柱状图,又称长条图、条形图,只有一个分组变量,常用于展示不同分类间的数值对比,不同时间点的数据对比等。当组别名称较长或组别较多时,可以绘制横向的条形图以容纳更多的数据,二者在本质上是相同的。本文实例介绍在GraphPad Prism中绘制简单柱状图/条形图的步骤。
关键词: GraphPad Prism; 纵列表; 柱状图; 条形图
一、案例介绍
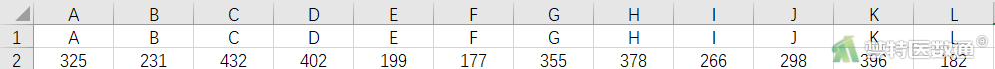
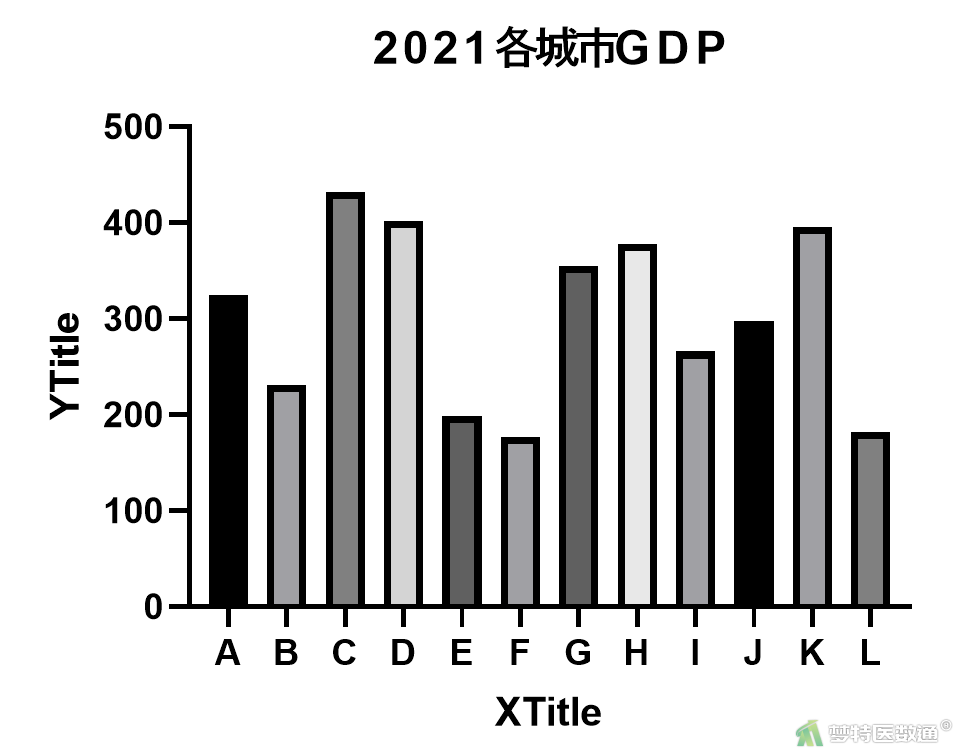
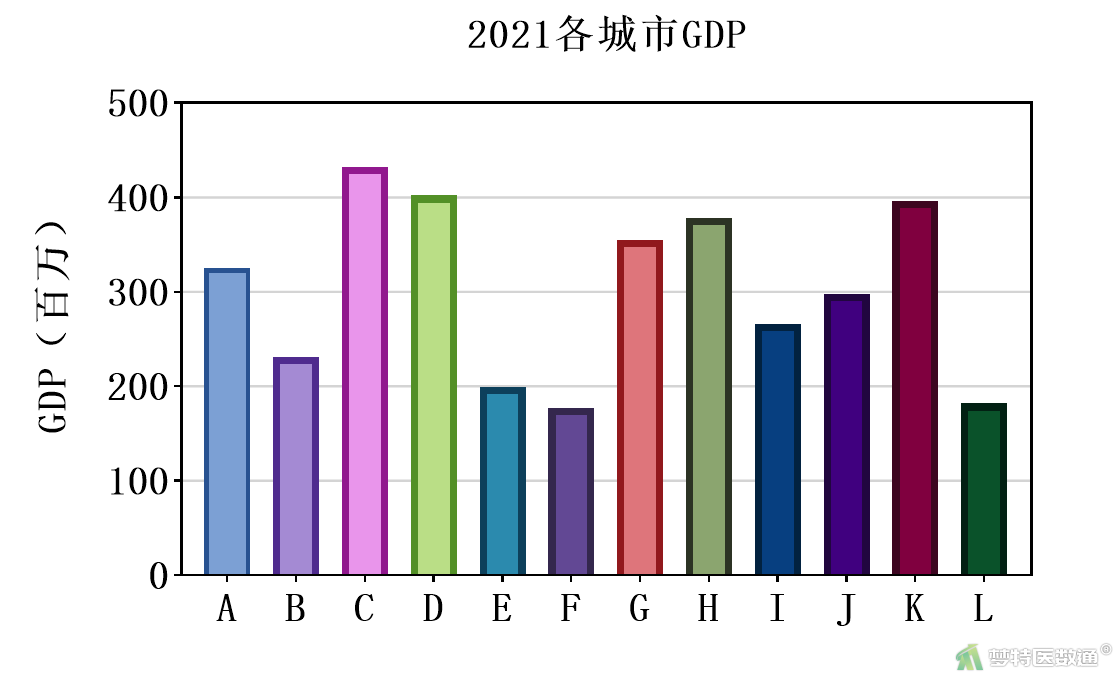
图1为2021年某地区12个城市的GDP (百万)。案例可从“附件下载”处下载。

二、问题分析
本案例的分析目的是描述12个城市的GDP情况,由于只有“城市”这一个分类变量,因此可以尝试绘制柱状图。
三、软件操作及结果解读
(一) 数据读取
1. 直接录入
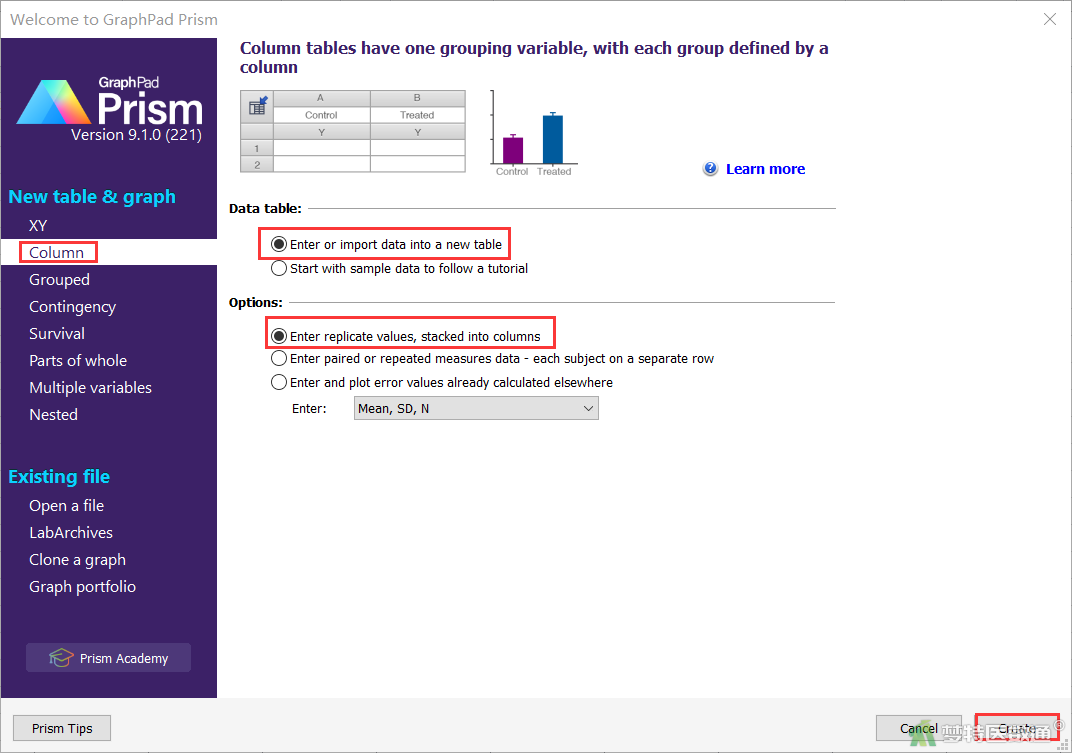
打开GraphPad Prism,在弹出的欢迎界面中,选择左侧New table & graph (新建图表)中的Column (纵列表),Data table (数据表)选择Enter or import data into a new table (在新的数据表中写入数据),在Options (选项)中,选择Enter replicate values, stacked into columns (输入复制值,叠加成列)单击create(创建)即可。见图2。

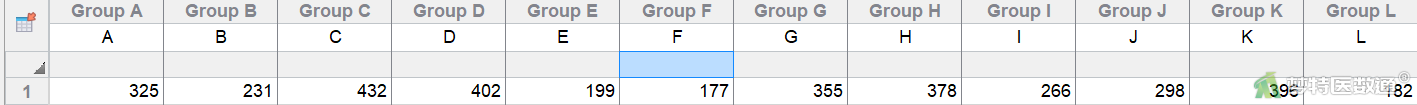
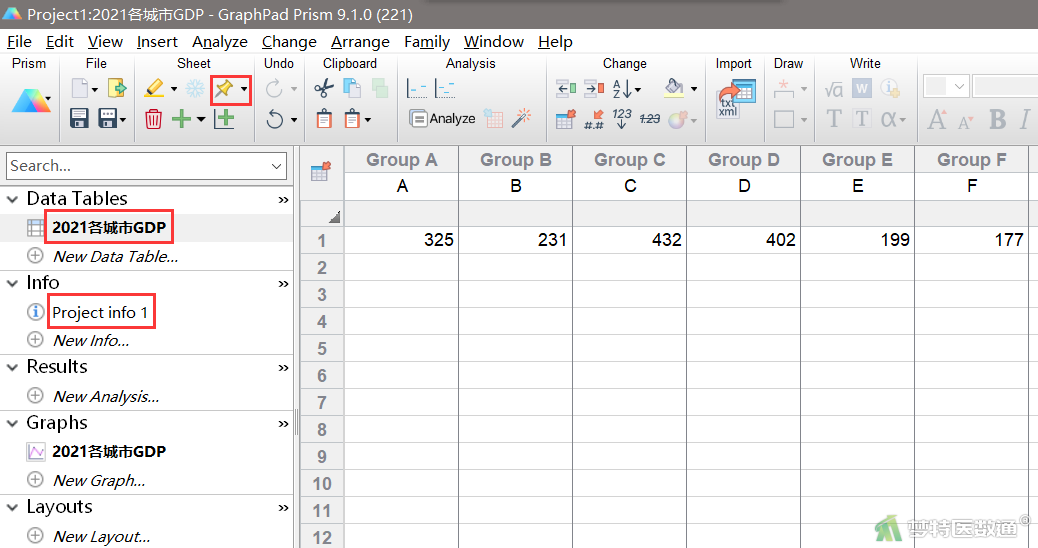
如图3所示,在每一列Group下分别输入城市名和GDP数值。

2. 外部导入
用户也可以导入已有的数据,具体过程如下:
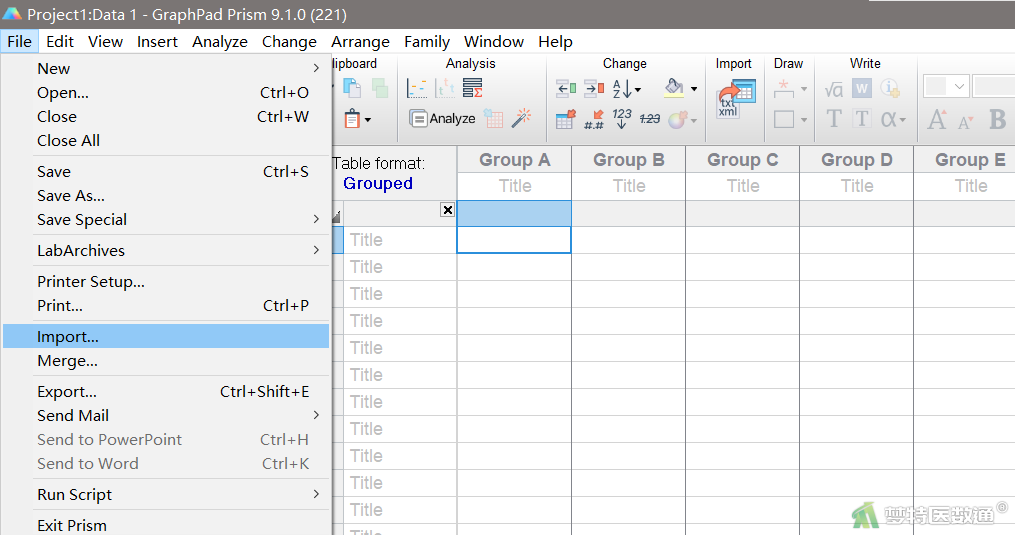
(1) 点击上方工具栏file(文件)中的import(导入)选项 (图4)

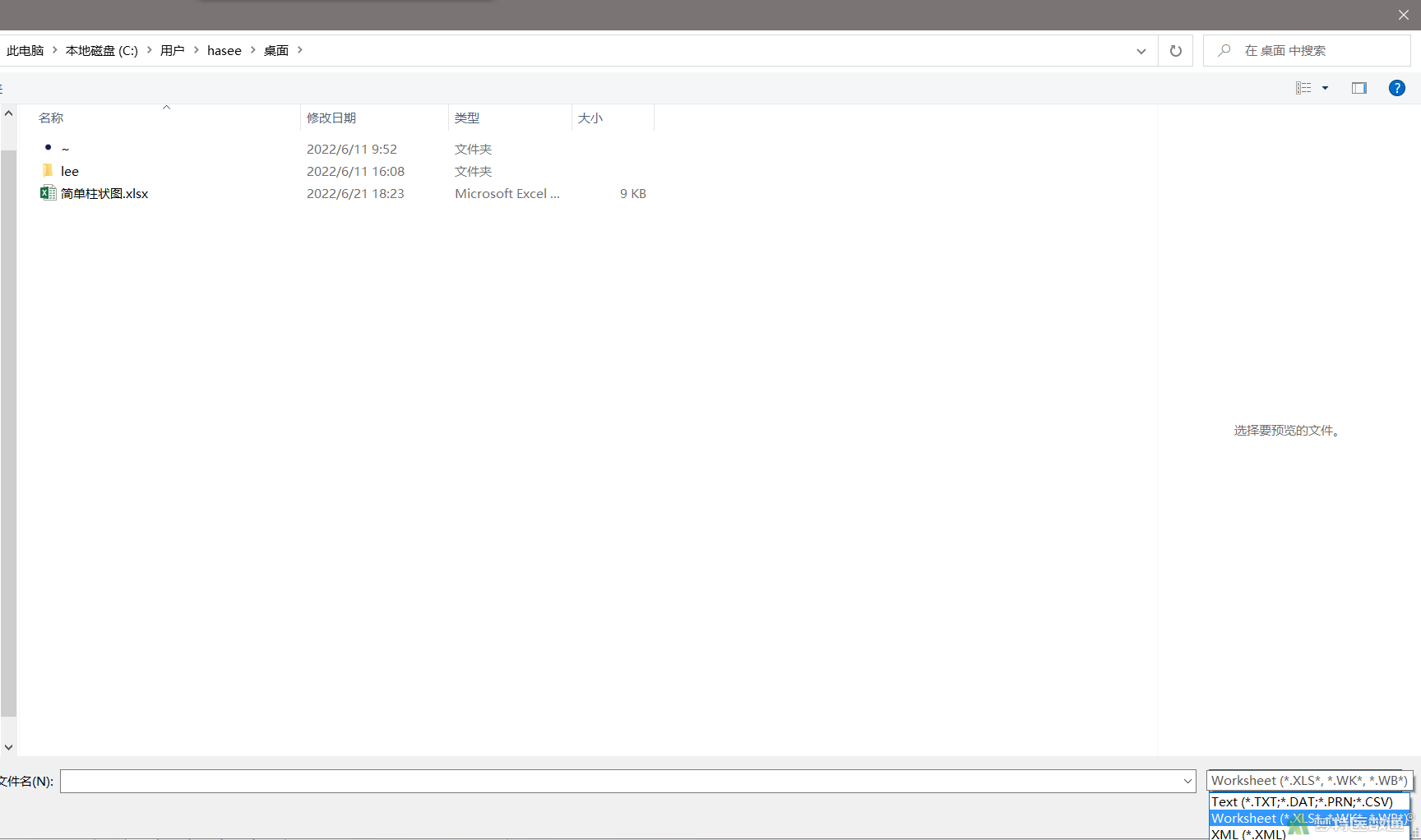
(2) 在弹出的对话框的右下角先选择需要导入的数据存放格式 (图5),然后选择用户的目标文件,单击OK

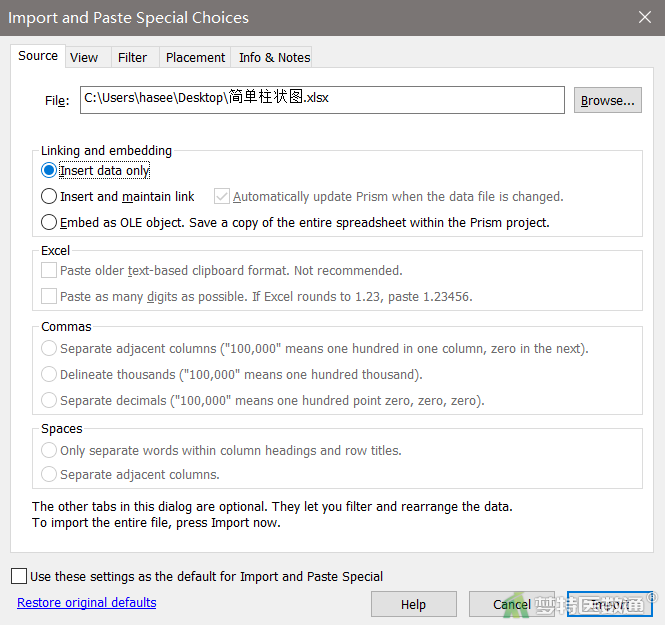
(3) 在随后弹出的对话框Import and Paste Special Choice (导入并粘贴特殊选项,图6)的Linking and embedding (联系和嵌入)中选择Insert data only (仅插入数据)
(4) 点击Import(导入)即可

将数据表重命名为“2021各城市GDP” (图7),对数据命名有助于日后的文件管理。如有需要,用户可以在Info部分对实验时间、实验编号和项目名称等进行简单描述,或者单击工具栏Sheet选项中的![]() 图标,可以在各表单上添加悬浮笔记,记录需要的信息。
图标,可以在各表单上添加悬浮笔记,记录需要的信息。

(二) 图形绘制
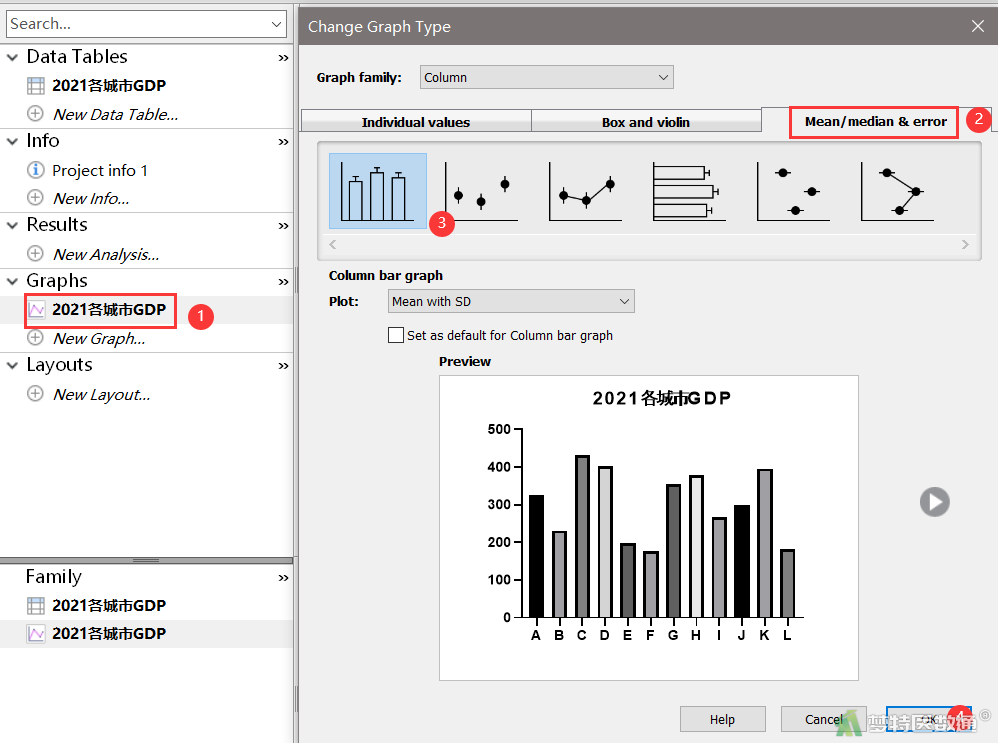
点击左侧导航栏中的Graphs部分下属图片文件,弹出Change Graph Type(更改图片类型)界面,选择Mean/median & error (均数/中位数和标准差)下的柱状图,单击OK (图8),结果如图9所示。


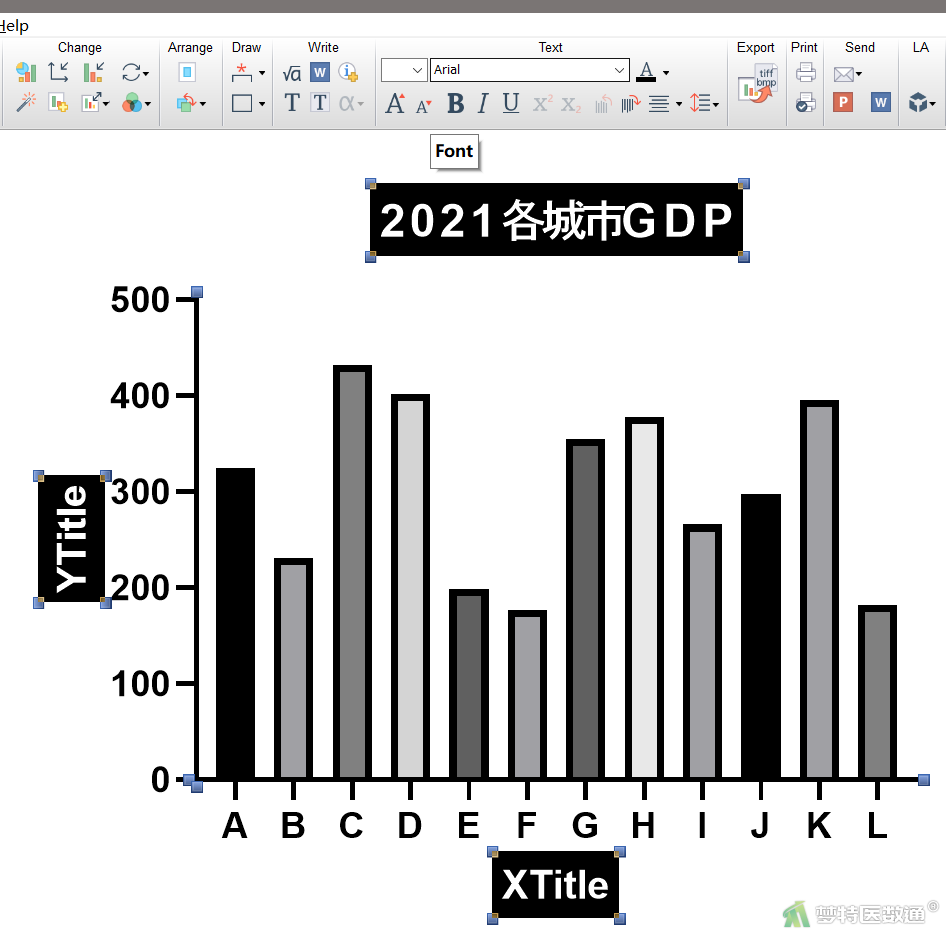
单击选中图形中的标题、图例等,利用上方的Text工具栏可以对其字体、字号等进行修改 (图10)。

(三) 图形美化
1. 条柱的美化
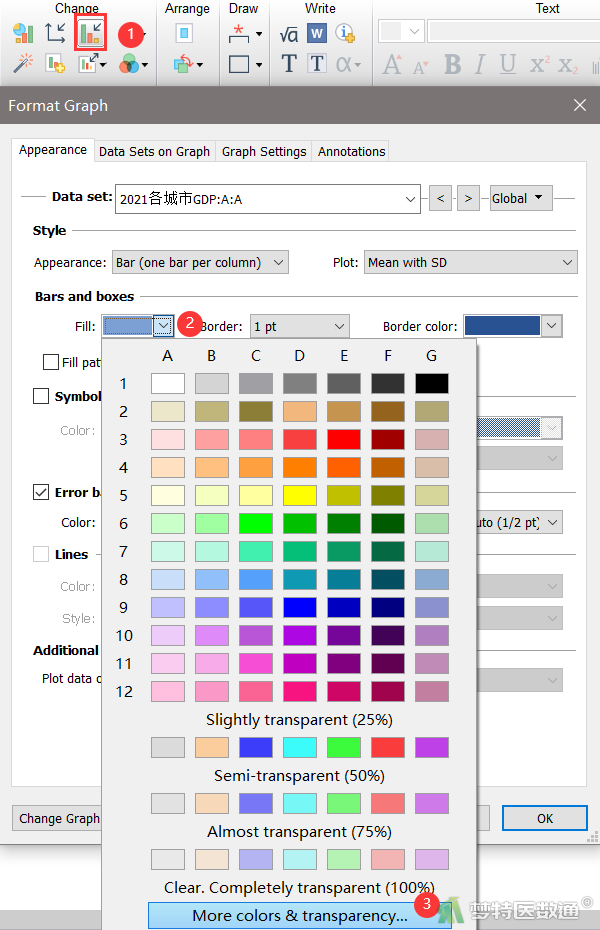
(1)在工具栏Change(更改)栏中,单击![]() 图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
(2)在Data set(数据设置)下拉列表中可以选择“2021各城市GDP:A:A”等单个数据集,也可以选择Change all data sets (选择所有数据集)对数据进行批量操作
(3)在Border (边框)选项框选择合适的粗细,本例选择1pt
(4)单击Fill (填充)属性的下拉按钮,进入取色面板,选择条柱填充颜色
(5)单击取色面板底部的More color& transparency (更多颜色&透明度),可以选择更多颜色和调整图标透明度(图11)

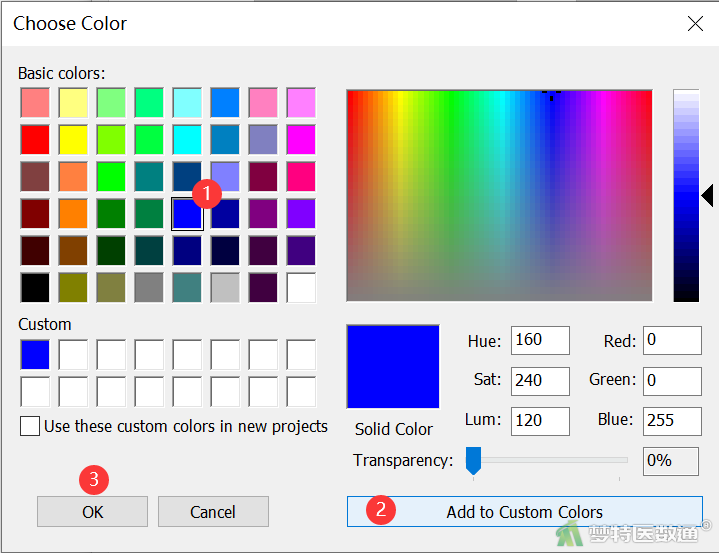
(6)单击Add to Custom Colors (添加到自定义颜色)按钮,可以将定义好的颜色添加到左下角的Custom (自定义)中,选中该自定义颜色,单击OK即可设定颜色(图12)
其余数据集颜色设置同上。

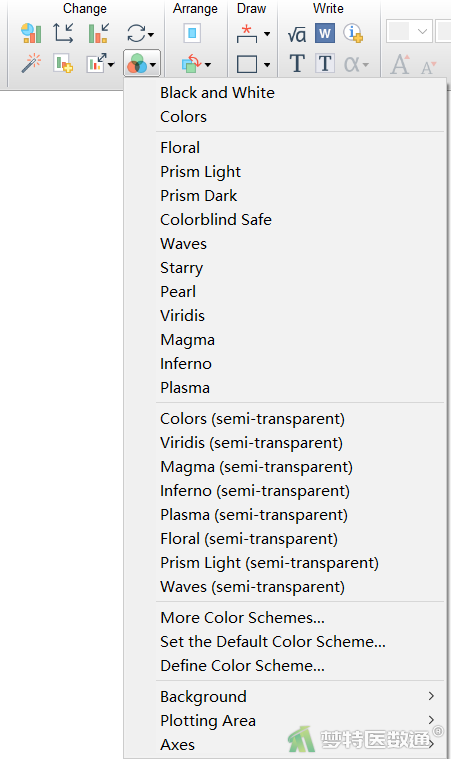
另一个便捷设置条状图颜色的方法便是单击上方Change(更改)栏中的Change colors (更改颜色)选项![]() ,在下拉列表中根据用户需要选择GraphPad自带的颜色预设,本例选择Floral (花卉)样式,如图13。
,在下拉列表中根据用户需要选择GraphPad自带的颜色预设,本例选择Floral (花卉)样式,如图13。

2. 图形坐标轴的美化
(1) 整体框架的设置
① 单击工具栏Change(更改)栏中的图标或双击坐标轴进入Format Axes (坐标轴格式)界面
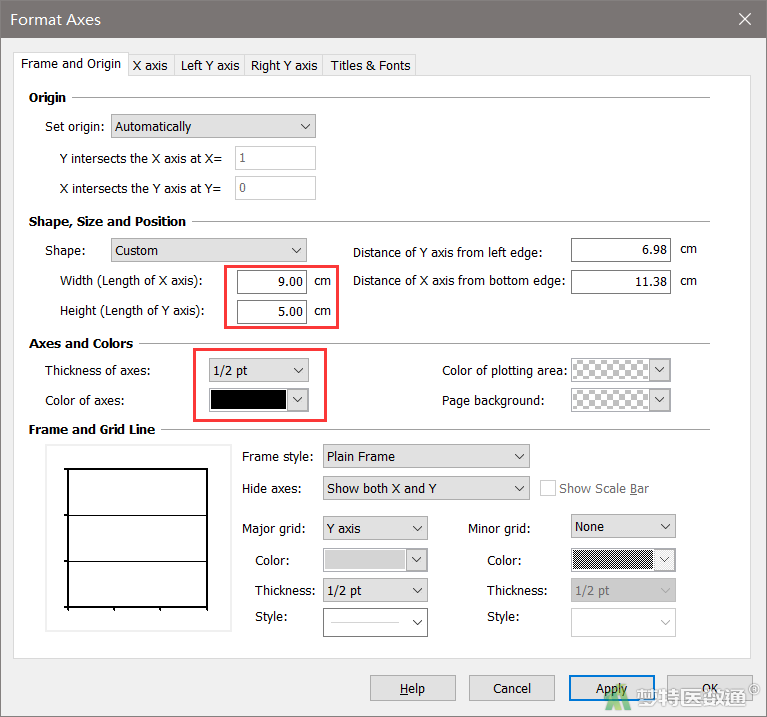
② 在Frame and Origin (框架与起始)页面下,Shape,Size and Position (形状、尺寸和位置)中可以对图标的X轴和Y轴的长短进行定义,还可以调整X轴和Y轴与边缘的距离。本例将X轴长度设置为9 cm,Y轴高度为5 cm
③ 在Axes and Colors (轴线与颜色)下可以对X轴和Y轴的粗细、颜色进行调整,本例中轴线粗细设置为1/2pt,颜色为黑色,见图14

(2) X、Y轴设置
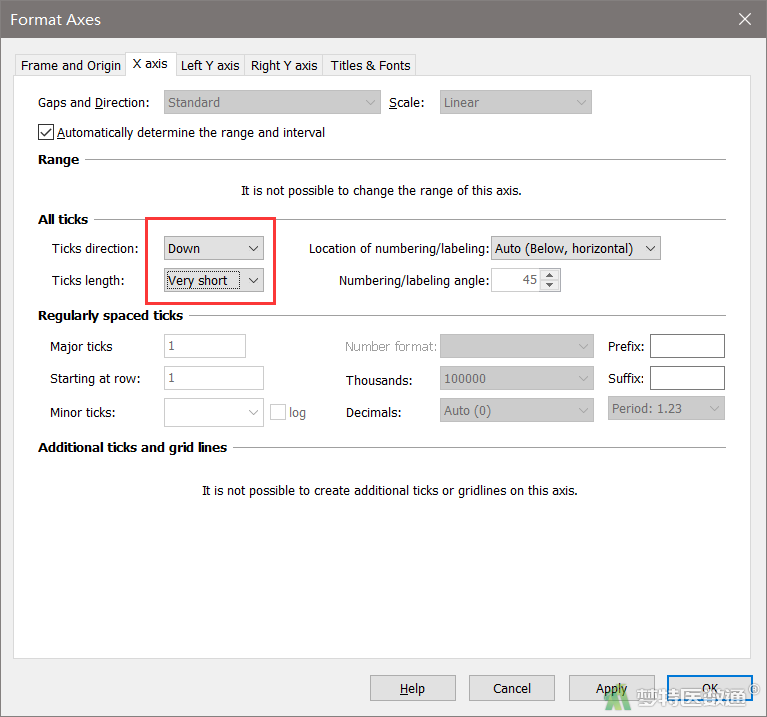
X轴设置(图15)
① 单击Format Axes (坐标轴格式)中的X axis (X轴)选项,进入X坐标轴的设置
② 在All ticks (所有刻度线)中,通过Tick direction (刻度线方向)下拉选项,选择刻度朝向;通过Tick length (刻度线长度)选择刻度线长度
完成对X轴的设置后,可同样的方法设置Y轴。

3. 框架与网格线的添加
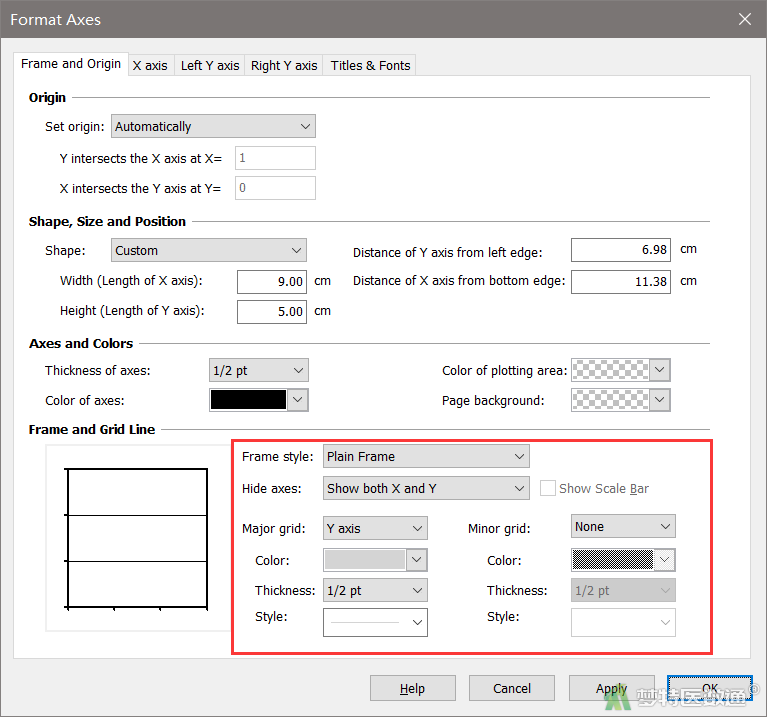
若需要添加横向网格线和整体框架,可以在Frame and Origin (框架与起始)页面下,Frame and Grid Line (框架和网格线)中进行设置(图16)。
Frame style为框架样式,本例选择Plain Frame (普通框架);
Major grid为主要网格,本例设置为Y axis (Y轴);
Minor Grid为次要网格,本例不作处理;
Thickness 为网格线线条粗细,本例设置为1/2 pt;
Style为线条类型,本例选择“——”。
设置完成后,结果见图17。


4. 条形图的绘制
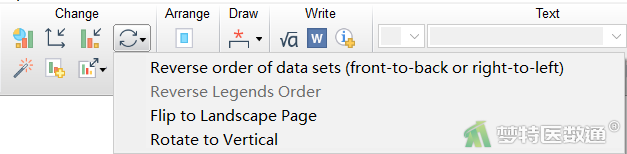
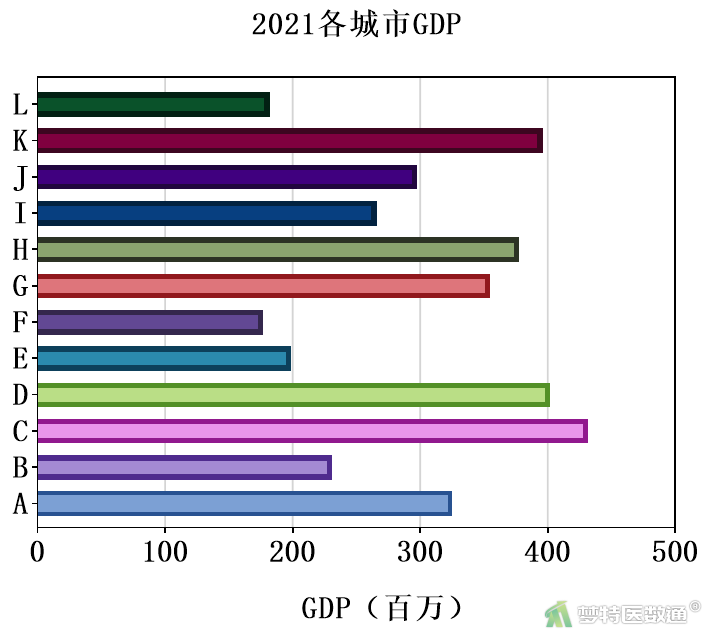
若横坐标名称较长或分组较多时,绘制柱状图会使图形变宽,不利于美观,此时因绘制横向柱状图,即条形图,具体操作步骤(图18)如下:
(1)单击Change (更改)工具栏中的![]() 按钮
按钮
(2)选择 Rotate to vertical (旋转至水平)
(3)将图例移动至合适位置
最终结果见图19。


其他更多设置,可以根据需要在相应部分进行操作。