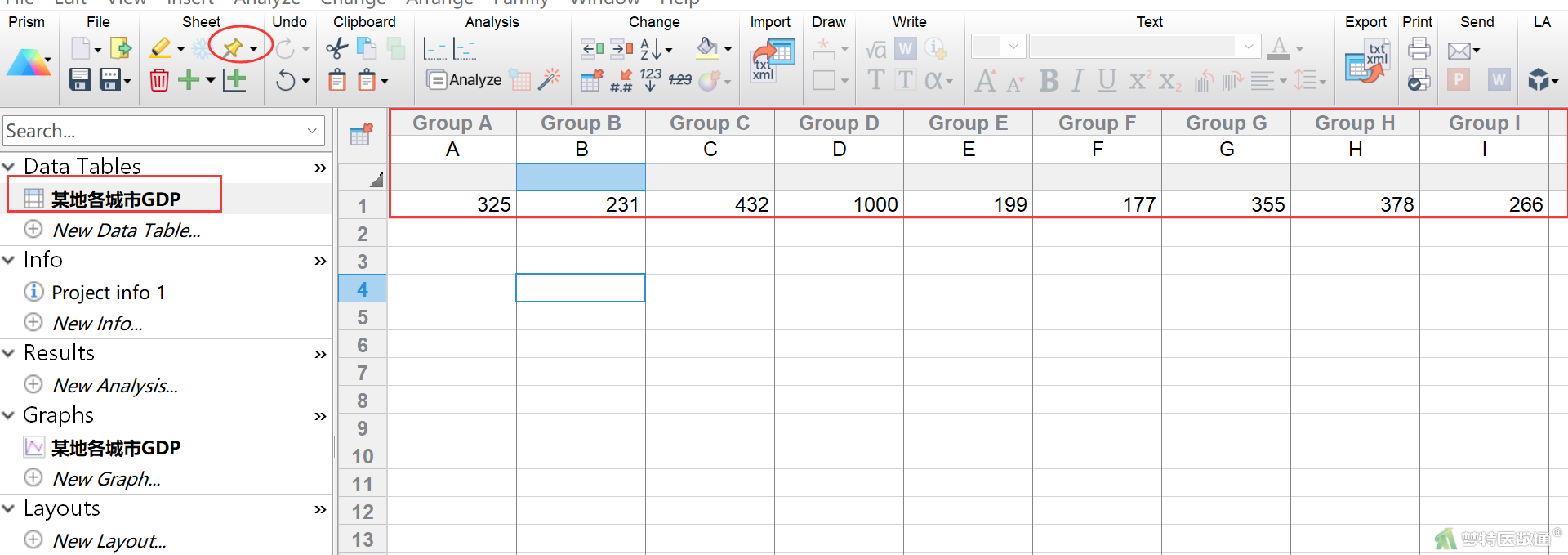
将数据表重命名为“某地各城市GDP” (图7),对数据命名有助于日后的文件管理。如有需要,用户可以在Info部分对实验时间、实验编号和项目名称等进行简单描述,或者单击工具栏Sheet选项中的![]() 图标,可以在各表单上添加悬浮笔记,记录需要的信息。
图标,可以在各表单上添加悬浮笔记,记录需要的信息。

(二) 图形绘制
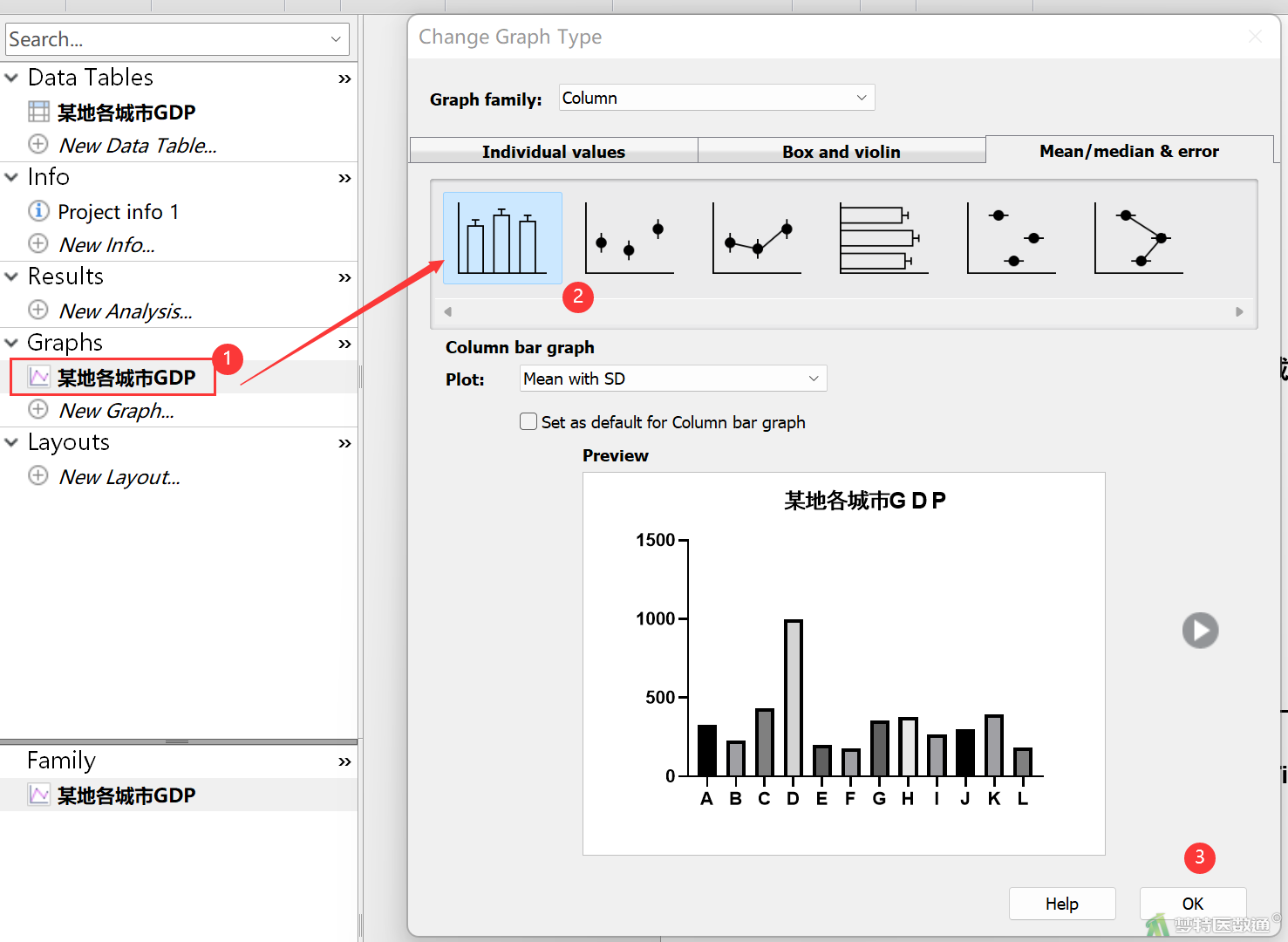
点击左侧导航栏中的Graphs(图表)部分下属图片文件,弹出Change Graph Type(更改图片类型)界面,选择Mean/median & error (均数/中位数和标准差)下的柱状图,单击OK (图8)。结果如图9所示。


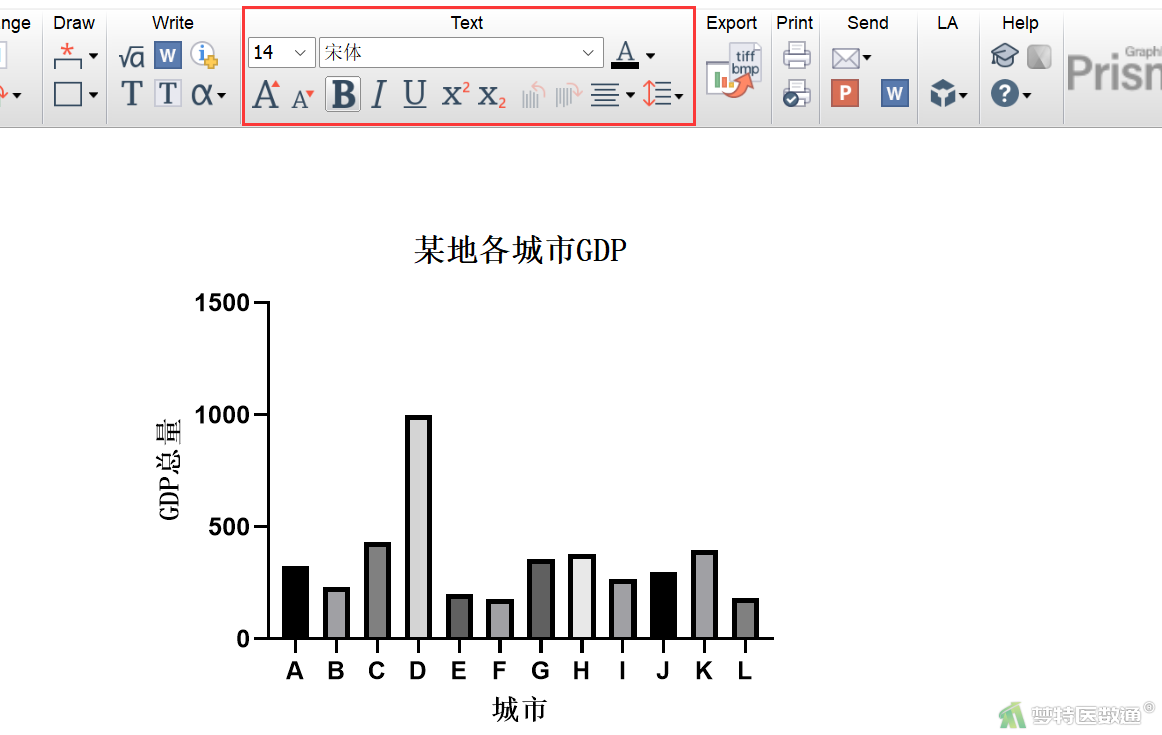
单击选中图形中的标题、图例等,利用上方的Text工具栏可以对其字体、字号等进行修改 (图10)。

(三) 图形美化
1. 条柱的美化
(1)在工具栏Change(更改)栏中,单击![]() 图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
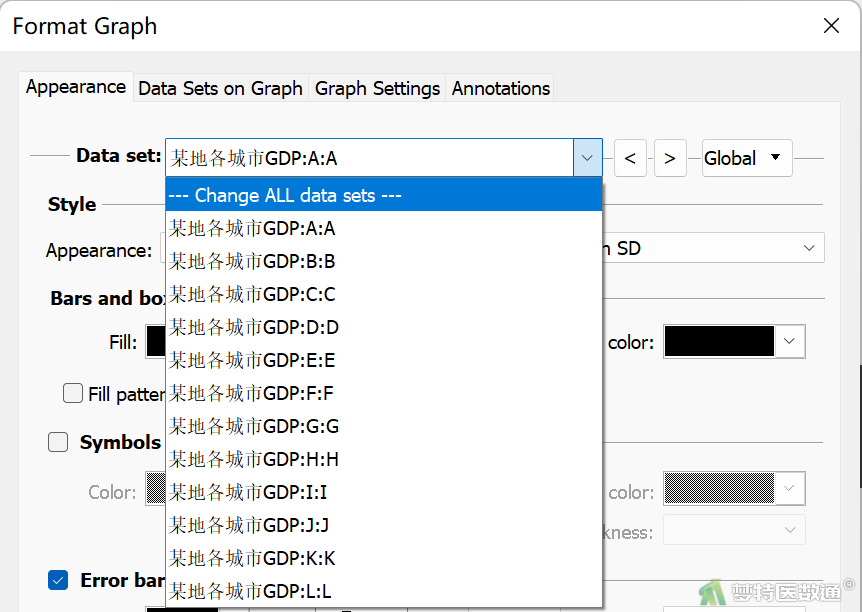
(2)在Data set(数据设置)下拉列表中可以选择“某地各城市GDP:A:A”等单个数据集,也可以选择Change all data sets (选择所有数据集)对数据进行批量操作 (图11)

(3)在Bars and boxes (条和框)下,设置Border (边框)为合适的粗细,本例选择1/2pt
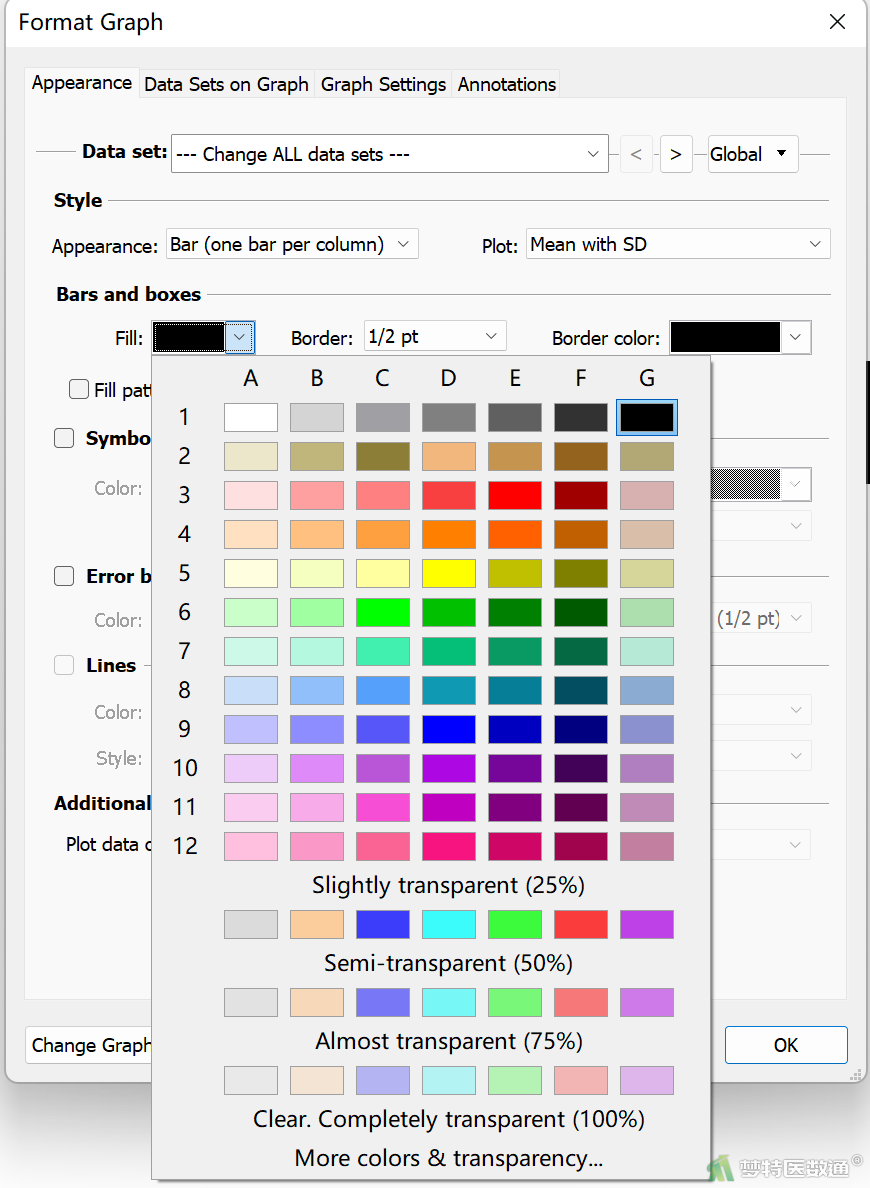
(4)单击Fill (填充)属性的下拉按钮,进入取色面板,对柱状图填充颜色
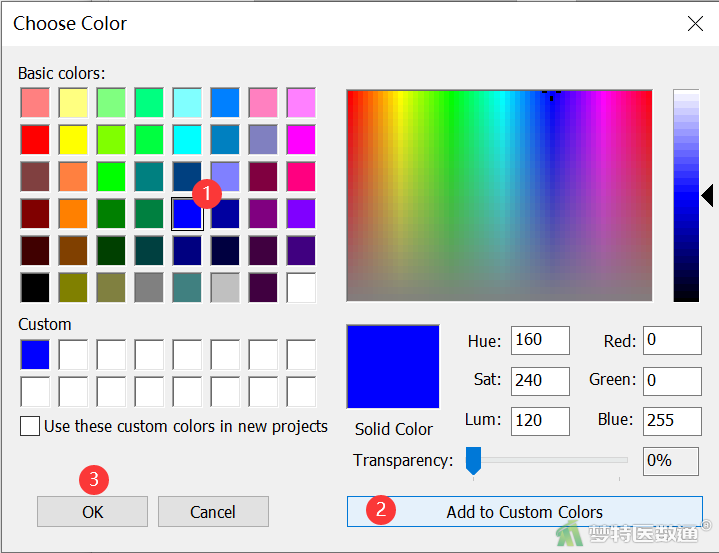
(5)单击取色面板底部的More color& transparency (更多颜色&透明度),可以选择更多颜色和调整图标透明度(图12)

(6)单击Add to Custom Colors (添加到自定义颜色)按钮,可以将定义好的颜色添加到左下角的Custom (自定义)中,选中该自定义颜色,单击OK即可(图13)
其余数据集颜色设置同上。

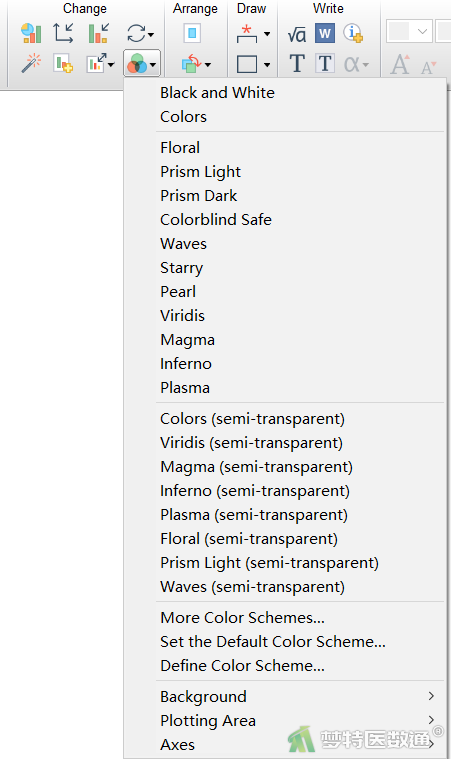
另一个便捷设置条状图颜色的方法便是单击上方Change(更改)工具栏中的Change colors (更改颜色)图标按钮![]() ,在下拉列表中根据用户需要选择GraphPad自带的主题颜色 (图14),本例选择Viridis (semi-transparent) (翠绿色半透明)样式。
,在下拉列表中根据用户需要选择GraphPad自带的主题颜色 (图14),本例选择Viridis (semi-transparent) (翠绿色半透明)样式。

2. 图形坐标轴的美化
(1) 整体框架的设置
① 单击工具栏Change栏中的![]() 图标或双击坐标轴进入Format Axes (坐标轴格式)界面
图标或双击坐标轴进入Format Axes (坐标轴格式)界面
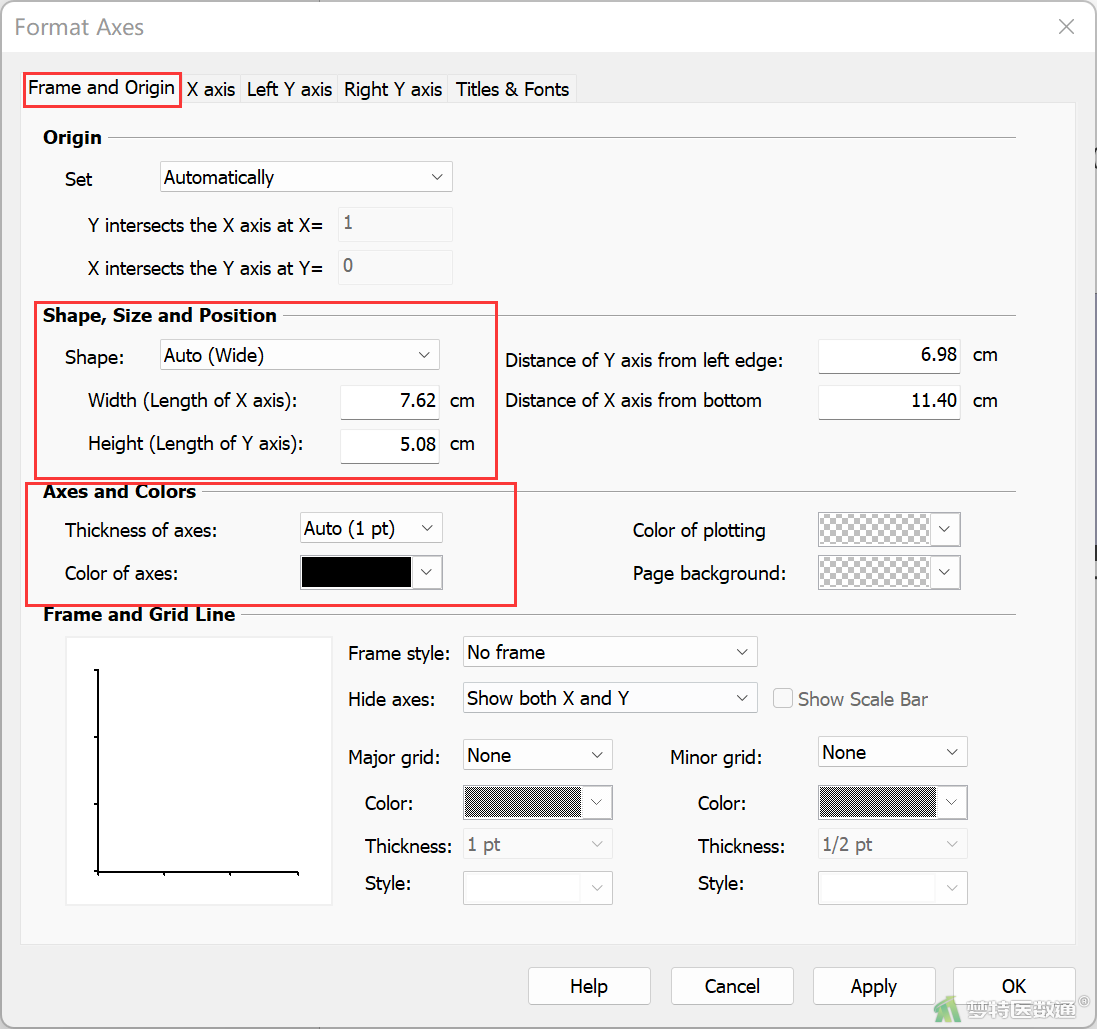
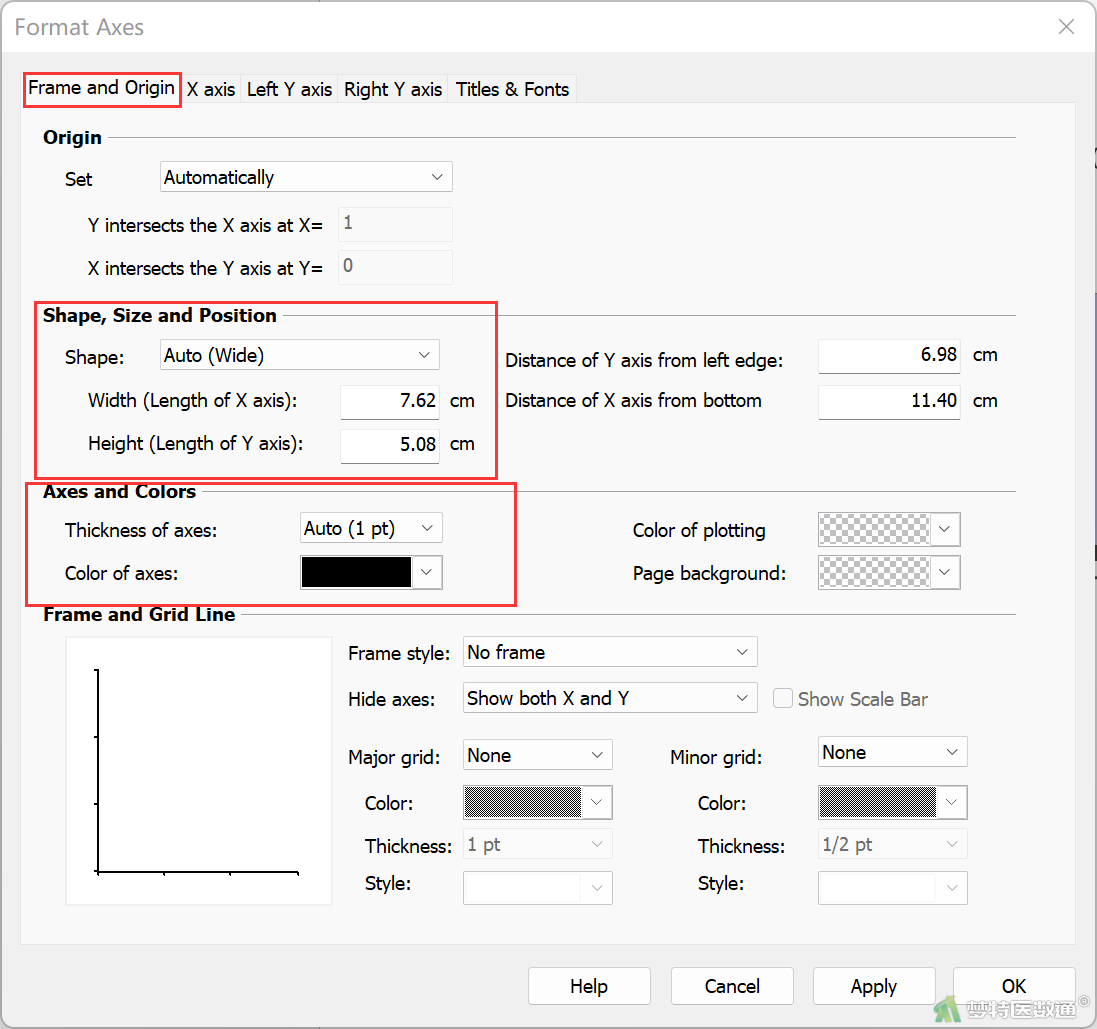
② 在Frame and Origin (框架与起始)页面下,Shape,Size and Position (形状、尺寸和位置)中可以对图标的X轴和Y轴的长短进行定义,还可以调整X轴和Y轴与边缘的距离
③ 在Axes and Colors (轴线与颜色)下可以对X轴和Y轴的粗细、颜色进行调整 (图15)

(2) X、Y轴设置
X轴设置:
① 单击Format Axes (坐标轴格式)中的X axis (X轴)选项,进入X坐标轴的设置
② 在All ticks (所有刻度线)中,通过Tick direction (刻度线方向)下拉选项,选择刻度朝向;通过Tick length (刻度线长度)选择刻度线长度 (图16)

Y轴设置:
① 单击Format Axes (坐标轴格式)中的Left Y axis (左侧Y轴)选项,进入左侧Y轴的设置
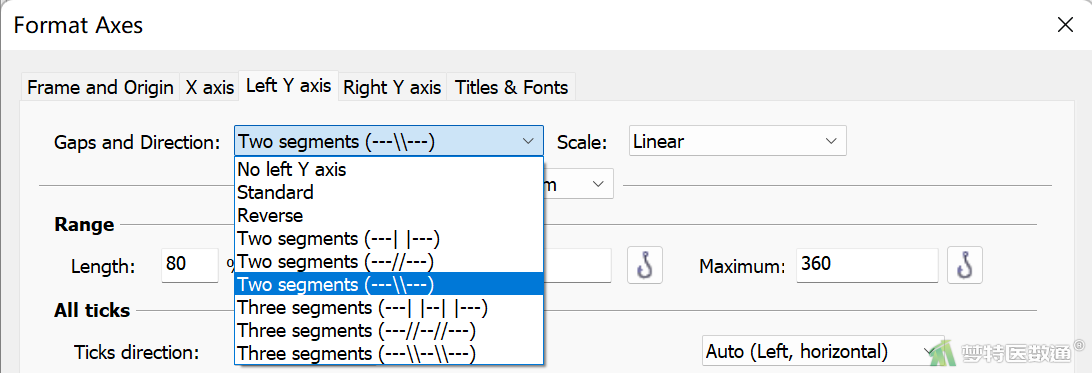
② 在Gaps and Direction (坐标截断和方向)中下拉选择Two segments (---\\---) (两段---\\---),将Y轴分为两段 (图17)

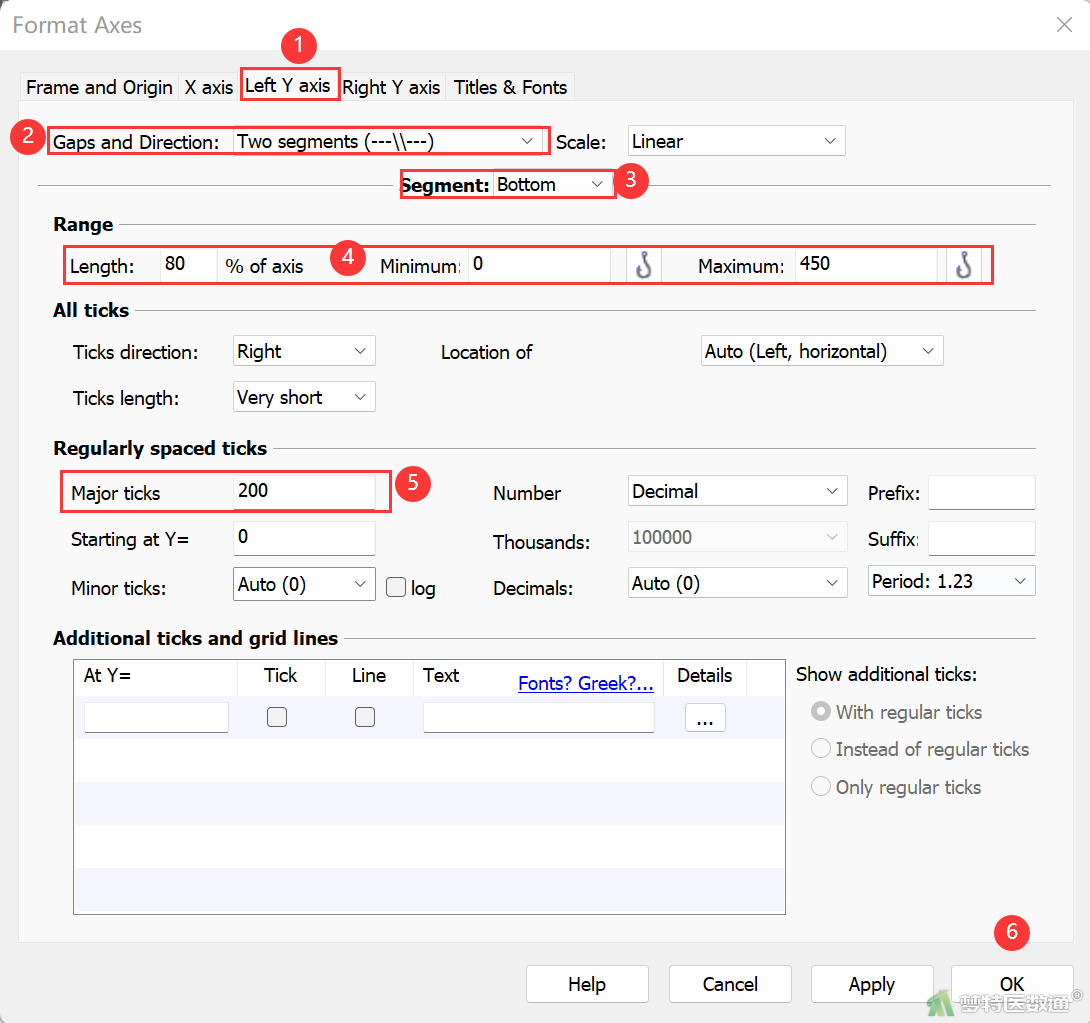
③ 分别设置两段在原图形中的占比和起始数值。在Segment (片段)选择Bottom (底部),在Range (范围)中设置Length (长度)为坐标轴的80%,意思是Y轴的下半部分占总长的80%;设置起始数值为0到450 ;Major ticks (主刻度)为200 (图18),点击OK

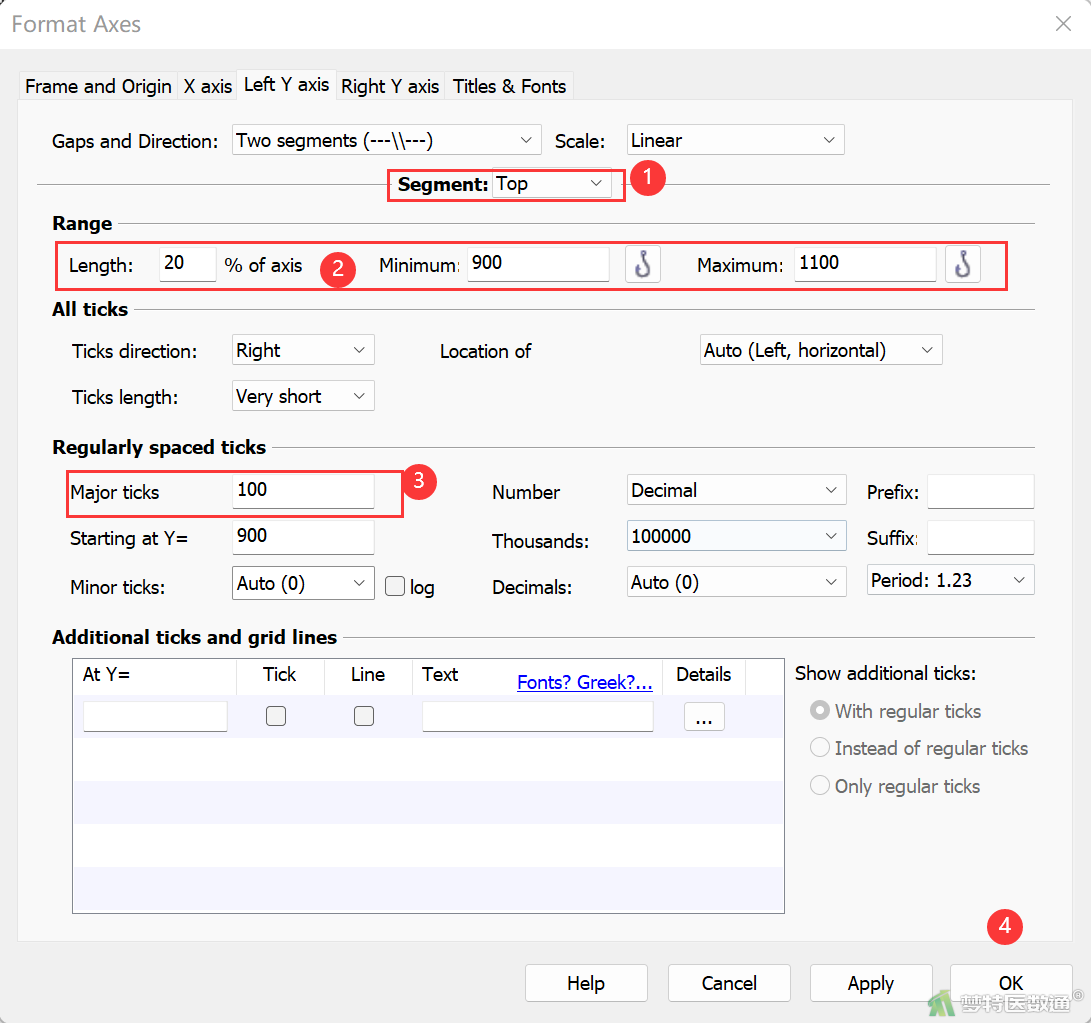
④ 在Segment (片段)选择Top (顶部),在Range (范围)中设置Length (长度)为坐标轴的20%,意思是Y轴的上半部分占总长的20%;设置起始数值为360到450 ;Major ticks (主刻度)为50 (图19),点击OK

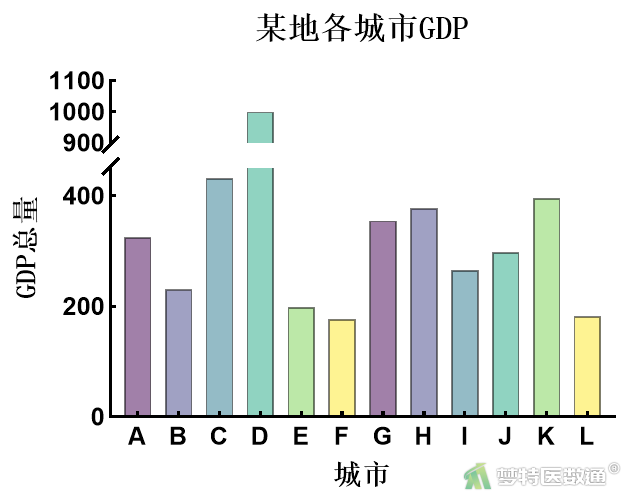
最终图形见图20。

分段一般选择在最高的柱子中间截断,且不能将较低数据的顶端截去。例如本例中最高的柱子是D,数值为1000,较低一个柱子是C,数值为432。因此选择截去的区间在450到900之间最好。
其他更多设置,可以根据需要在相应部分进行操作。