克利夫兰点图 (Cleveland dot plot),即常用的滑珠散点图,常用于展示分类数据。克利夫兰点图的数据展示一般用横向排列的方式,但是在GraphPad中,XY表下的克利夫兰点图不能横向排列,若想要获得横向排列的克利夫兰点图,则需要在分组表 (Grouped)中绘制。棒棒糖图则是在克利夫兰点图的基础上,各散点向坐标轴作垂线所获得。 本文重点展示纵向排列的克利夫兰点图与棒棒糖图的绘制方法。
关键词: GraphPad Prism; XY表; 克利夫兰点图; 滑珠散点图; 棒棒糖图
一、案例介绍
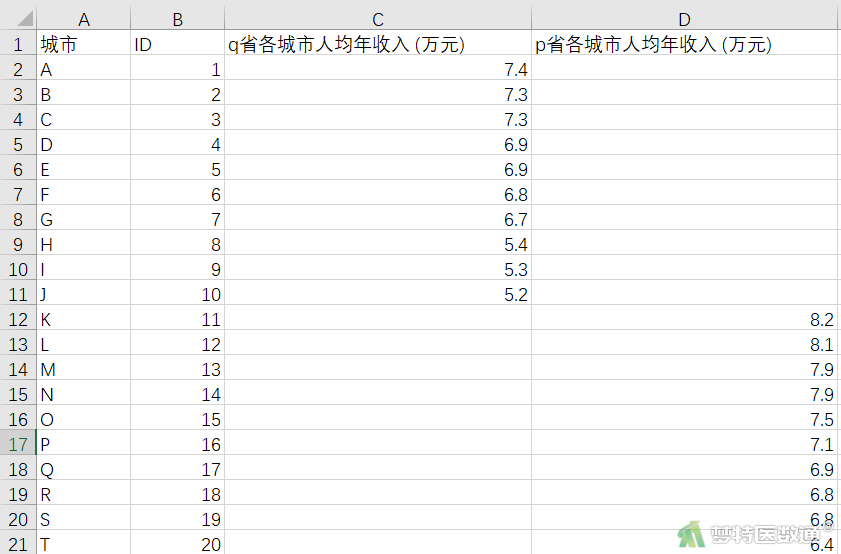
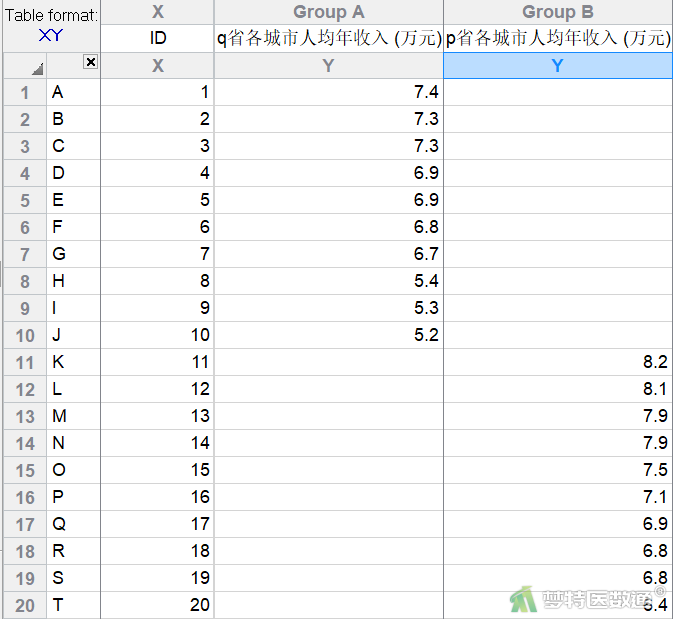
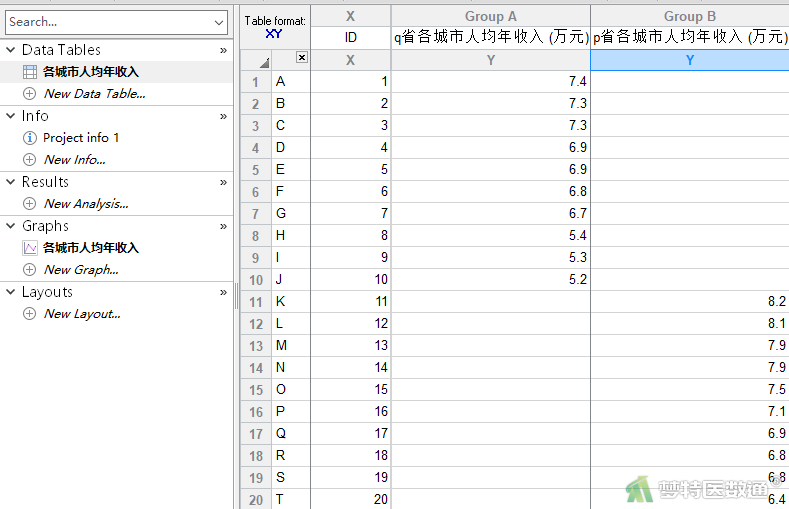
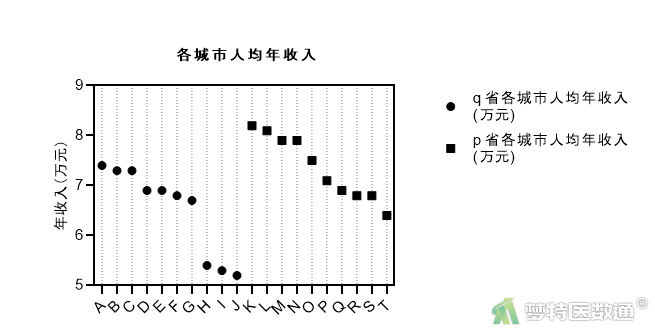
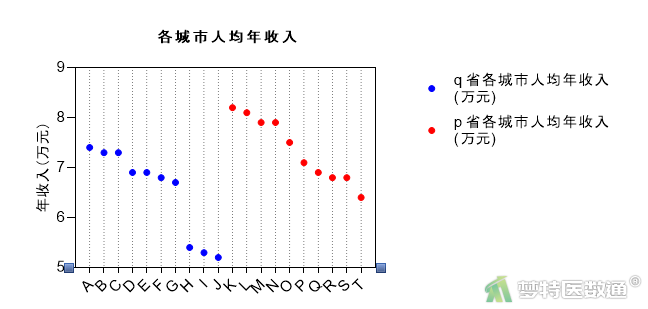
为分析q省和p省各10个城市的人均年收入情况,收集如下资料 (图1),试比较两省人均年收入情况,本文案例可从“附件下载”处下载。

二、问题分析
本案例的目的是比较两省共20个城市的人均年收入情况,作图可以更直观的观察到这两个省人均收入的区别。本例中,城市为分类资料,人均年收入为计量资料,因此可以用克利夫兰点图描述该数据。
三、克利夫兰点图的绘制
(一) 数据读取
1. 数据录入
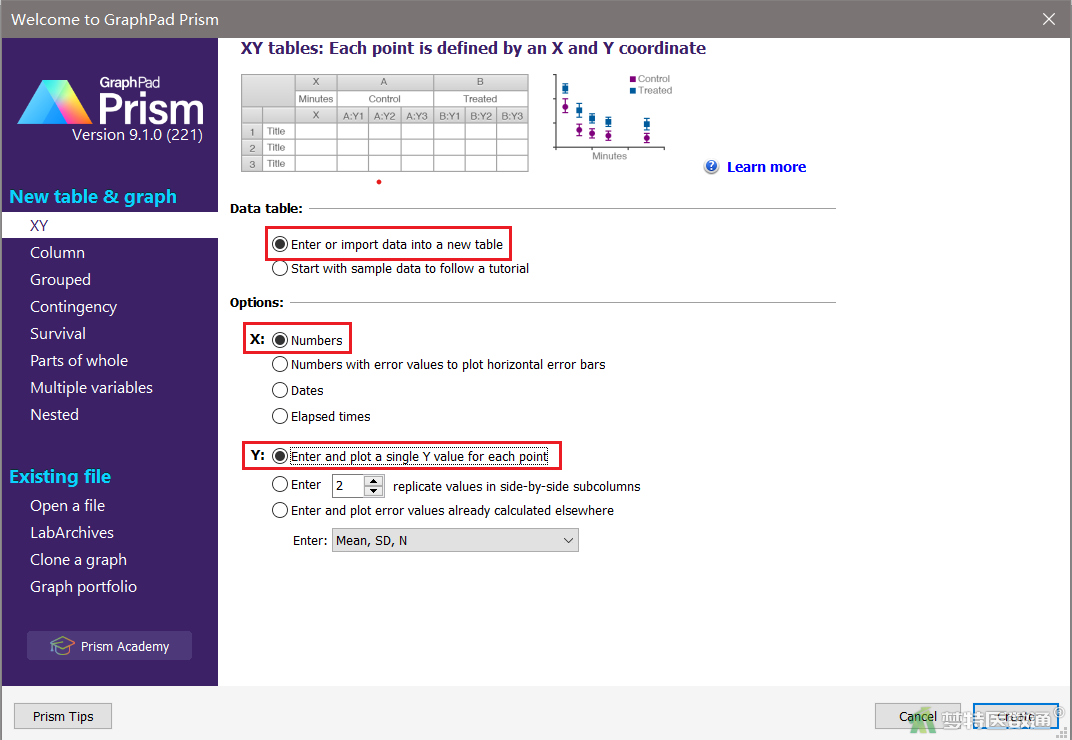
打开GraphPad Prism,在弹出的欢迎界面中,Data table (数据表)选择Enter or import data into a new table (在新的数据表中写入数据),在Options (选项)中,X选择Numbers (数字),Y选择Enter and plot a single Y value for each point (即每一行只输入一个Y值),单击create创建数据表,如图2所示。

如图3所示,在X列左侧的title列、X列、Group A列和Group B列分别输入需要的数据,title列为各城市名,X为编号,Group A代表q省10个城市的人均年收入,Group B代表p省10个城市的人均年收入。值得注意的是,为了在后续的步骤中可以用不同颜色标记不同的组别,在输入数据时用户需要将不同组别的数据放入不同的Y列中。

2. 数据导入
用户也可以导入已有的数据,具体过程如下:
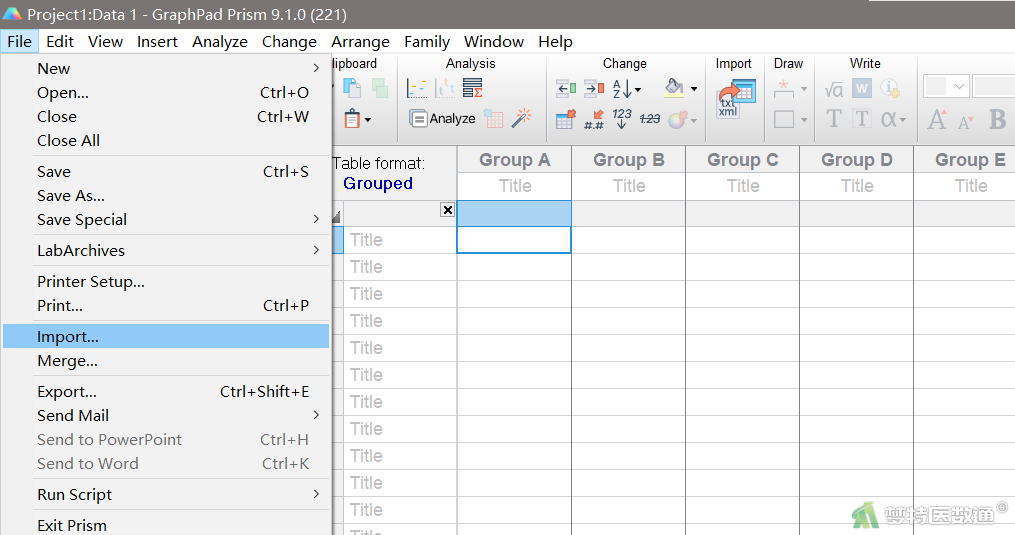
(1) 点击上方工具栏file中的import选项 (图4)

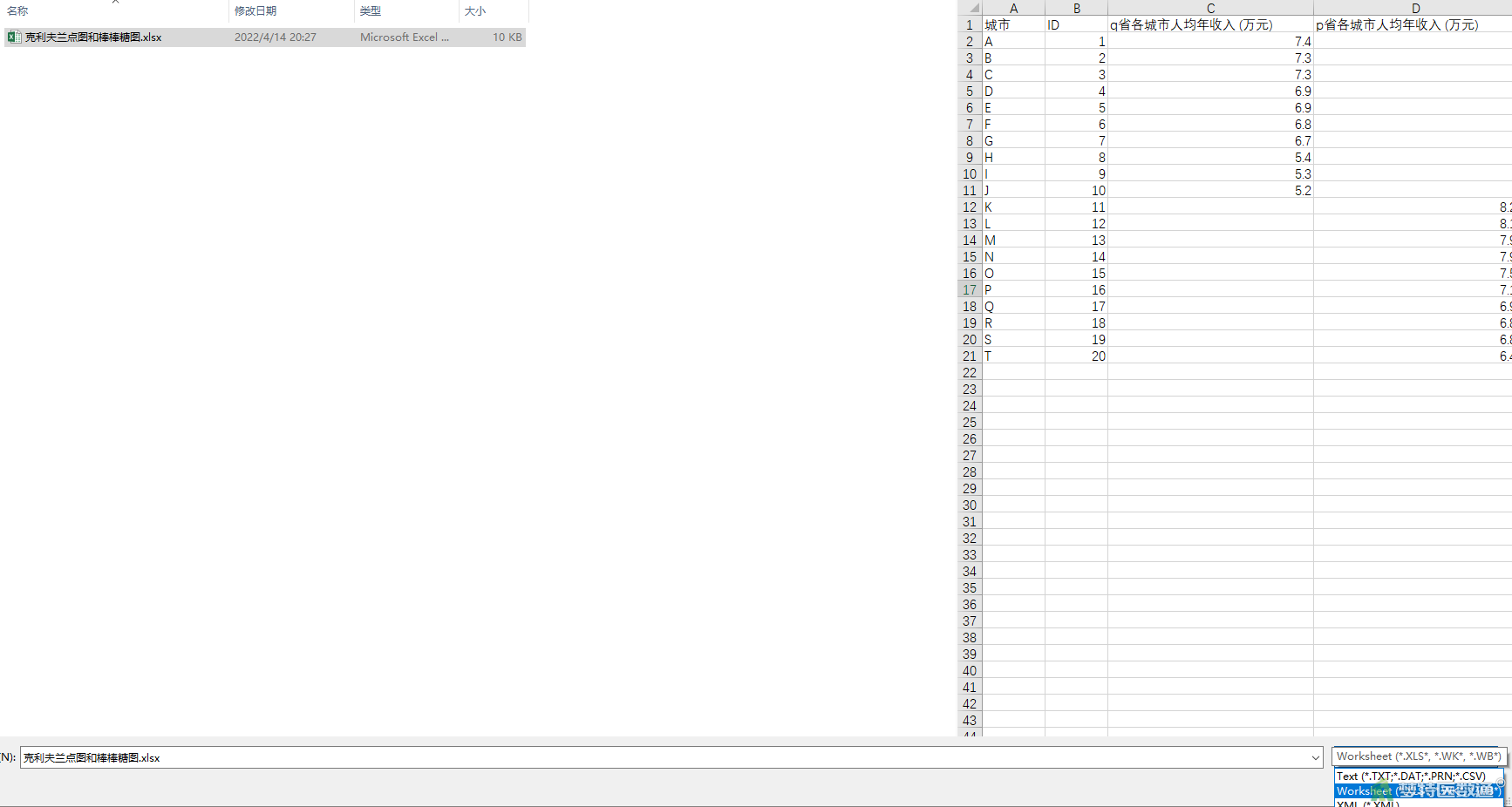
(2) 在弹出的对话框的右下角先选择需要导入的数据存放格式 (图5),然后选择用户的目标文件,单击OK

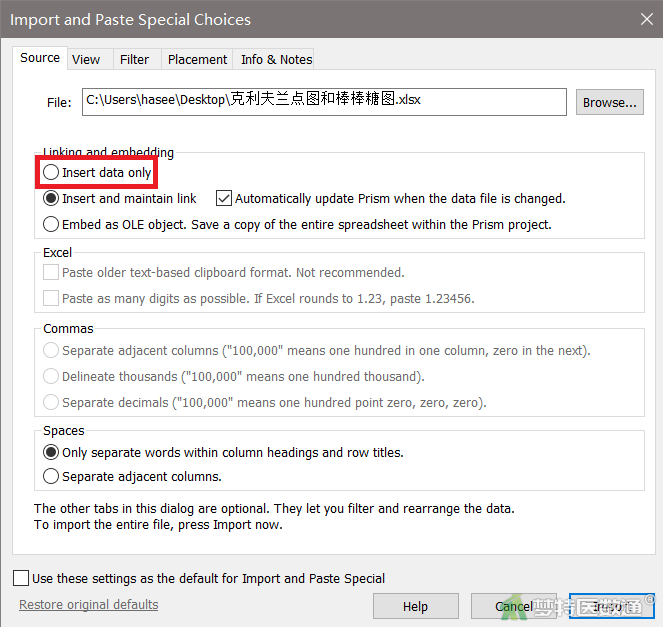
(3) 在随后弹出的对话框Import and Paste Special Choice (导入并粘贴特殊选项,图6)的Linking and embedding (联系和嵌入)中选择Insert data only (仅插入数据),点击Import即可导入数据

将数据表重命名为“各城市人均年收入” (图7),对数据命名有助于日后的文件管理。如有需要,用户可以在Info部分对实验时间、实验编号和项目名称等进行简单描述,或者单击工具栏Sheet选项中的![]() 图标,可以在各表单上添加悬浮笔记,记录需要的信息。
图标,可以在各表单上添加悬浮笔记,记录需要的信息。

(二) 图形绘制
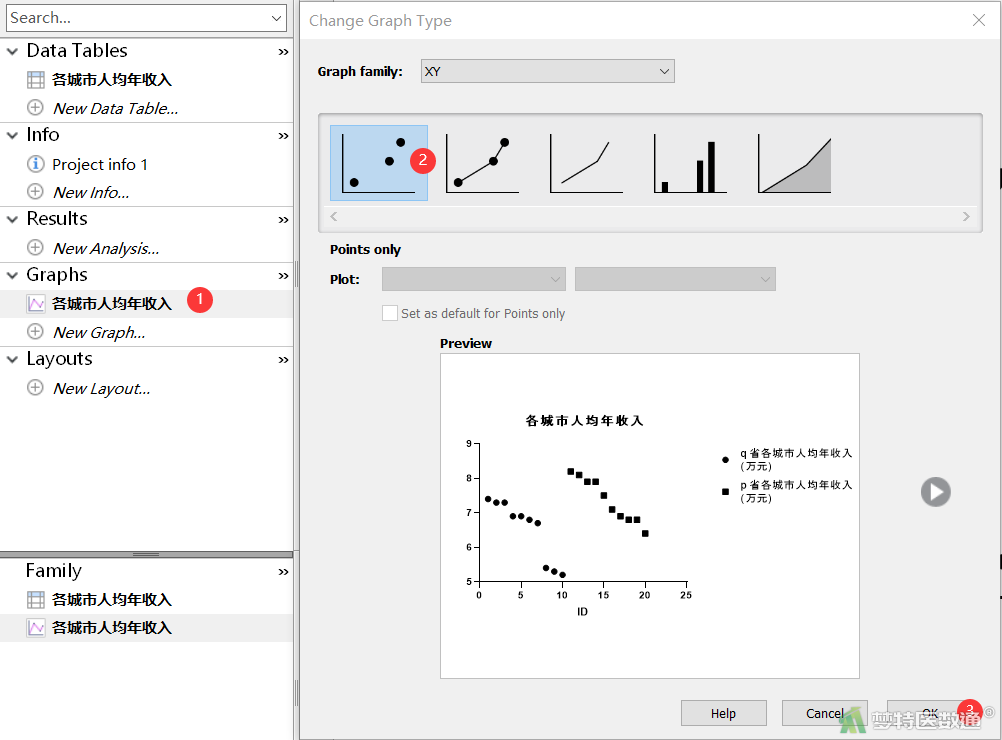
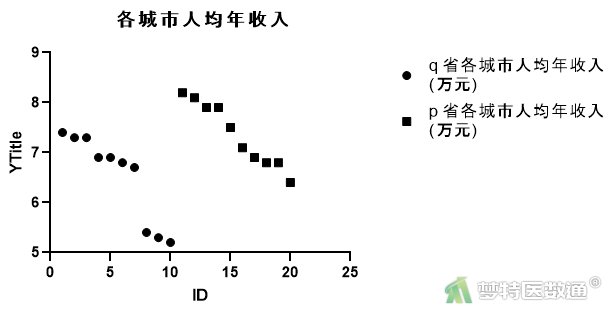
点击左侧导航栏中的Graphs部分下属图片文件,弹出Change Graph Type(更改图标类型)界面,选择散点图,单击OK (图8)。结果如图9所示。


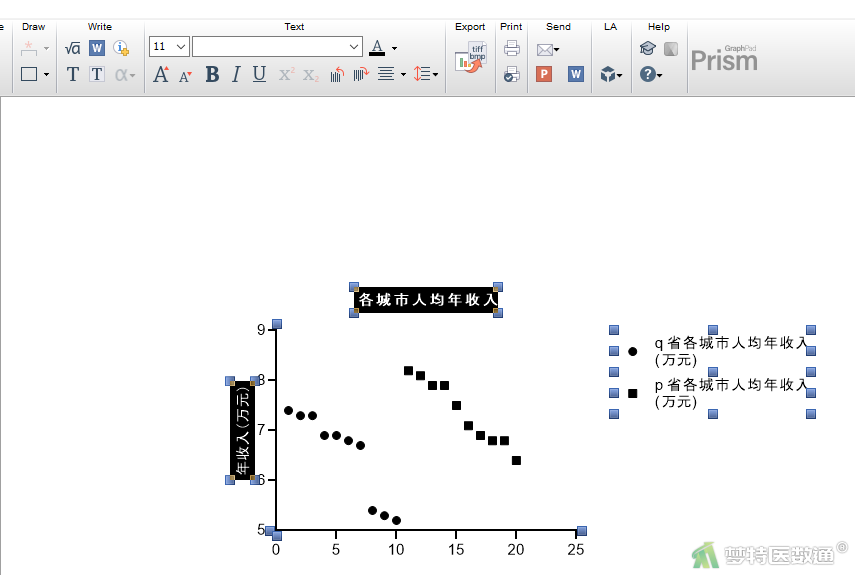
单击选中图形中的标题、图例等,用户可以自由更改、删除等,利用上方的Text工具栏可以对其字体、字号等进行修改 (图10)。

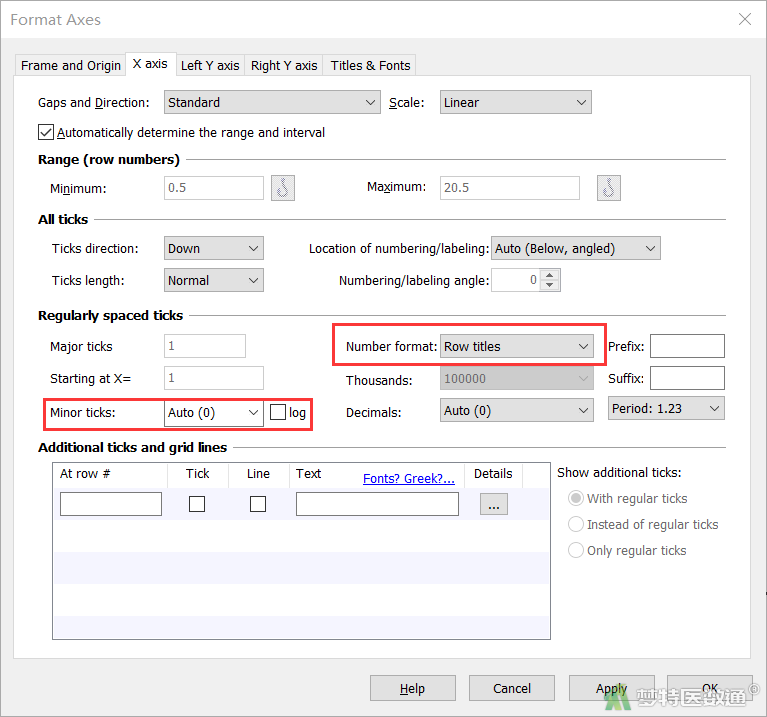
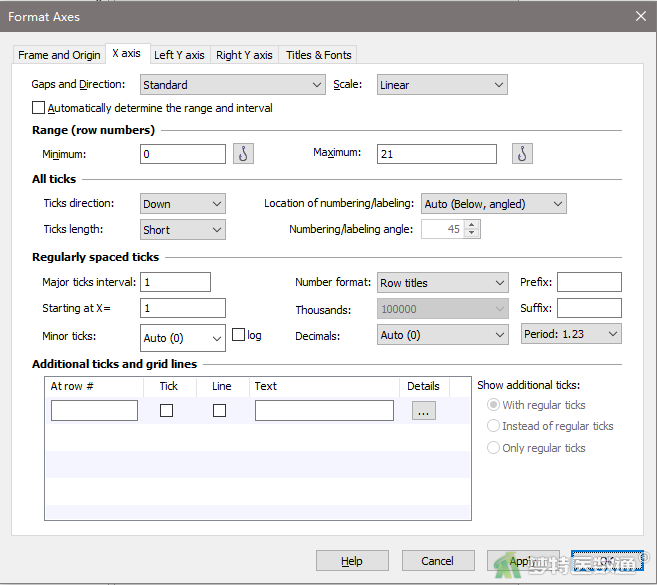
双击坐标轴,进入Format Axes (轴线格式)界面,在X axis (X轴)界面的Regularly spaced ticks (规则间隔的刻度)中,Minor ticks (最小刻度)选择Auto (0)刻度 (图11),Number Format (数字格式)选择Row title (行标题),便可以将横坐标从数字转换为城市名。

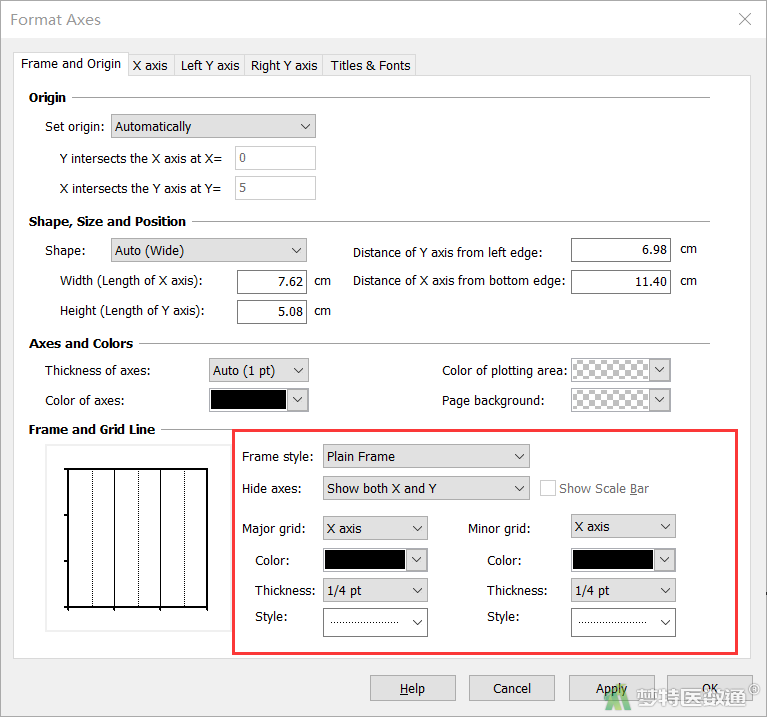
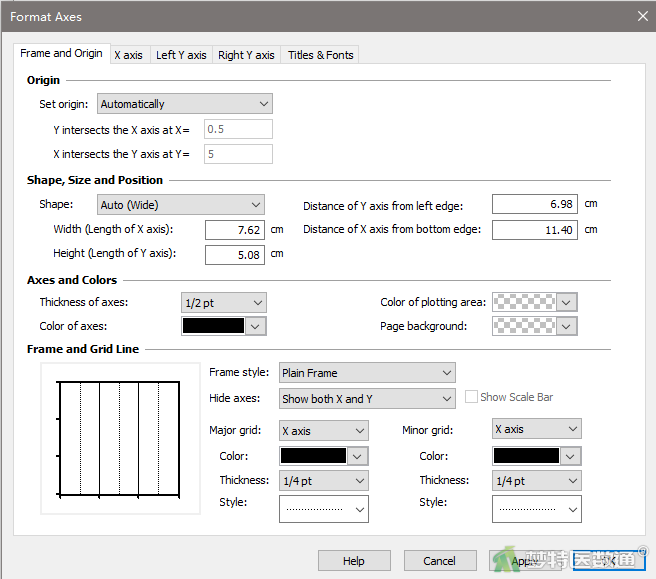
完成上述步骤后,点击Frame and Origin (框架和原点)选项卡 (图12),在Frame and Grid Line (框架和网格线)中,Frame style (框架样式)选择Plain Frame (普通框架),Major grid (主要网格)和Minor grid (次要网格)选择X axis,Thickness (粗细)选择1/4pt,Style (风格)选择为![]() ,点击OK即可添加网格线。结果如图13所示。
,点击OK即可添加网格线。结果如图13所示。


(三) 图形美化
1. 散点的美化
(1) 颜色设置
① 在工具栏Change栏中,单击![]() 图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
②在Data set下拉列表中选择“各城市人均年收入: A: q省各城市人均年收入”或“各城市人均年收入: B: p省各城市人均年收入”,以对不同数据散点赋予不同格式
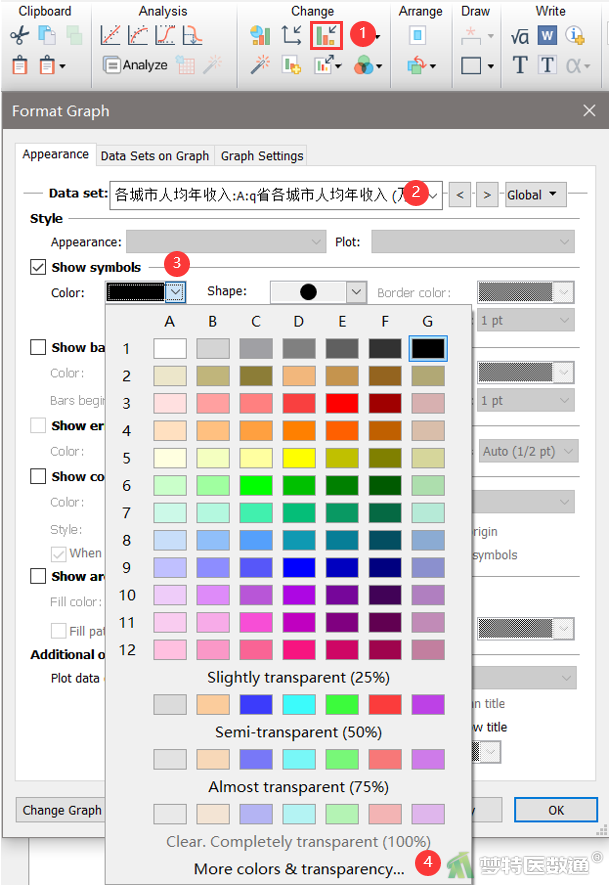
③勾选Show symbol (显示符号)复选框以显示图表中的符号,并单击Color属性的下拉按钮,进入取色面板
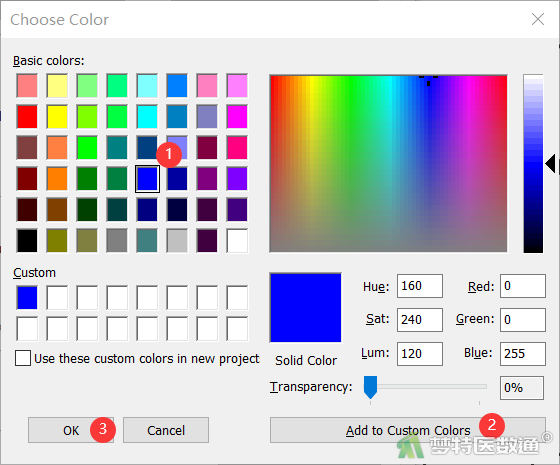
④ 单击取色面板底部的More color& transparency (更多颜色&透明度),可以选择更多颜色和调整图标透明度(图14)

⑤单击Add to Custom Colors (添加到自定义颜色)按钮,可以将定义好的颜色添加到左下角的Custom (自定义)中,选中该自定义颜色,单击OK即可设定颜色(图15)

(2) 形状设置
在上一步单击OK后,回到Appearance (外观)选项卡中,Shape (形状)可以改变图标的形状,Size (尺寸)调整图标的大小(图16),可以自行选择需要的形状和大小。

2. 图形坐标轴的美化
(1) 整体框架的设置
①单击工具栏Change栏中的![]() 图标或双击坐标轴进入Format Axes (坐标轴格式)界面
图标或双击坐标轴进入Format Axes (坐标轴格式)界面
② 在Frame and Origin (框架与起始)页面下,Shape,Size and Position (形状、尺寸和位置)中可以对图标的X轴和Y轴的长短进行定义,还可以调整X轴和Y轴与边缘的距离
③在Axes and Colors (轴线与颜色)下可以对X轴和Y轴的粗细、颜色进行调整,如图17所示

(2) X、Y轴设置
先设置X轴:
①单击Format Axes (坐标轴格式)中的X axis (X轴)选项,进入X坐标轴的设置
② 取消勾选Automatically determine the range and interval (默认的范围和间距),便可以对X坐标轴进行编辑
③在Range (范围)下可以设置X轴的范围,这里选择0-21的范围
④在All ticks (所有刻度线)中,通过Tick direction (刻度线方向)下拉选项,选择刻度朝向;通过Tick length (刻度线长度)选择刻度线长度
⑤在Regularly spaced ticks (常用间隔刻度线)中,Major ticks (主刻度线)可以设置主要刻度间隔,Minor ticks (次刻度线)可以设置次要刻度的间隔(图18)
完成了对X轴的设置后,可同样设置Y轴,最终结果如图19所示。


四、棒棒糖图绘制
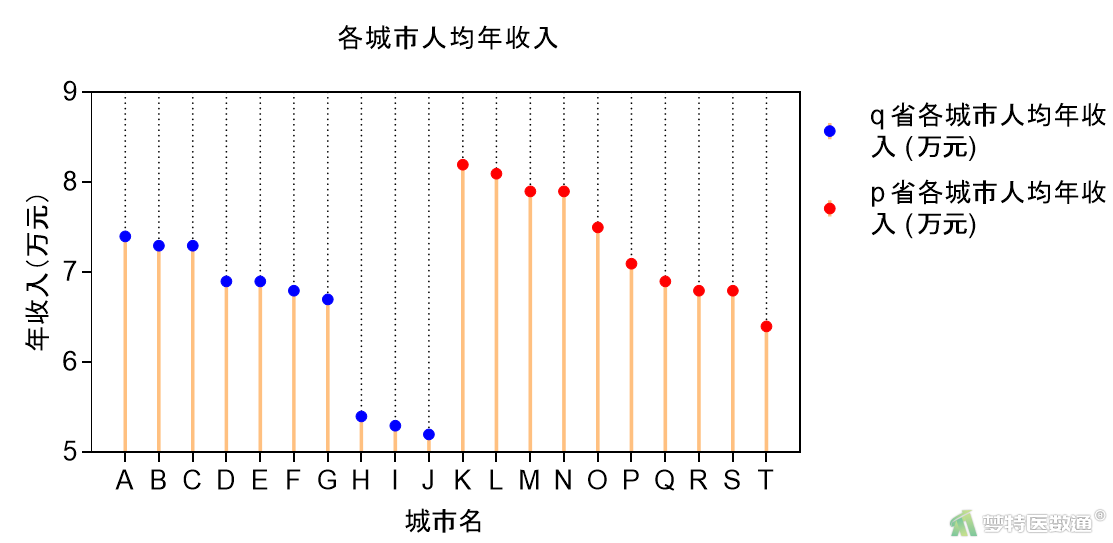
在获得克利夫兰点图后,用户只需要从散点作一垂线至坐标轴,即可获得棒棒糖图,具体操作如下:
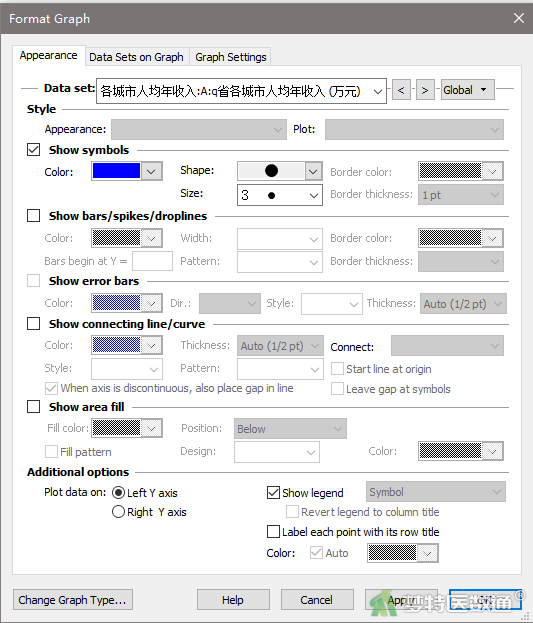
① 在工具栏Change栏中,单击![]() 图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
②在Data set下拉列表中选择“各城市人均年收入: A: q省各城市人均年收入”或“各城市人均年收入: B: p省各城市人均年收入”,以对不同数据散点赋予不同格式
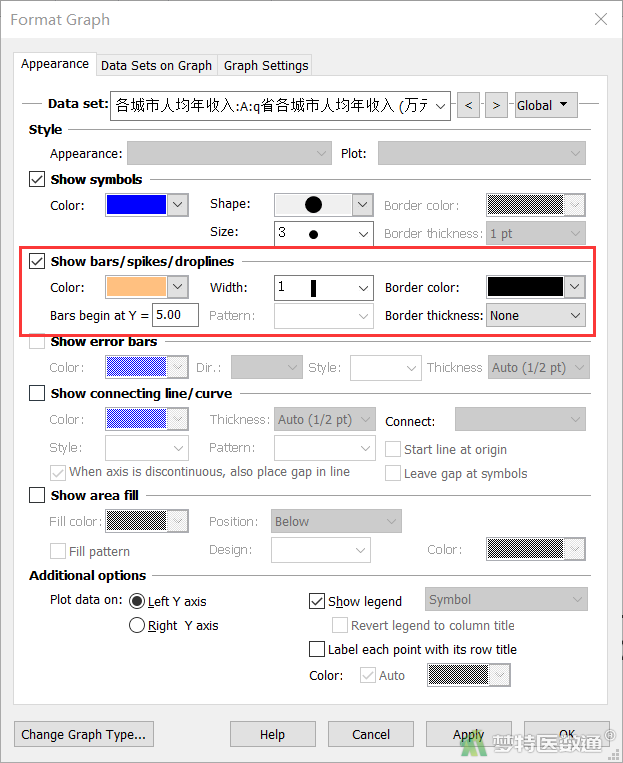
③勾选Show bars/spikes/droplines (显示条形/尖峰/垂直线),color根据用户需要自行选择,Width (宽度)选择1,Border thickness (边界宽度)选择None,如图20所示
点击OK,最终结果如图21所示。