面积图,即填充了折线与X轴围成区域的折线图,因此面积图具有折线图所拥有的特点与功能,同时,面积图还能反映连续变化数据的总量情况。本文介绍在GraphPad Prism中绘制面积图的步骤。
关键词: GraphPad Prism; XY表; 面积图
一、案例介绍
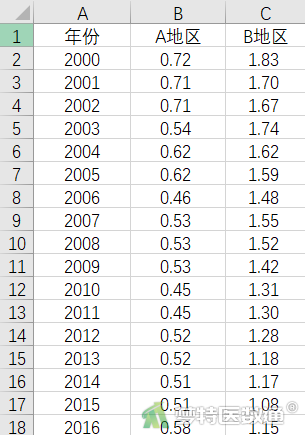
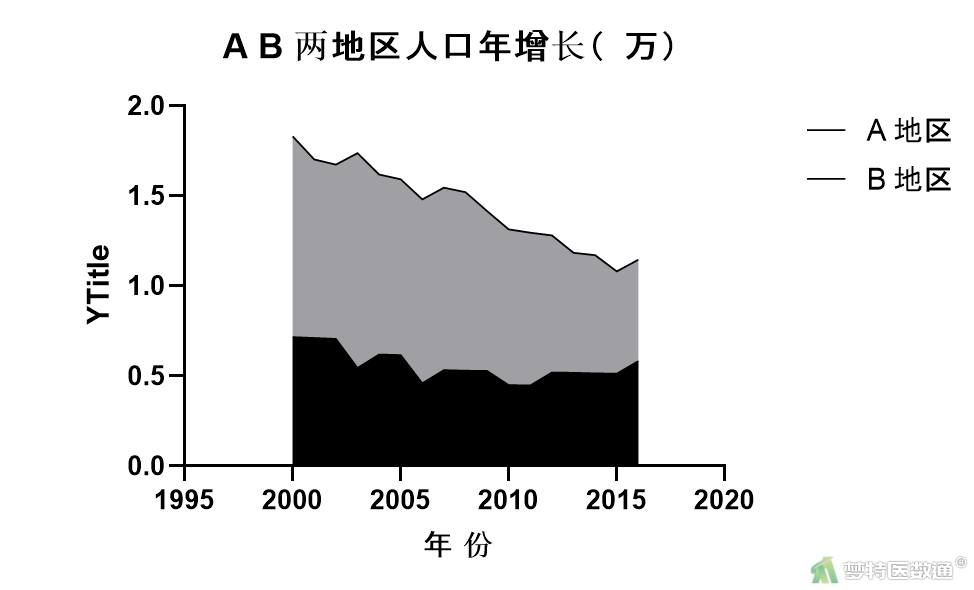
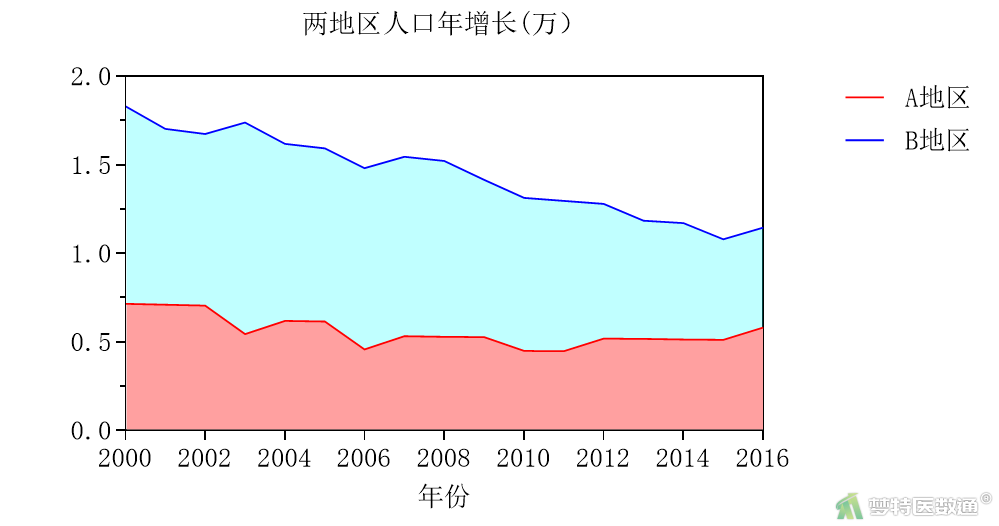
图1为A地区和B地区在2000年至2016年的人口增长数(万)。作图分析两地区人口年增长的变化趋势和变化总量。本文案例可从“附件下载”处下载。

二、问题分析
本案例的分析目的是分别描述A地区和B地区17年间的人口增长趋势和人口增长总量。X为年份,Y为人口增长数,可以绘制面积图观察趋势。
三、软件操作及结果解读
(一) 数据读取
1. 直接录入
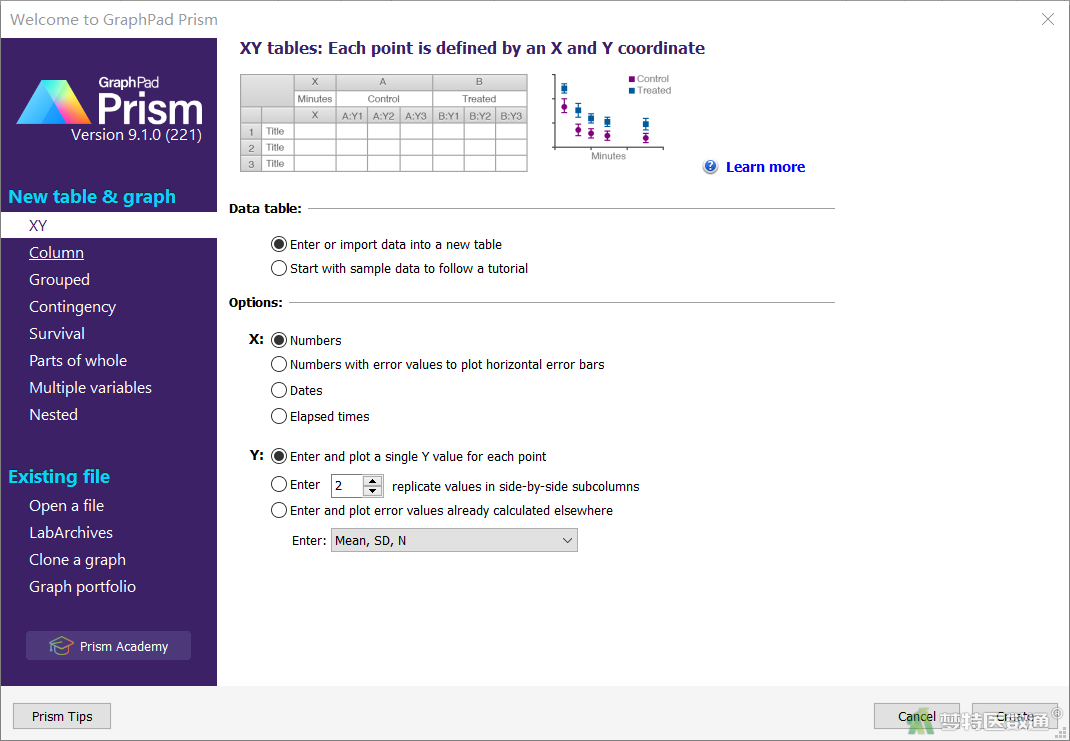
打开GraphPad Prism,在弹出的欢迎界面中,Data table (数据表)选择Enter or import data into a new table (在新的数据表中写入数据),在Options (选项)中,X选择Numbers (数字),Y选择Enter and plot a single Y value for each point (即每一行只输入一个Y值),单击create(创建)数据表,如图2所示。

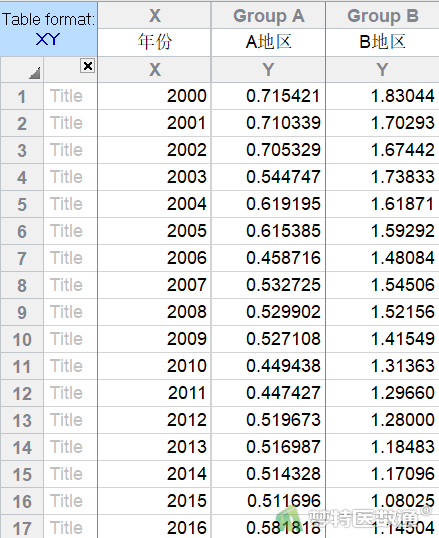
在建立的工作区中,用户可以自己手动输入数据 (图3)。X列为年份,Y列为两地区人口年增长数。

2. 外部导入
用户也可以导入已有的数据,具体过程如下:
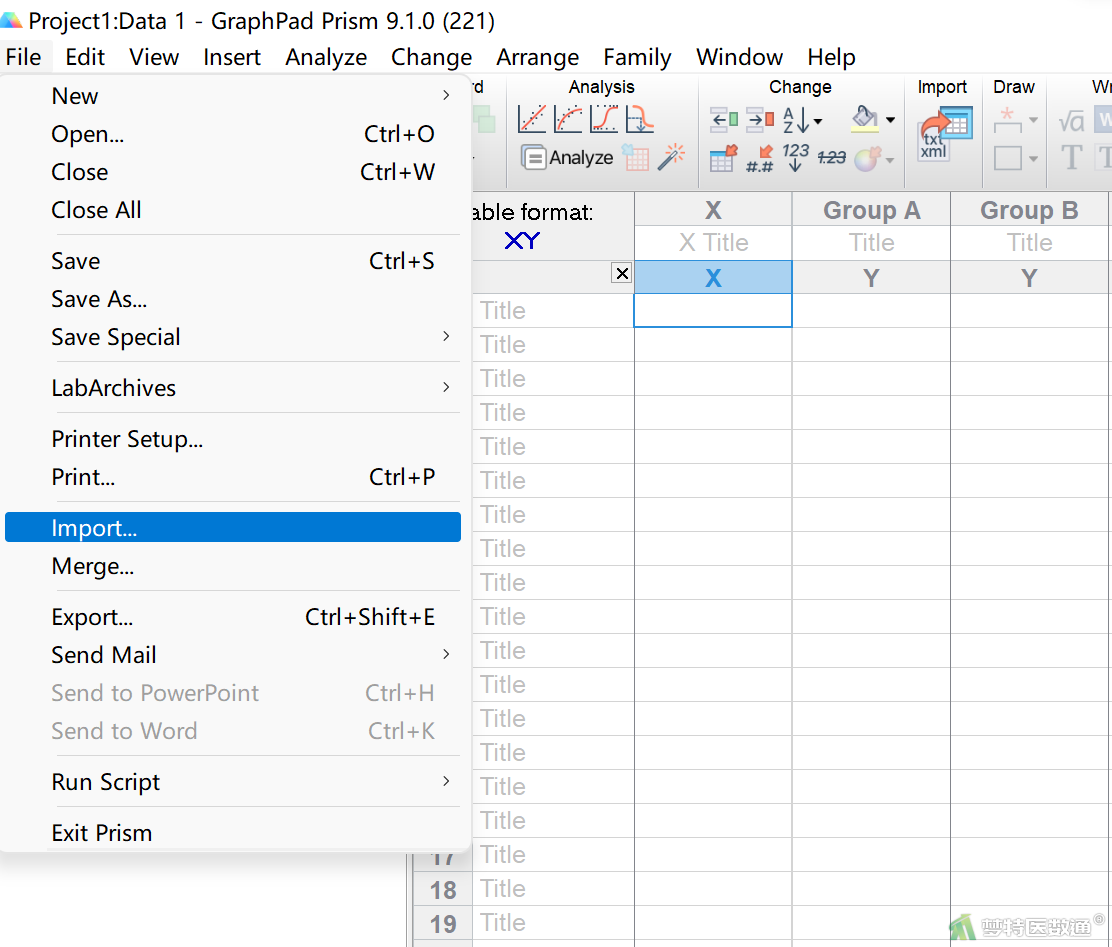
(1) 点击上方工具栏file (文件)中的import (导入)选项 (图4)

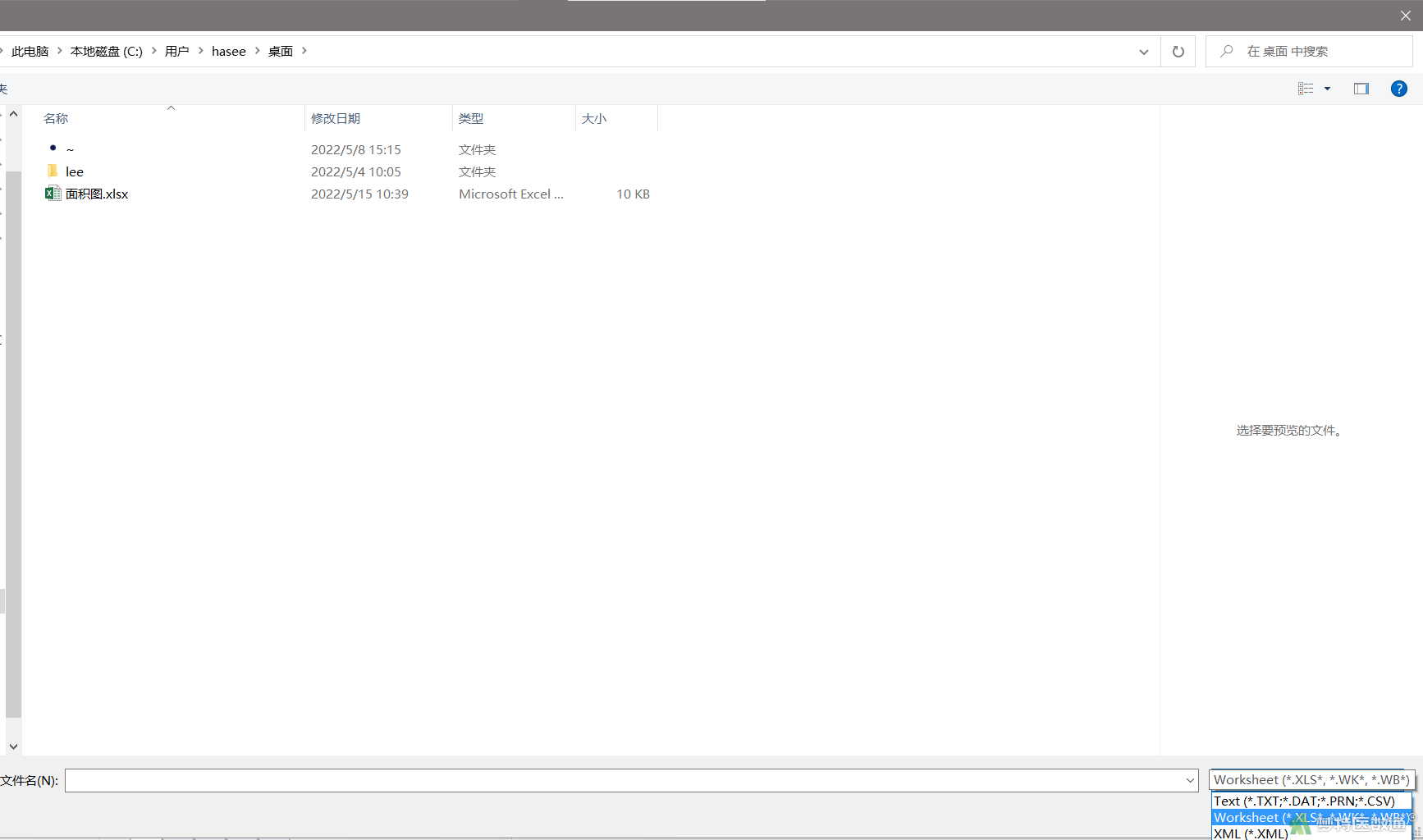
(2) 在弹出的对话框的右下角先选择需要导入的数据存放格式 (图5),然后选择用户的目标文件,单击OK

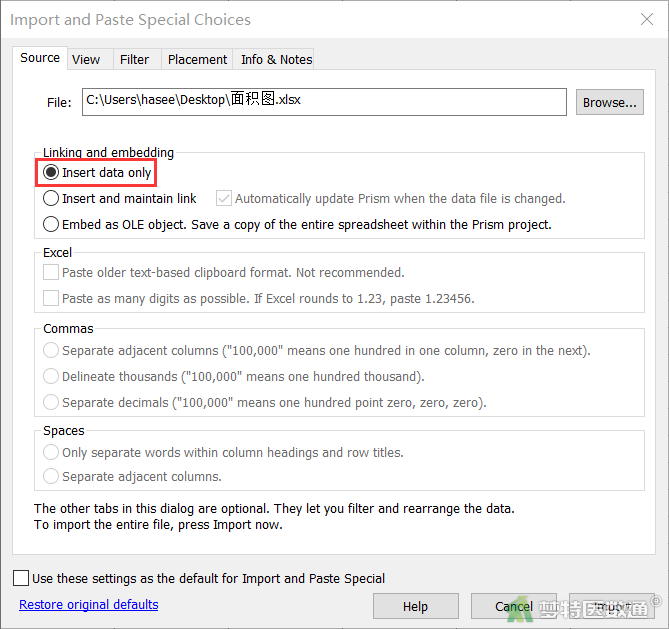
(3) 在随后弹出的对话框Import and Paste Special Choice (导入并粘贴特殊选项,图6)的Linking and embedding (联系和嵌入)中选择Insert data only (仅插入数据)
(4) 点击Import(导入)即可导入数据

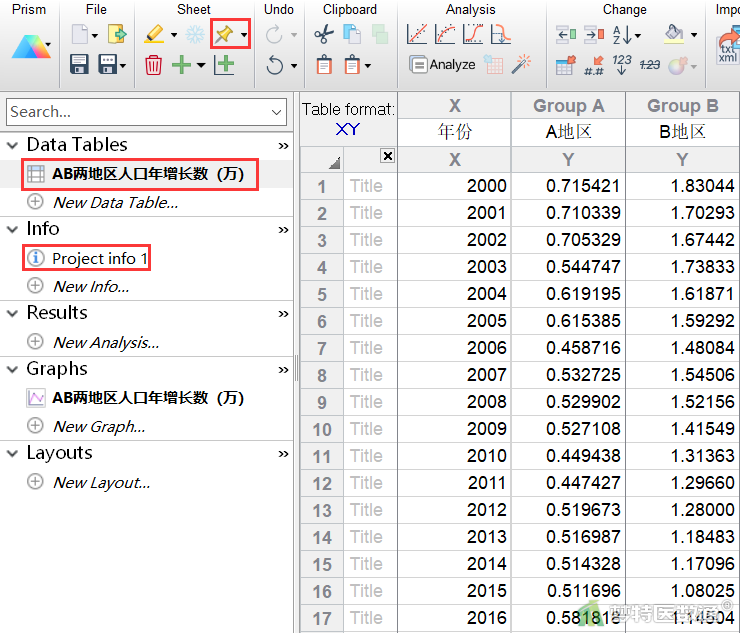
将数据表重命名为“AB两地区人口年增长 (万)” (图7),对数据命名有助于日后的文件管理。如有需要,用户可以在Info部分对实验时间、实验编号和项目名称等进行简单描述,或者单击工具栏Sheet选项中的![]() 图标,可以在各表单上添加悬浮笔记,记录需要的信息。
图标,可以在各表单上添加悬浮笔记,记录需要的信息。

(二) 图形绘制
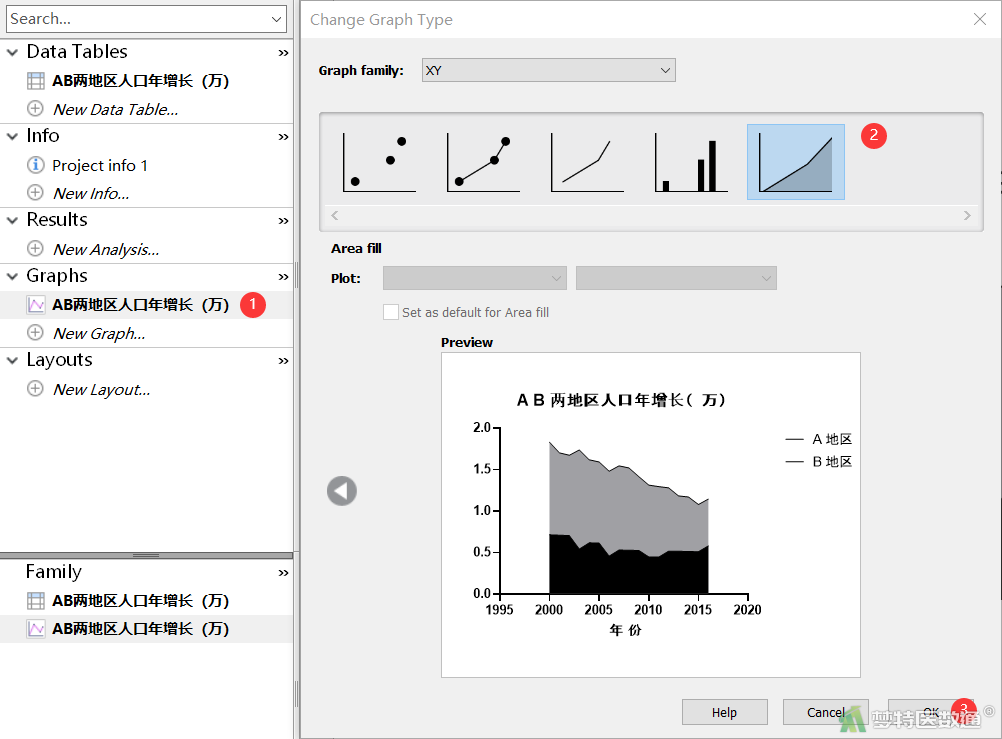
点击左侧导航栏中的Graphs (图片)下属的同名图片文件 [AB两地区人口年增长数 (万)],在弹出的Change Graph Type (更改图表类型)对话框中选择XY图下的面积图,单击OK (图8),结果如图9所示。


由于软件默认数据Group A的图表在数据Group B之上,本例中Group A数据的Y值均小于Group B数据,故图标中的数据不会遮挡,若用户遇到数据遮挡情况,可按下述操作调整:
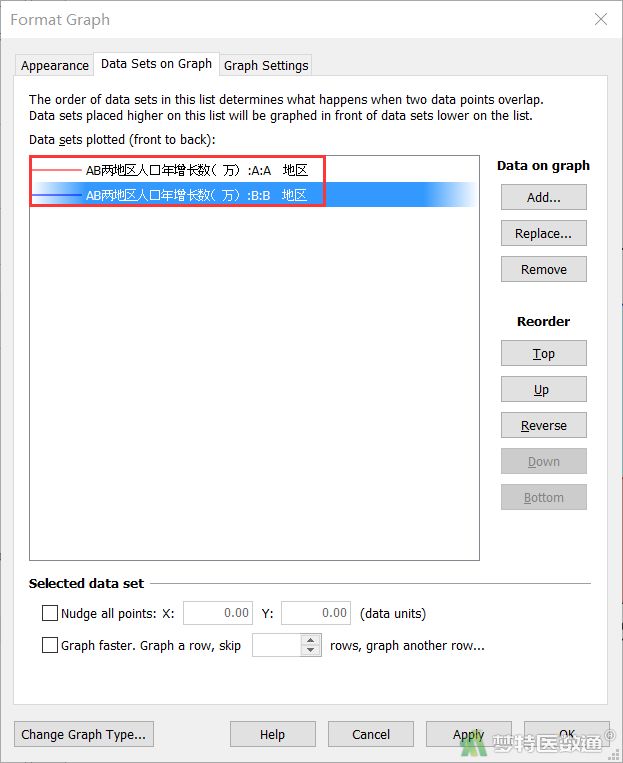
在工具栏Change(更改)栏中,单击![]() 图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Data Sets on Graph (图表上的数据集)中,用户可以自由拖动数据集,位于上方的数据集会显示在图标的上层中 (图10)。
图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Data Sets on Graph (图表上的数据集)中,用户可以自由拖动数据集,位于上方的数据集会显示在图标的上层中 (图10)。

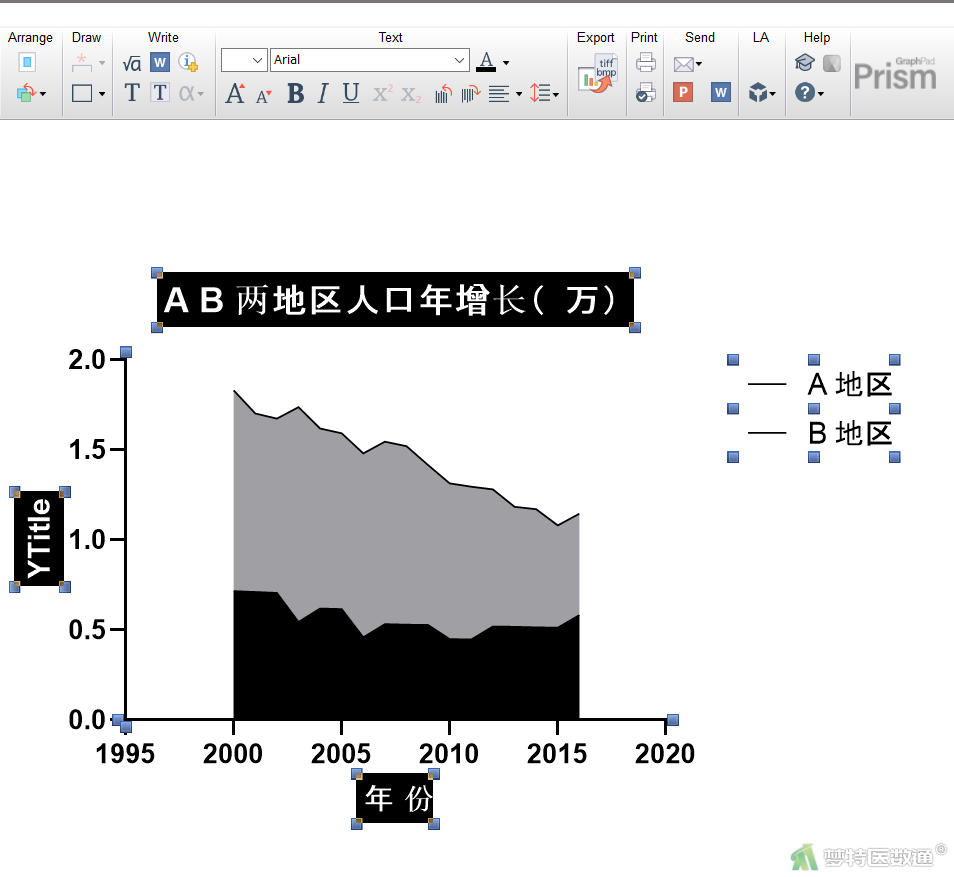
单击选中图形中的标题、图例等,利用上方的Text(文本)工具栏可以对其字体、字号等进行修改 (图11)。

(三) 图形美化
1. 图形绘制区的美化
(1) 颜色设置
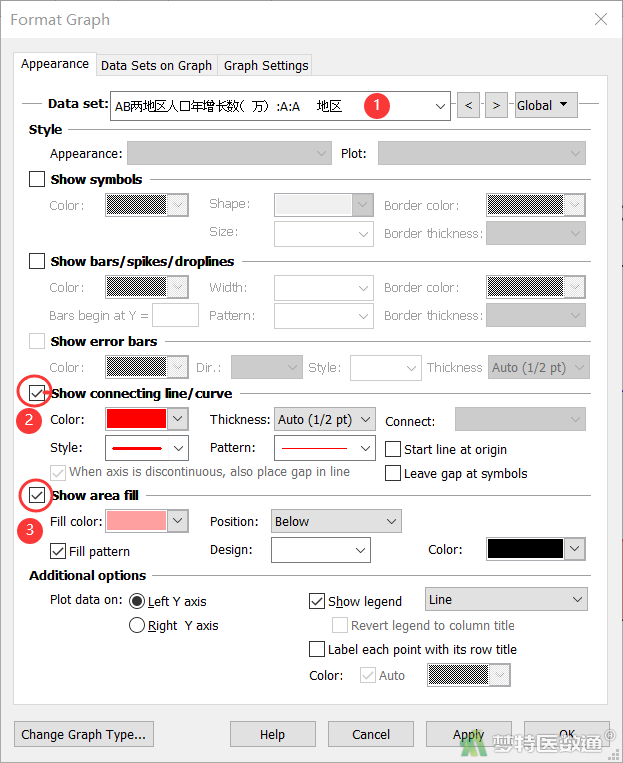
① 在工具栏Change(更改)栏中,单击![]() 图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
② 在Data set (数据集)下拉列表中可以选择要设置的数据组,如本例中可以分别设置“AB两地区人口年增长 (万):A:A地区”或“AB两地区人口年增长 (万):B:B地区”, 也可以选择“---Change All data sets--- (同时设置所有的数据组)”
③ 勾选Show connecting line/curve (显示连线)和Show area fill (显示区域填充)复选框,以设置连线的属性和填充区域的颜色 (图12)

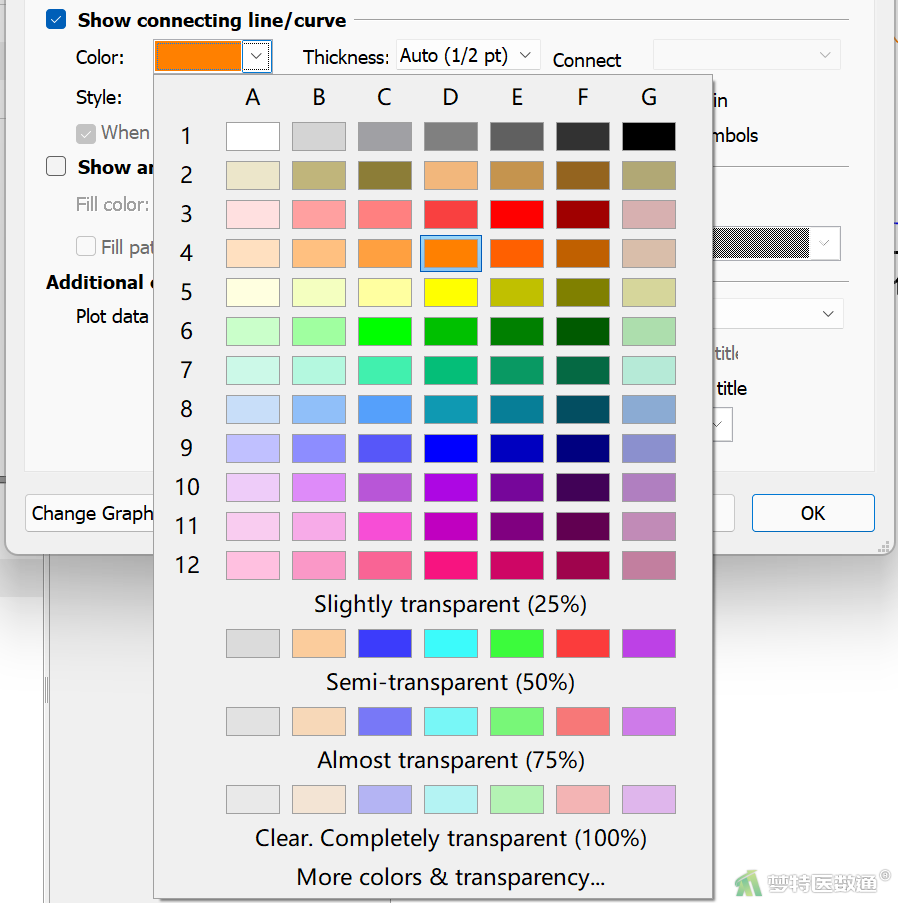
④ 单击Color (颜色)属性的下拉按钮,进入取色面板。可以设置展示的颜色,也可单击取色面板底部的More color& transparency (更多颜色&透明度),选择更多颜色和调整图标透明度 (图13)

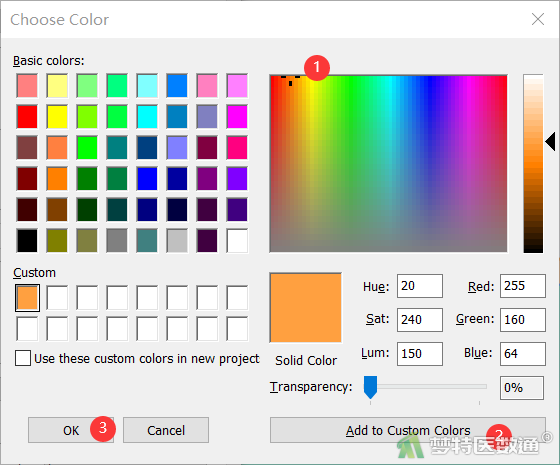
⑤ 单击Add to Custom Colors (添加到自定义颜色)按钮,可以将定义好的颜色添加到左下角的Custom (自定义)中。选中该自定义颜色,单击OK即可设定颜色 (图14)
⑥ 填充区域颜色在fill color (填充颜色)中设置,具体操作同上

(2) 形状设置
① 在上一步单击OK后,回到Appearance (外观)选项卡中,设置折线的粗细,样式等
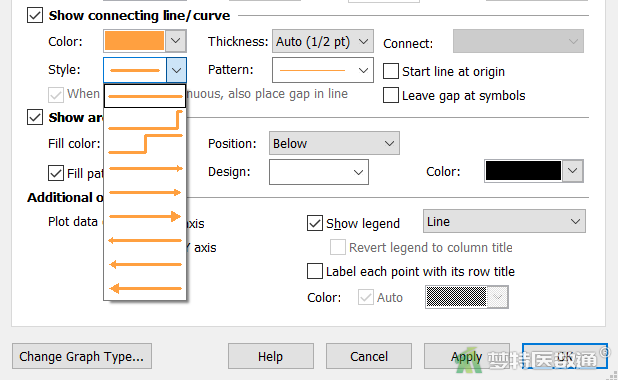
② Style (类型)选择直线,Thickness (粗细)可以根据实际情况设定,Pattern (样式)选择实线 (图15)

2. 图形坐标轴的美化
(1) 整体框架的设置
① 单击工具栏Change(更改)栏中的![]() 图标或双击坐标轴进入Format Axes (坐标轴格式)界面
图标或双击坐标轴进入Format Axes (坐标轴格式)界面
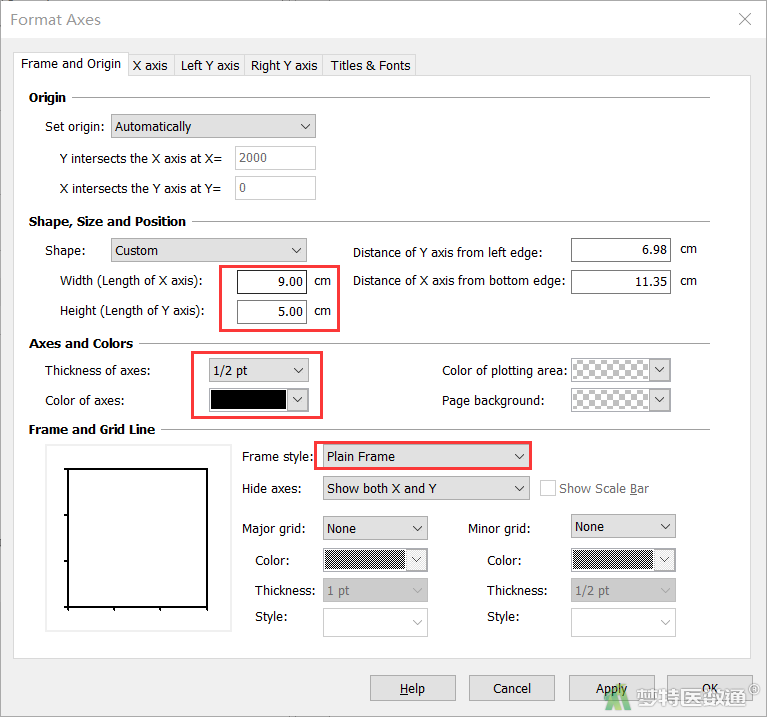
② 在Frame and Origin (框架与起始)页面下,Shape, Size and Position (形状、尺寸和位置)中可以对图标的X轴和Y轴的长短进行定义,还可以调整X轴和Y轴与边缘的距离。本例中将Width (宽度)和Height (高度)分别设置为9.00cm、5.00cm
③ 在Axes and Colors (轴线与颜色)下可以对X轴和Y轴的粗细、颜色进行调整 (图16),本例中将坐标轴粗细设置为1/2pt
④ 在Frame and Grid Line (框架和网格线)中,Frame style (框架样式)选择为Plain Frame(普通框架)

(2) X、Y轴设置
先设置X轴:
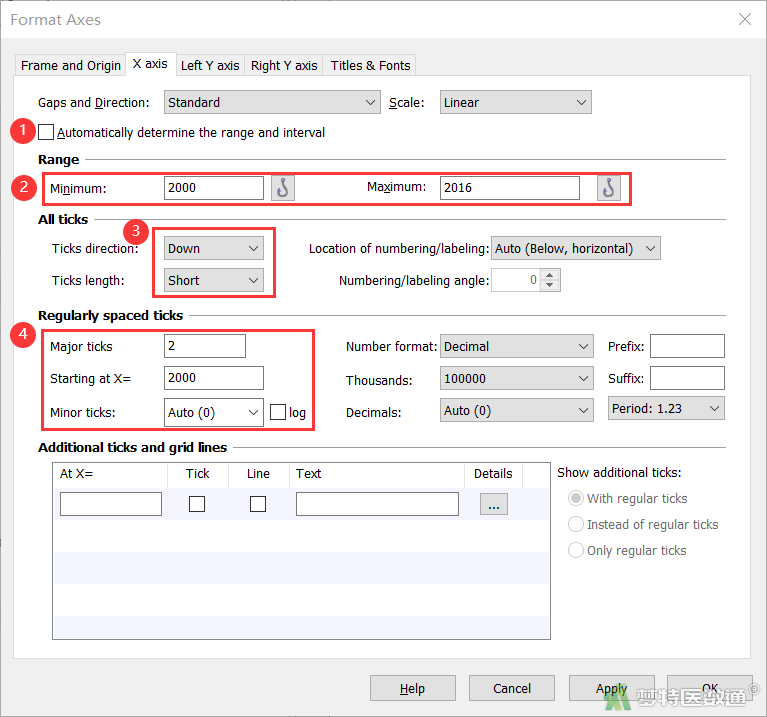
① 单击Format Axes (坐标轴格式)中的X axis (X轴)选项,进入X坐标轴的设置,如图17所示
② 取消勾选Automatically determine the range and interval (默认的范围和间距),便可以对X坐标轴进行编辑
③ 在Range (范围)下可以设置X轴的范围,这里设置范围为2000至2016
④ 在All ticks (所有刻度线)中,通过Tick direction (刻度线方向)下拉选项,选择刻度朝向;通过Tick length (刻度线长度)选择刻度线长度
⑤ 在Regularly spaced ticks (规则间隔的刻度)中,通过Major ticks (主要刻度)和Minor tick (次要刻度)选择用户需要的主次刻度
完成对X轴的设置后,可同样的方法设置Y轴。最终结果如图18所示。


其他更多设置,可以根据需要在相应部分进行操作。