直方图是以各直方面积描述各组频数多少,面积的总和相当于各组频数之和的图形,适合表示连续性数值变量资料的频数分布。本文实例介绍在GraphPad Prism中绘制直方图的步骤。
关键词: GraphPad Prism; 纵列表; 直方图
一、案例介绍
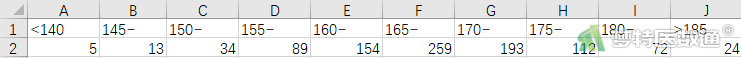
图1为某中学高一男生身高频数分布表。案例可从“附件下载”处下载。

二、问题分析
本案例的分析目的是描述高一男生身高分布情况,身高为连续性变量,且各组频数已知,因此可以尝试绘制直方图。
三、软件操作及结果解读
(一) 数据读取
1. 直接录入
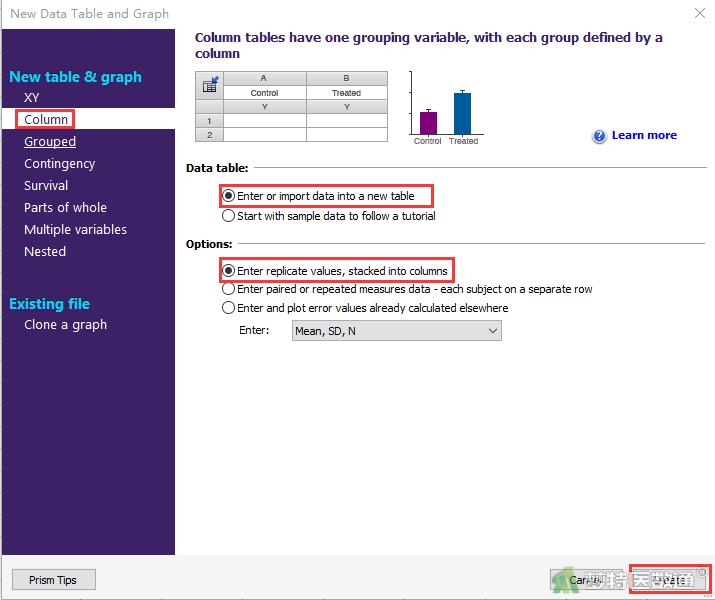
打开GraphPad Prism,在弹出的欢迎界面中,选择左侧New table & graph (新建图表)中的Column (纵列表),Data table (数据表)选择Enter or import data into a new table (在新的数据表中写入数据),在Options (选项)中,选择Enter replicate values, stacked into columns (输入复制值,叠加成列),单击create(创建)数据表,如图2所示。

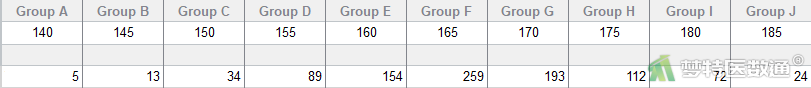
如图3所示,在每一列Group下分别输入组段名称和频数。

2. 外部导入
用户也可以导入已有的数据,具体过程如下:
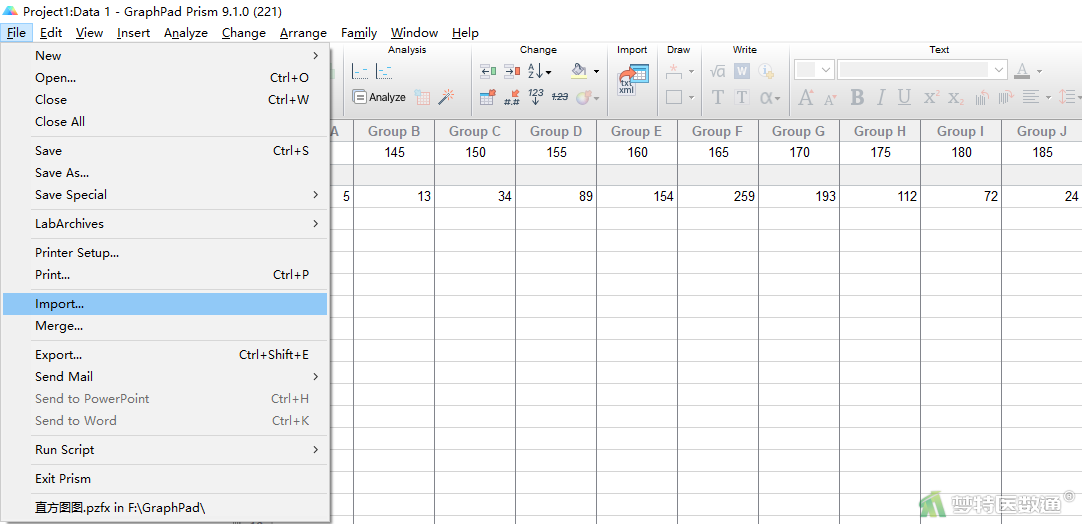
(1) 点击上方工具栏file(文件)中的import(导入)选项 (图4)

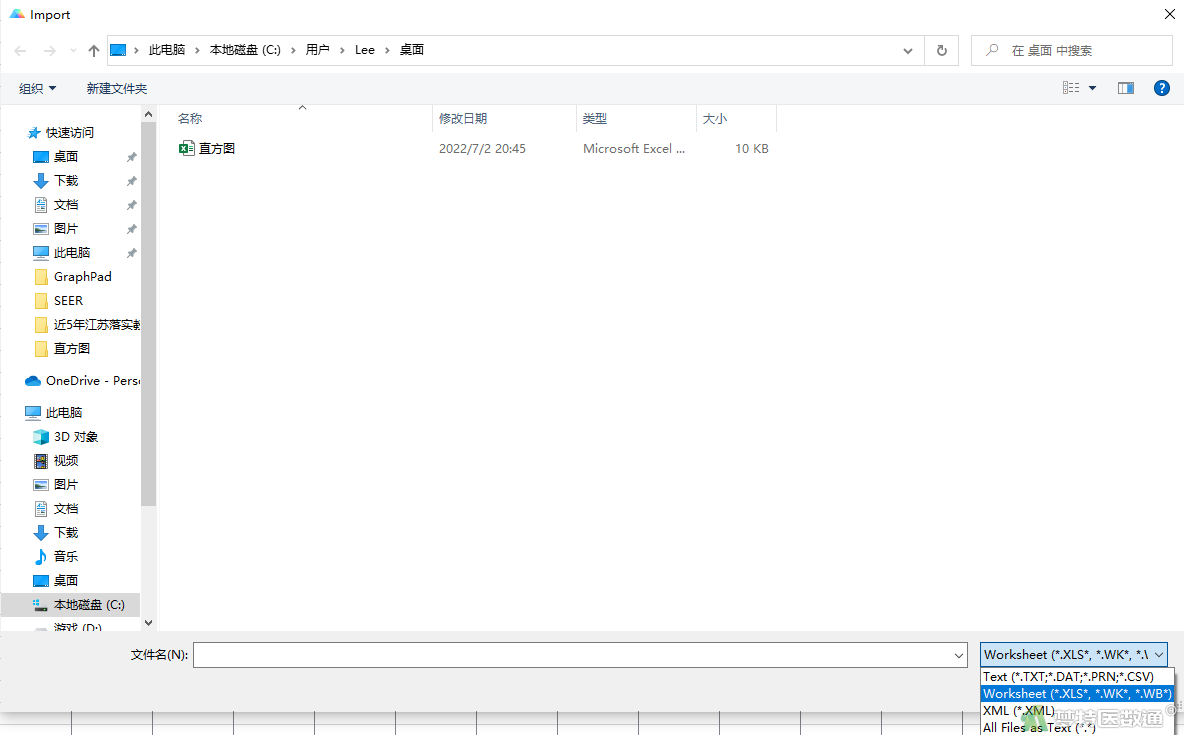
(2) 在弹出的对话框的右下角先选择需要导入的数据存放格式 (图5),然后选择用户的目标文件,单击OK

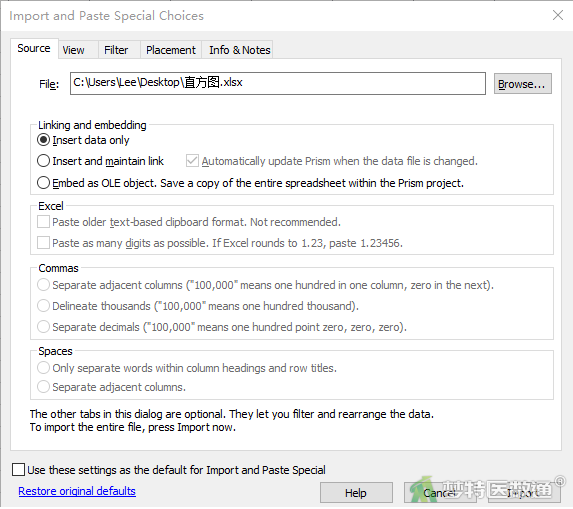
(3) 在随后弹出的对话框Import and Paste Special Choice (导入并粘贴特殊选项)的Linking and embedding (联系和嵌入)中选择Insert data only (仅插入数据),再点击Import(导入)即可,如图6所示

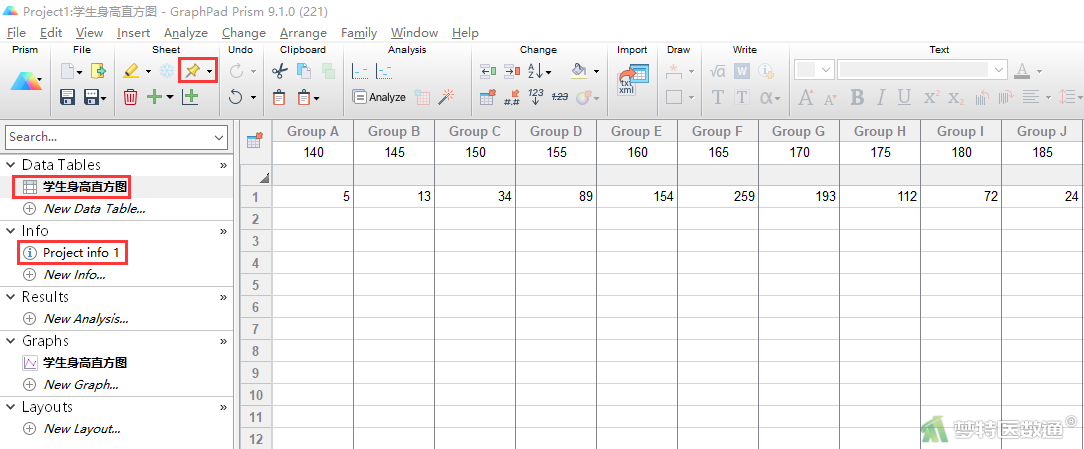
将数据表重命名为“学生身高直方图” (图7),对数据命名有助于日后的文件管理。如有需要,用户可以在Info部分对实验时间、实验编号和项目名称等进行简单描述,或者单击工具栏Sheet选项中的![]() 图标,可以在各表单上添加悬浮笔记,记录需要的信息。
图标,可以在各表单上添加悬浮笔记,记录需要的信息。

(二) 图形绘制
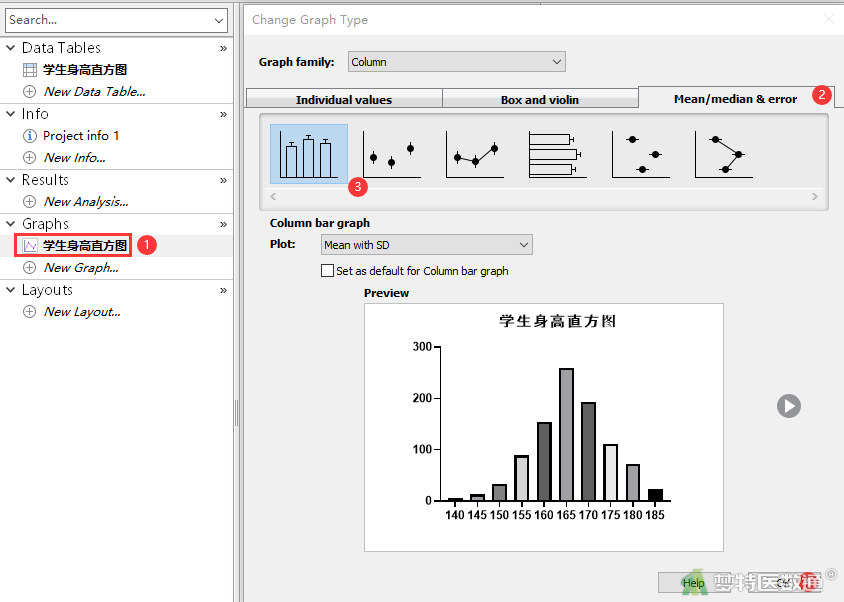
点击左侧导航栏中的Graphs部分下属图片文件,弹出Change Graph Type界面,选择Mean/median & error (均数/中位数和标准差)下的柱状图,单击OK (图8),结果如图9所示。


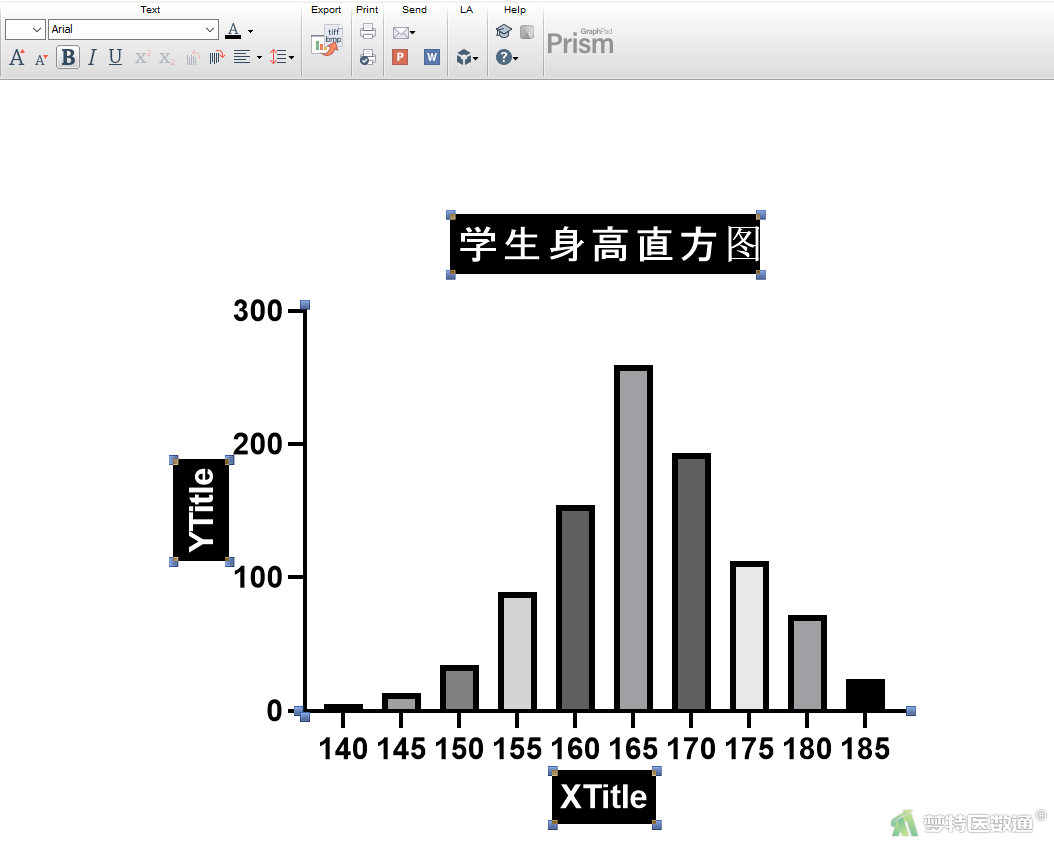
单击选中图形中的标题、图例等,利用上方的Text工具栏可以对其字体、字号等进行修改,结果如图10。

(三) 图形美化
1. 条柱的美化
(1) 在工具栏Change(更改)栏中,单击![]() 图标或者双击图形绘制区,进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
图标或者双击图形绘制区,进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
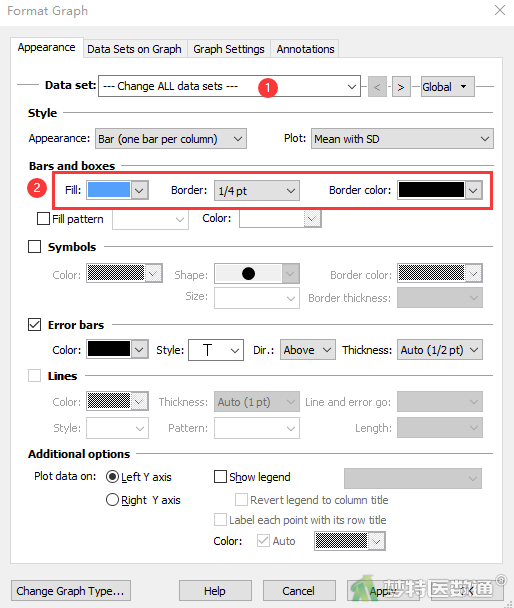
(2) 在Data set(数据设置)下拉列表中可以选择“学生身高直方图:A”等单个数据集,也可以选择Change all data sets (选择所有数据集)对数据进行批量操作,一般我们选择Change all data sets (选择所有数据集)对直方图条柱作统一修改
(3) 在Border (边框)选项框选择合适的粗细,本例选择1/4pt
(4) 单击Fill (填充)属性的下拉按钮,进入取色面板,选择条柱填充颜色,本例选择蓝色 (图11),颜色选取具体步骤可参考文章“GraphPad Prism 纵列表 (Column)图形绘制——简单柱状图/条形图的绘制”(链接)
(5) Border color (边缘线颜色)选择同上,本例选择为黑色
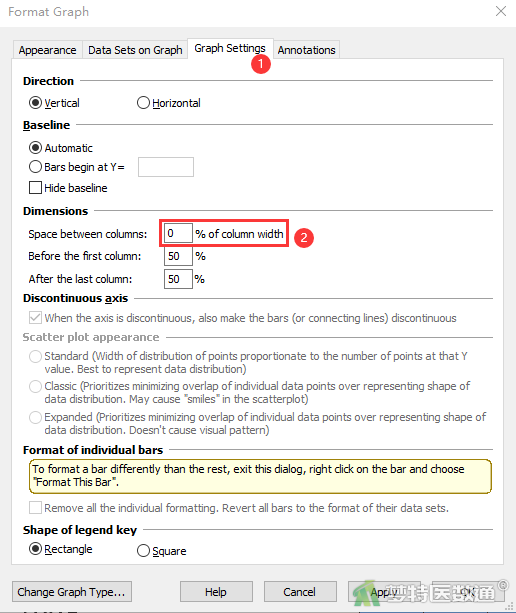
(6) 依旧是在Format Graph (图表样式)界面中,选择Graph Settings (图形设置)选项卡,设置Space between columns (条柱间空隙)为0,使各条柱相邻接,如图12


2. 图形坐标轴的美化
(1) 整体框架的设置
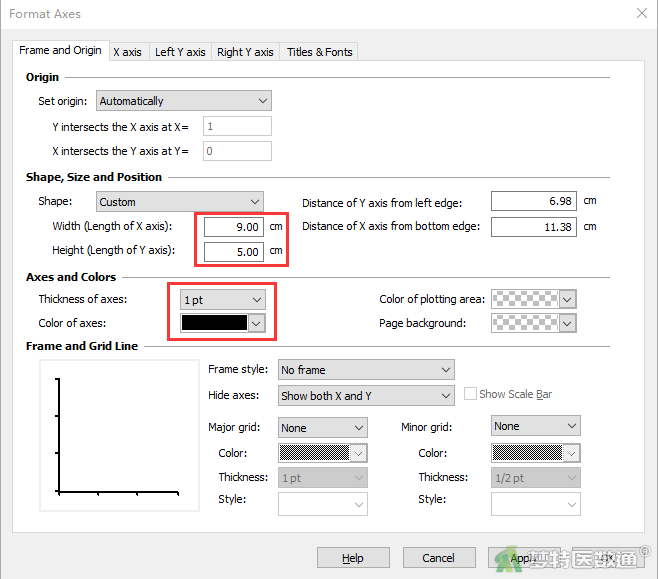
① 单击工具栏Change(更改)栏中的图标或双击坐标轴进入Format Axes (坐标轴格式)界面
② 在Frame and Origin (框架与起始)页面下,Shape,Size and Position (形状、尺寸和位置)中可以对图标的X轴和Y轴的长短进行定义,还可以调整X轴和Y轴与边缘的距离,本例将X轴长度设置为9cm,Y轴高度为5cm
③ 在Axes and Colors (轴线与颜色)下可以对X轴和Y轴的粗细、颜色进行调整,本例中轴线粗细设置为1pt,颜色为黑色,见图13

(2) X、Y轴设置
X轴设置:
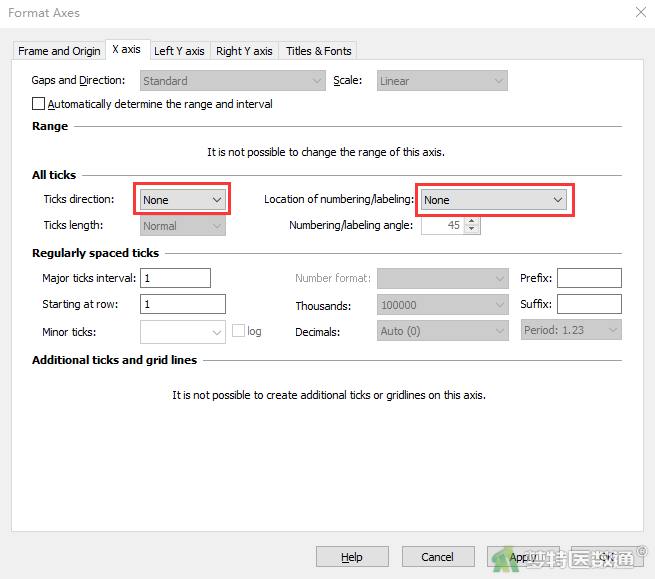
① 单击Format Axes (坐标轴格式)中的X axis (X轴)选项,进入X坐标轴的设置
② 在All ticks (所有刻度线)中,在Tick direction (刻度线方向)选择刻度朝向,Location of numbering/labeling (数字或标签位置)选择X轴标签位置,由于GraphPad中默认将标签位置置于条柱中央,不符合直方图要求,故本例中设置刻度朝向和标签位置为None (无),具体设置见图14
③ 点击Write (书写)工具栏中的文本框按钮,在适宜位置添加X轴标签
完成对X轴的设置后,可同样的方法设置Y轴
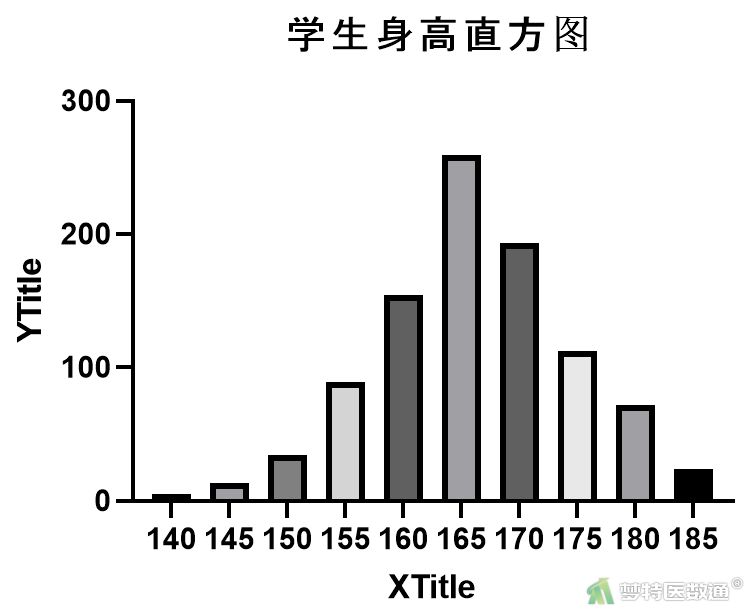
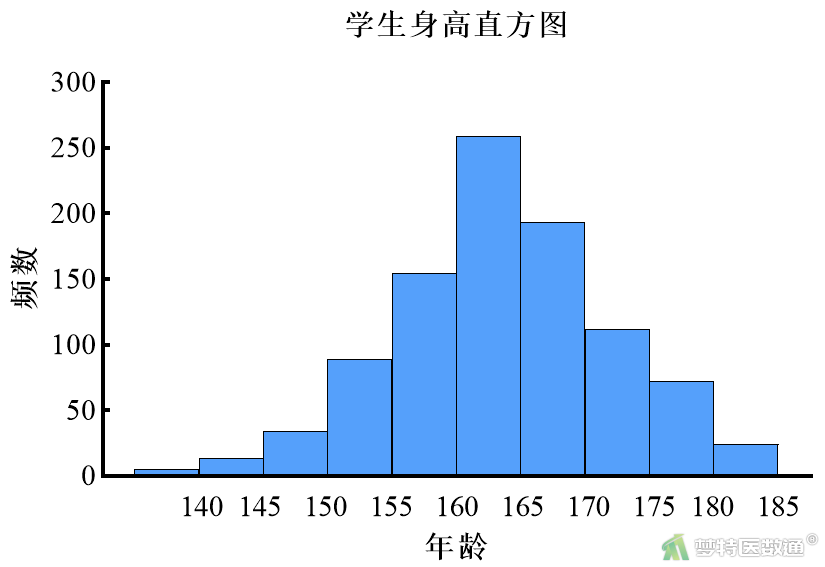
最终结果如图15


其他更多设置,可以根据需要在相应部分进行操作。