前面文章介绍了对柱状图进行Y轴截断处理的方法(GraphPad Prism 纵列表 (Column)图形绘制——截断柱状图的绘制),在本文中将介绍,柱状图在X轴或Y轴上需要进行分类的情况,这种现象称作柱状图的分组分割。本篇文章将实例演示在GraphPad Prism软件中实现截断柱状图的操作步骤。
关键词: GraphPad Prism; 纵列表; 柱状图的分组分割
一、案例介绍
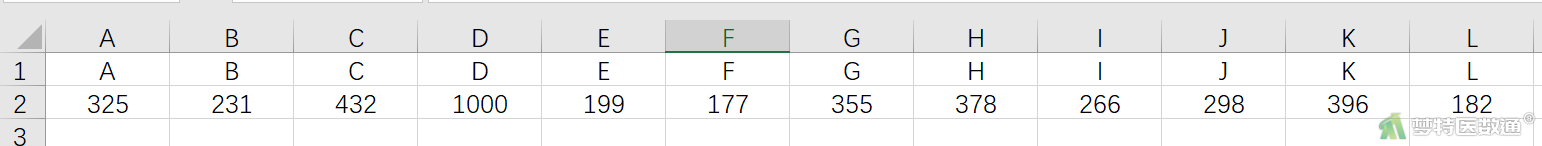
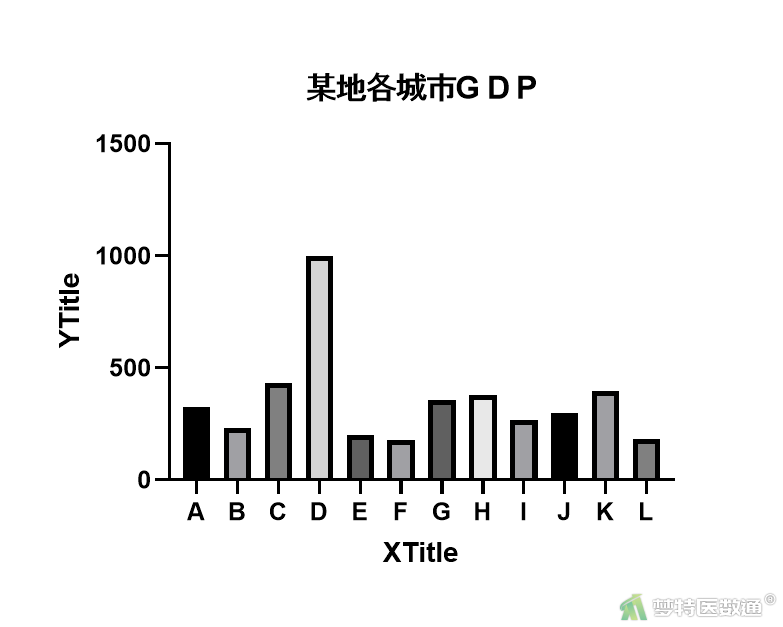
请对2021年一月某省12个城市的GDP (百万)情况进行描述。数据如图1所示,案例可从页面“附件下载”处下载。

二、问题分析
本案例的分析目的是描述该地12个城市的GDP情况,城市作为分类变量,每四个城市作为一类,代表该地区北部、南部和中部城市,因此可以尝试对柱状图进行分组分割。
三、软件操作及结果解读
(一) 数据读取
1. 直接录入
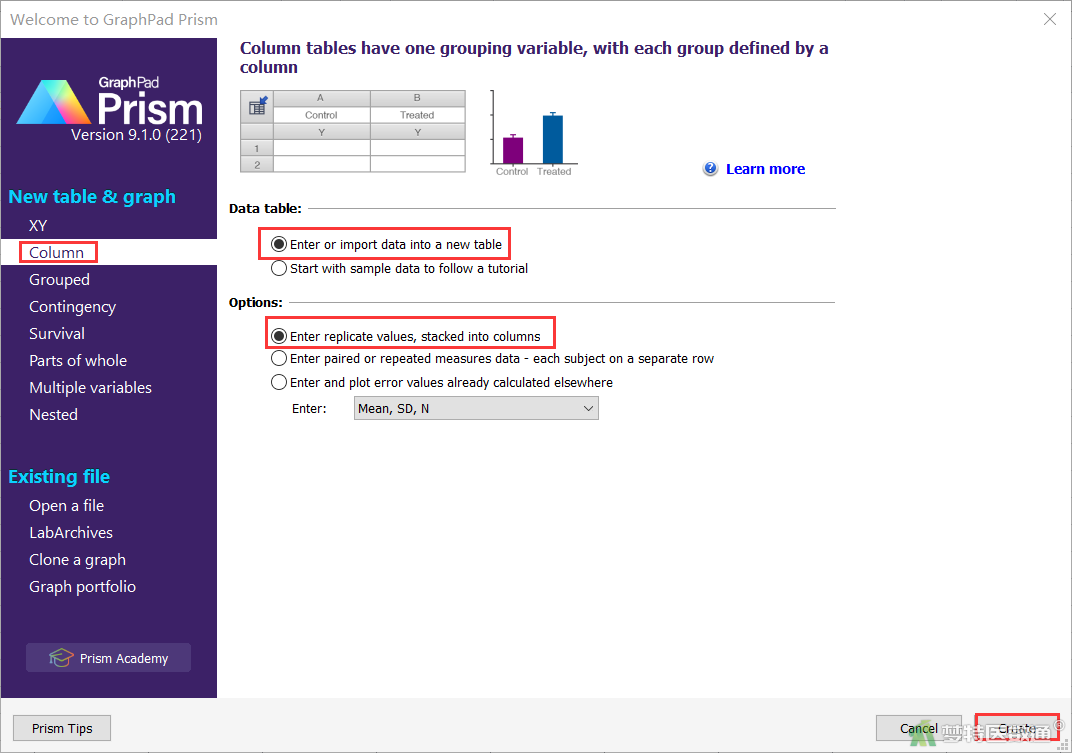
打开GraphPad Prism,在弹出的欢迎界面中,选择左侧New table & graph (新建图表)中的Column (纵列表),Data table (数据表)选择Enter or import data into a new table (在新的数据表中写入数据),在Options (选项)中,选择Enter replicate values, stacked into columns (输入复制值,叠加成列)单击create创建数据表 (图2)。

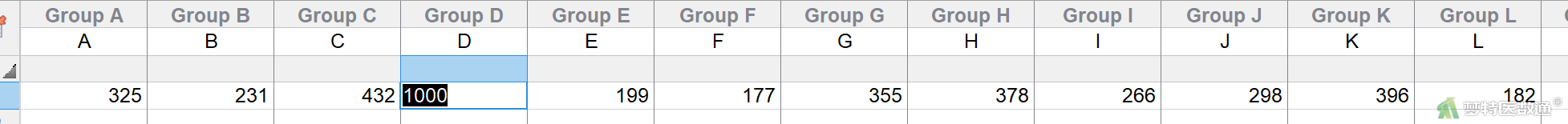
在每一列Group下分别输入城市名和相应的GDP数值 (图3)。

2. 外部导入
用户也可以导入已有的数据,具体过程如下:
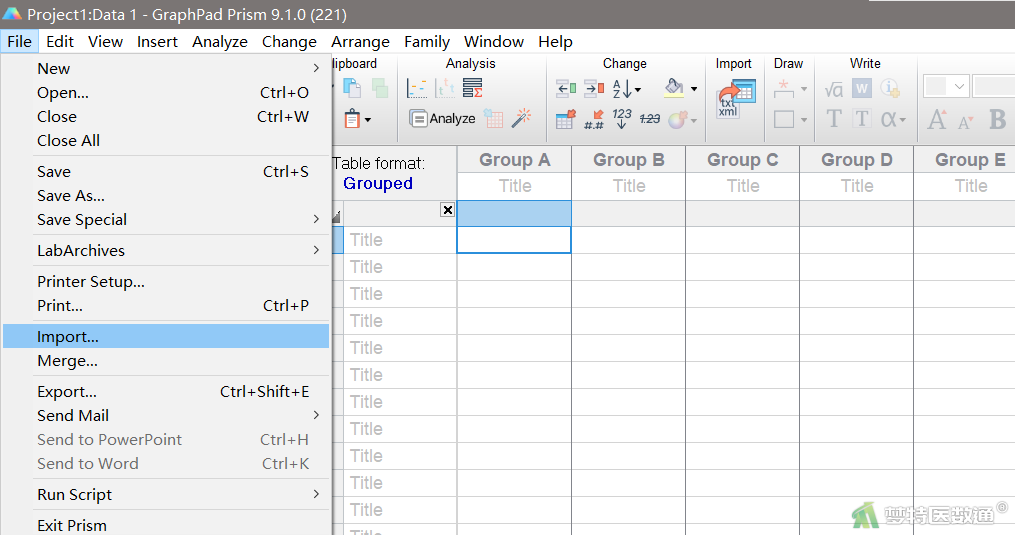
(1) 点击上方工具栏file中的import选项 (图4)

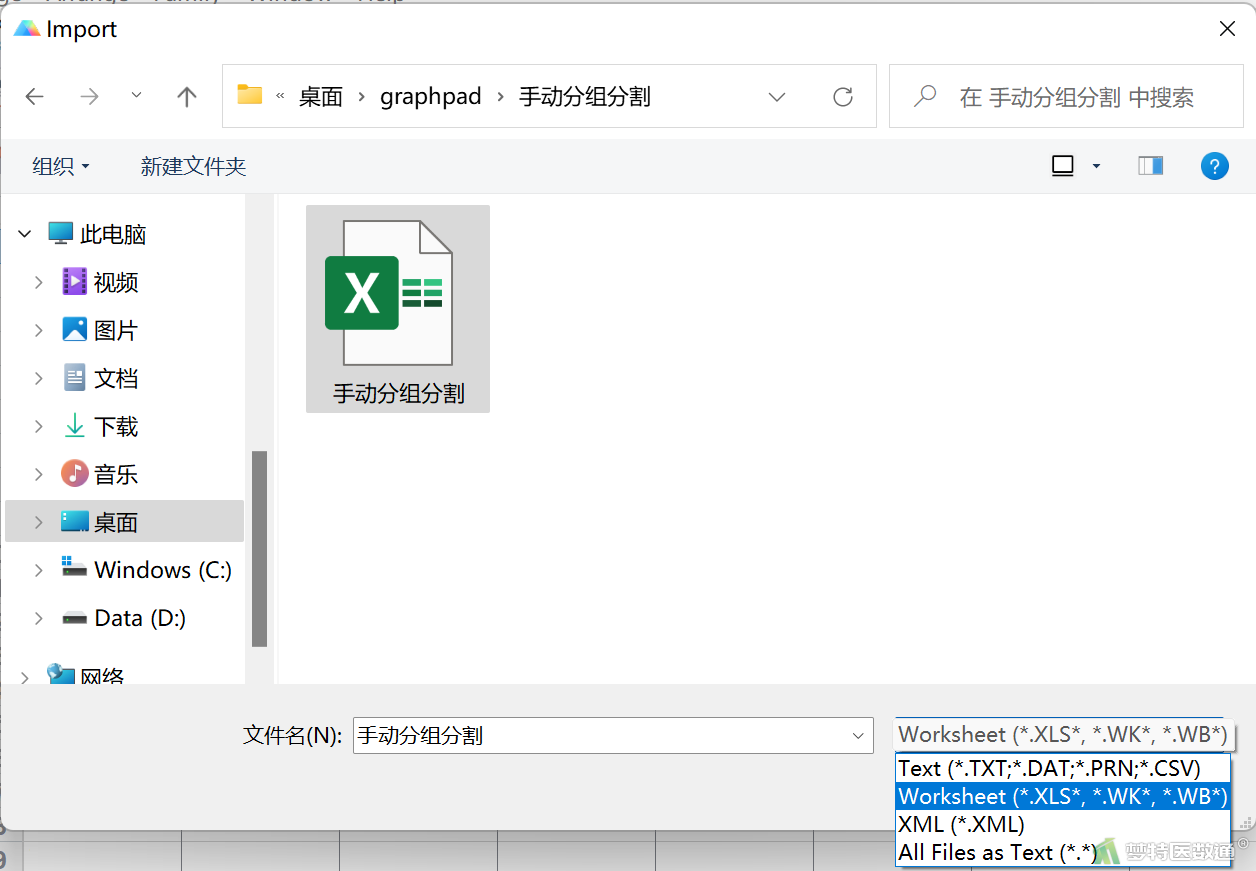
(2) 在弹出的对话框的右下角先选择需要导入的数据存放格式 (图5),然后选择用户的目标文件,单击OK

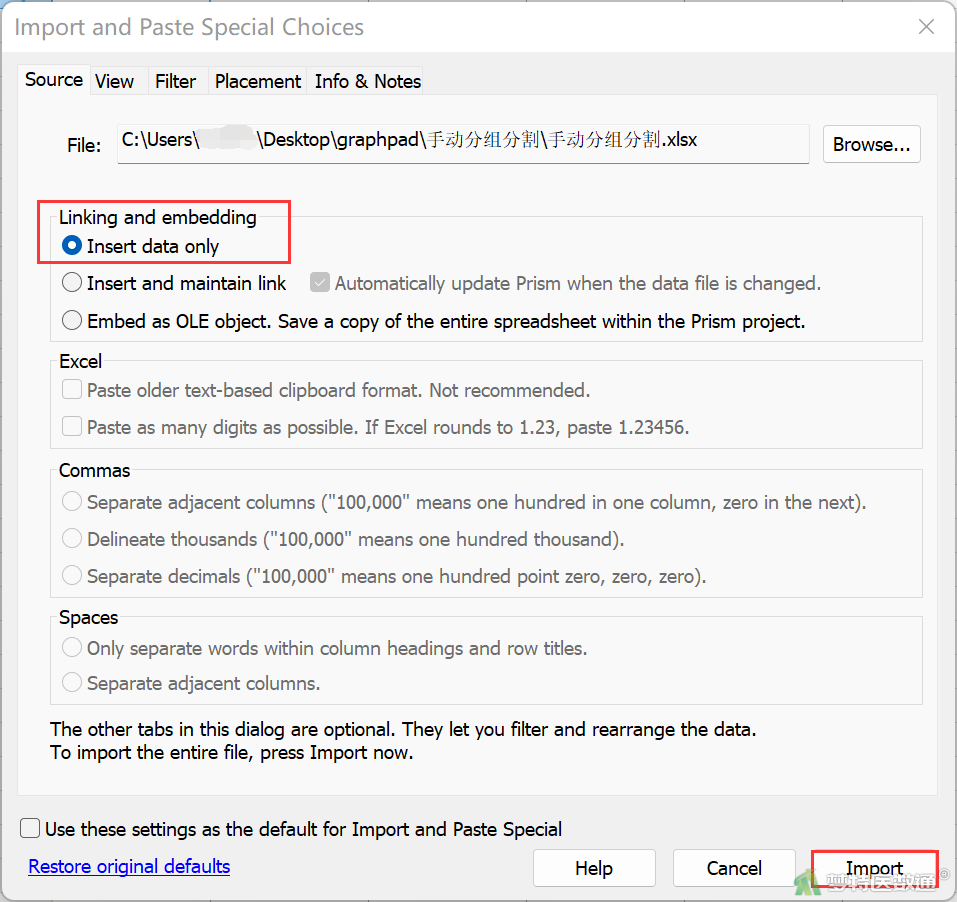
(3) 在随后弹出的对话框Import and Paste Special Choice (导入并粘贴特殊选项,图6)的Linking and embedding (联系和嵌入)中选择Insert data only (仅插入数据)
(4) 点击Import即可导入数据

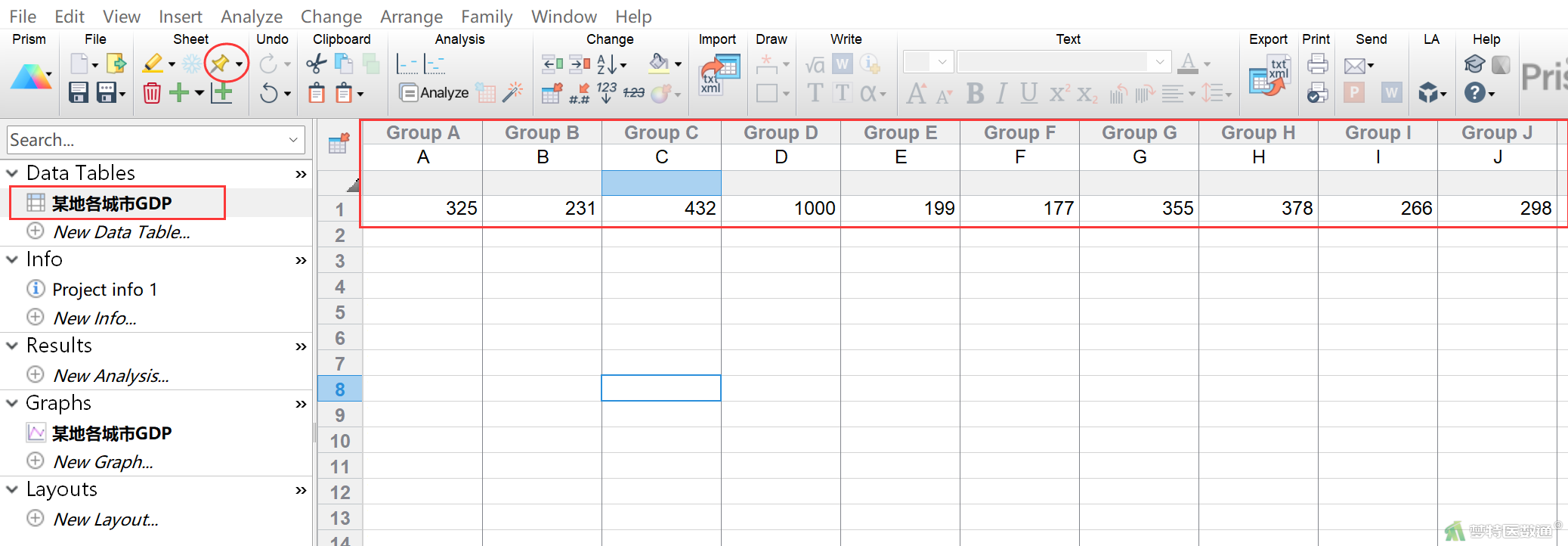
将数据表重命名为“某地各城市GDP” (图7),对数据命名有助于日后的文件管理。如有需要,用户可以在Info部分对实验时间、实验编号和项目名称等进行简单描述,或者单击工具栏Sheet选项中的![]() 图标,可以在各表单上添加悬浮笔记,记录需要的信息。
图标,可以在各表单上添加悬浮笔记,记录需要的信息。

(二) 图形绘制
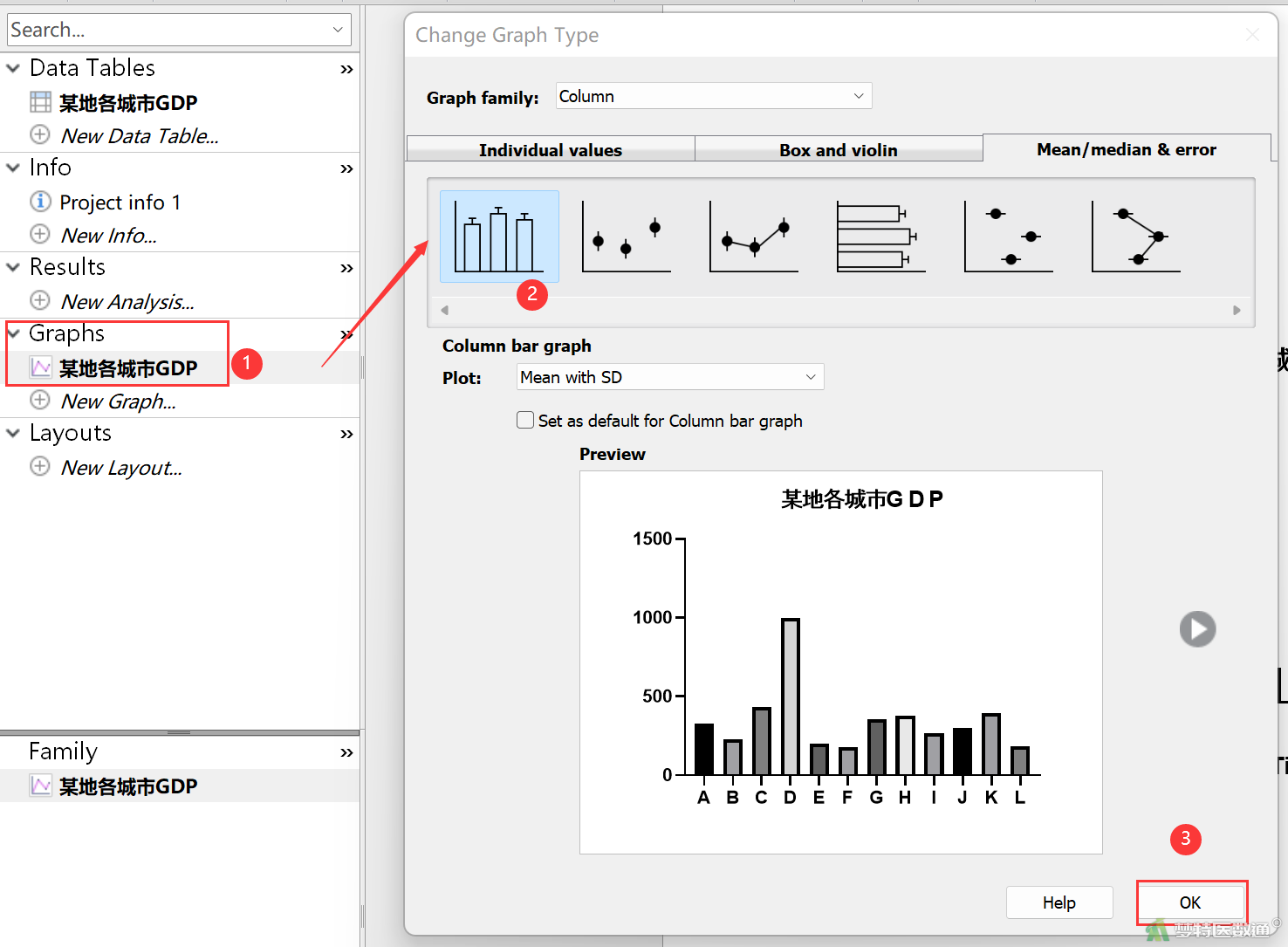
点击左侧导航栏中的Graphs部分下属图片文件,弹出Change Graph Type界面,选择Mean/median & error (均数/中位数和标准差)下的柱状图,单击OK (图8),结果如图9所示。


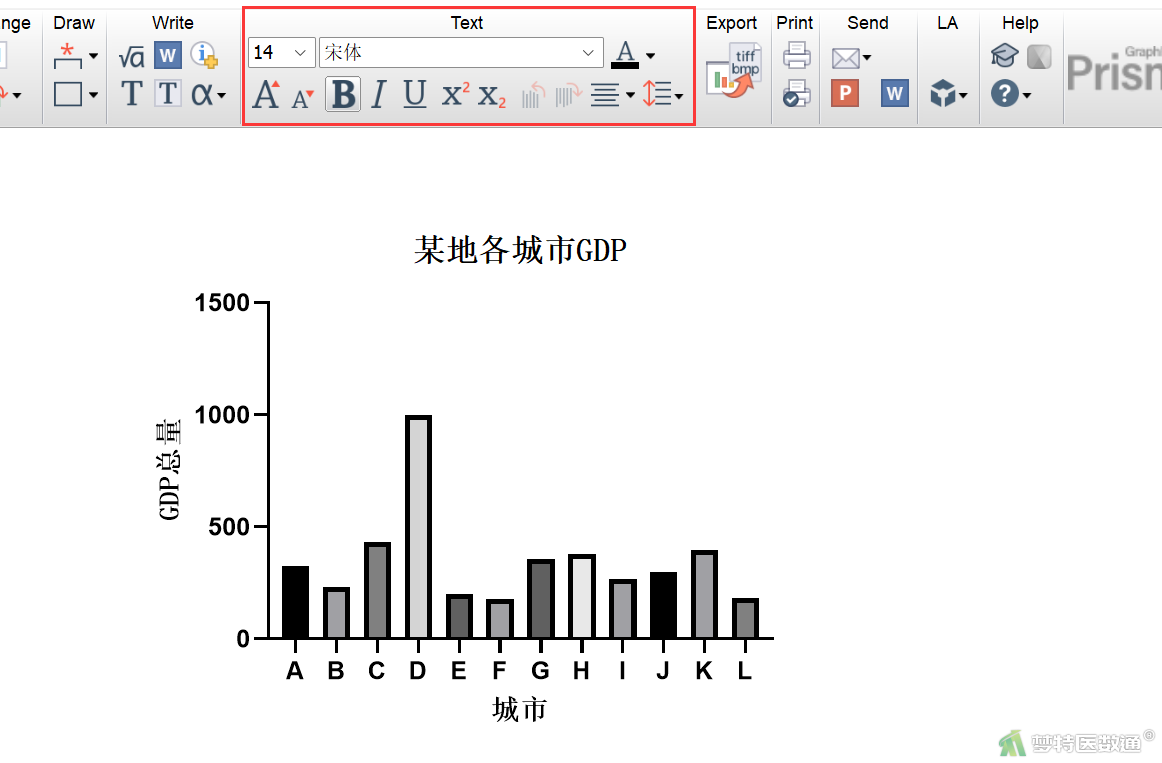
单击选中图形中的标题、图例等,利用上方的Text工具栏可以对其字体、字号等进行修改 (图10)。

(三) 图形美化
1. 条柱的美化
① 在工具栏Change栏中,单击![]() 图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
图标或者双击图形绘制区,就可以进入Format Graph (图表样式)界面的Appearance (外观)选项卡中
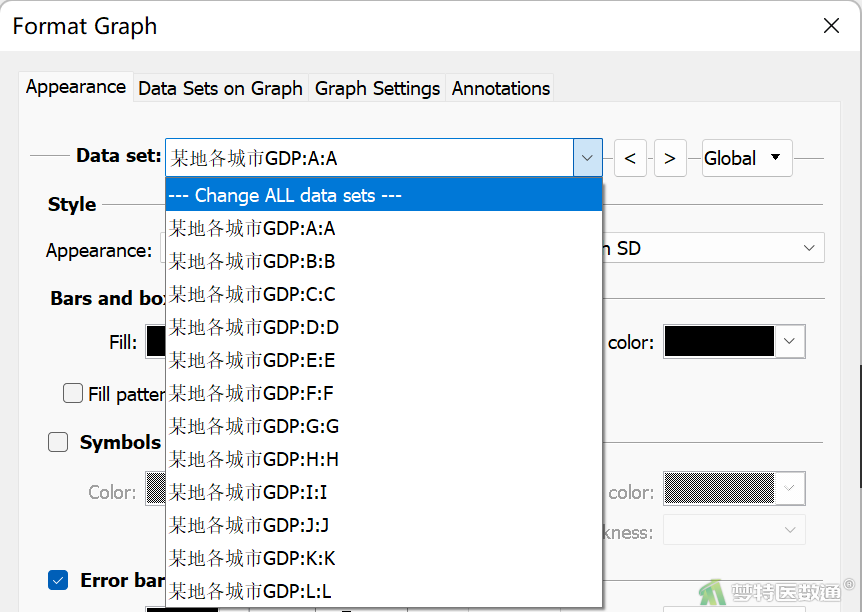
② 在Data set下拉列表中可以选择“某地各城市GDP:A:A”等单个数据集,也可以选择Change all data sets (选择所有数据集)对数据进行批量操作 (图11)

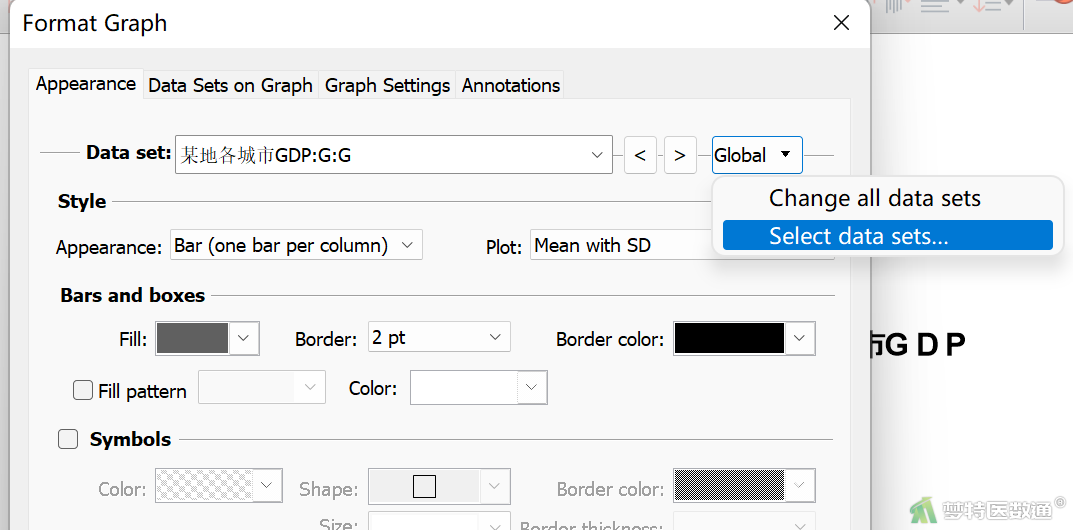
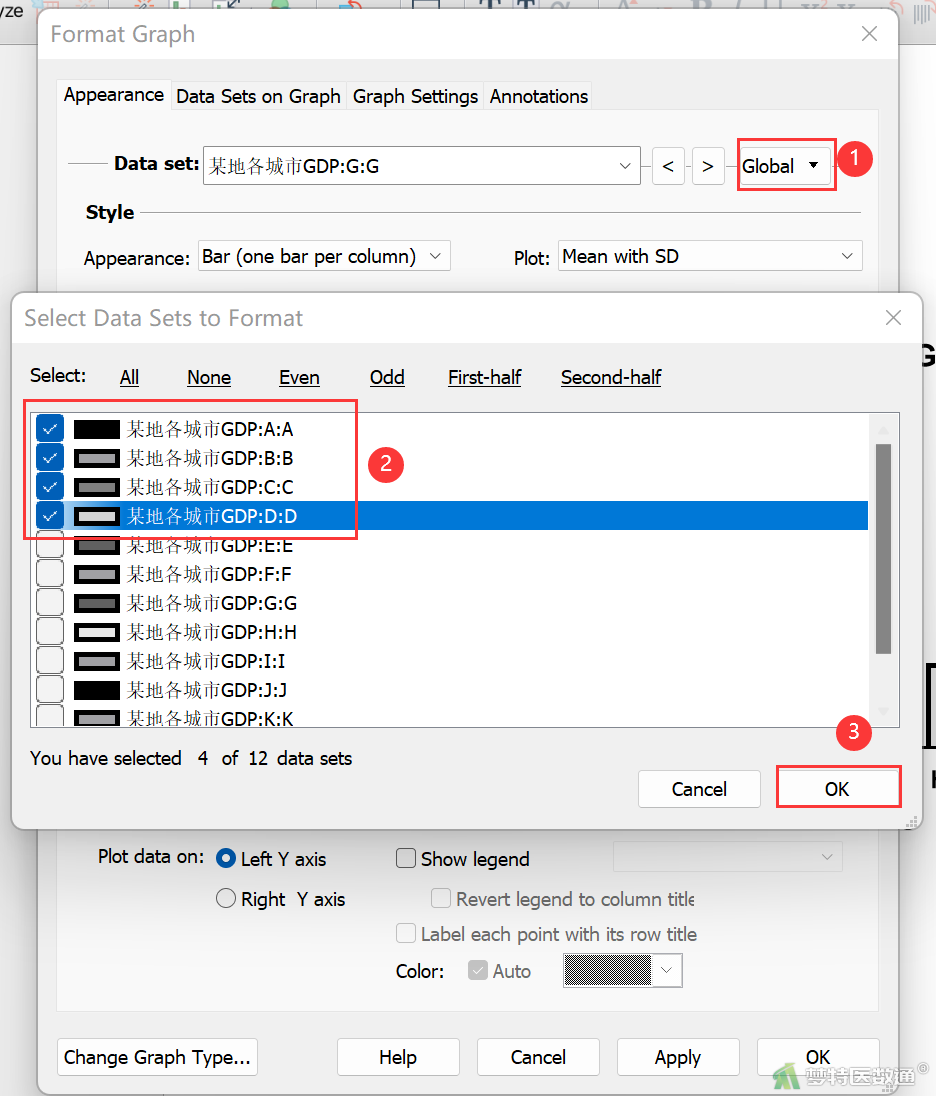
③ 也可以选择Global (总体),在下拉栏中选择Select data sets (选择数据集, 图12),在弹出的选项框中勾选四个数据集作为一类,如城市A,B,C和D,表示对这四个城市进行外观设置 (图13)


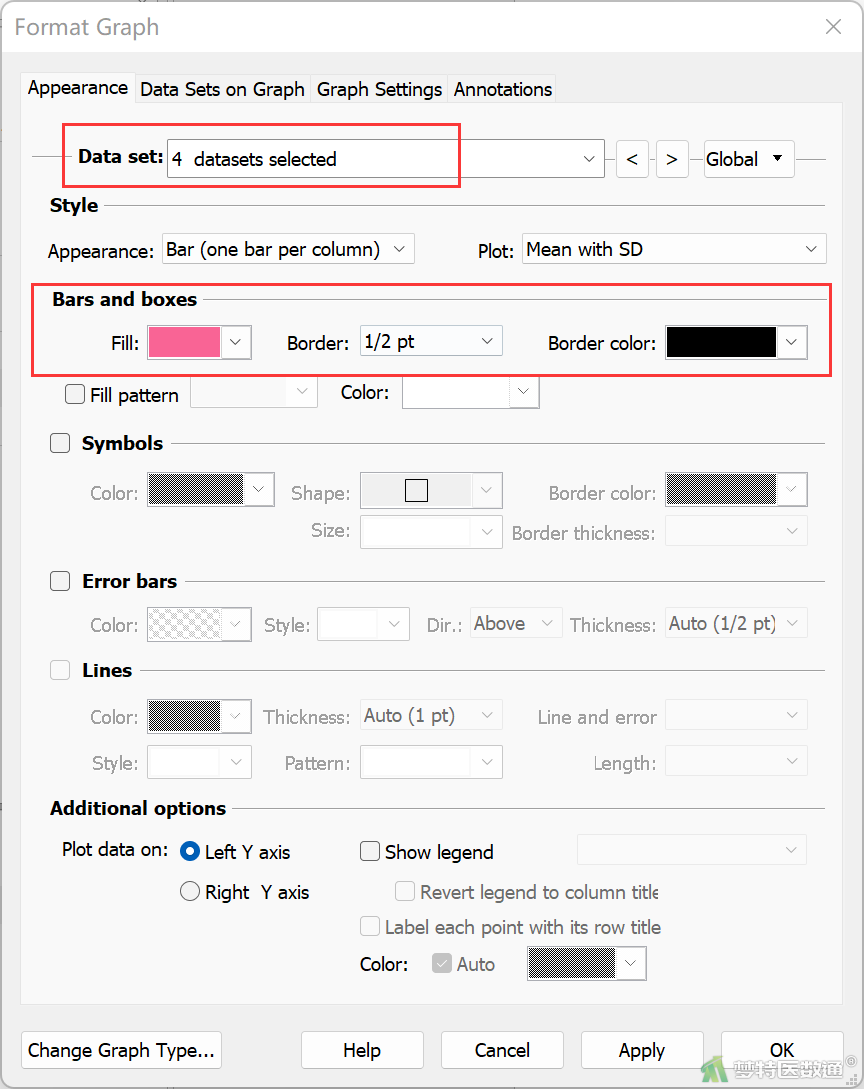
④ 选择完成后,可以看到Data set (数据集)处显示4 datasets selected (已选择4个数据集)。在Bars and boxes (条和框)下,设置Border (边框)为合适的粗细,本例选择1/2pt (图14)

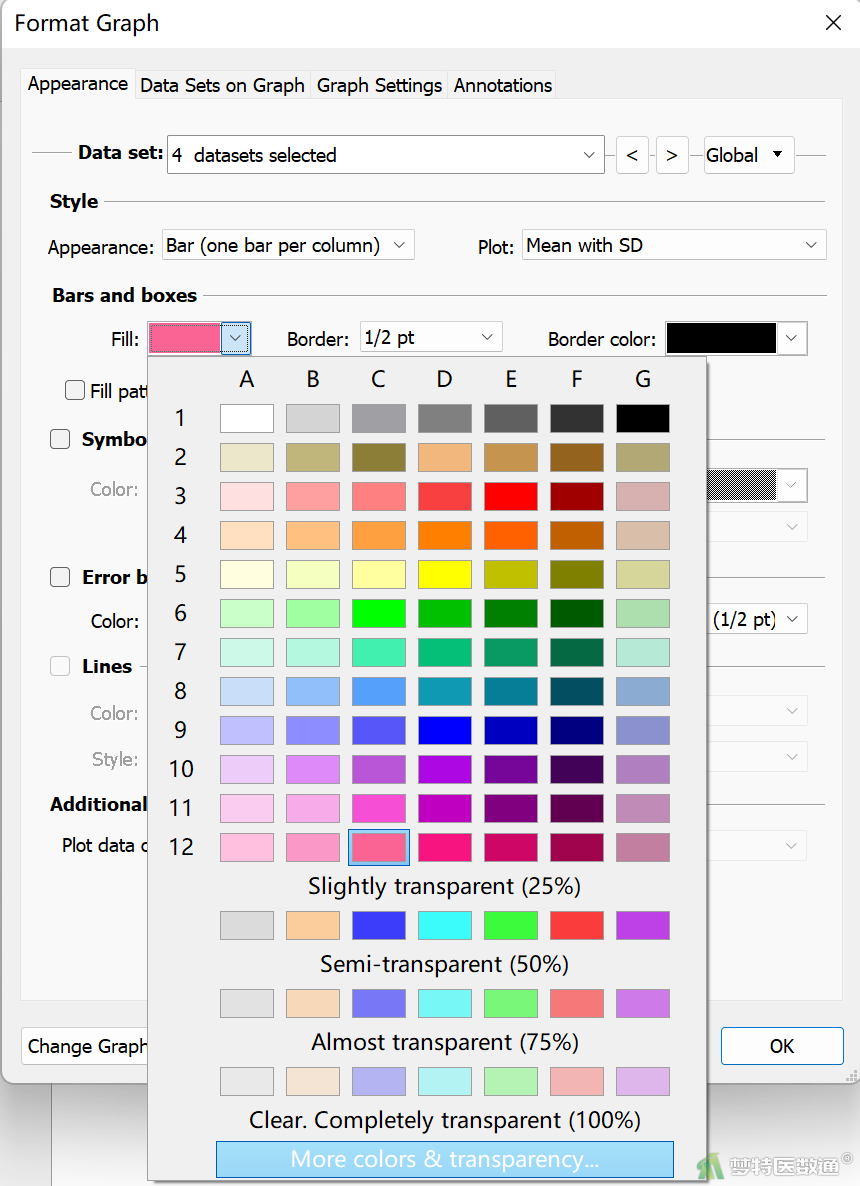
⑤ 单击Fill (填充)属性的下拉按钮,进入取色面板,对柱状图填充颜色
⑥ 单击取色面板底部的More color& transparency (更多颜色&透明度),可以选择更多颜色和调整图标透明度 (图15)

其余两组颜色设置同上。该方法称作用颜色来分组分割。
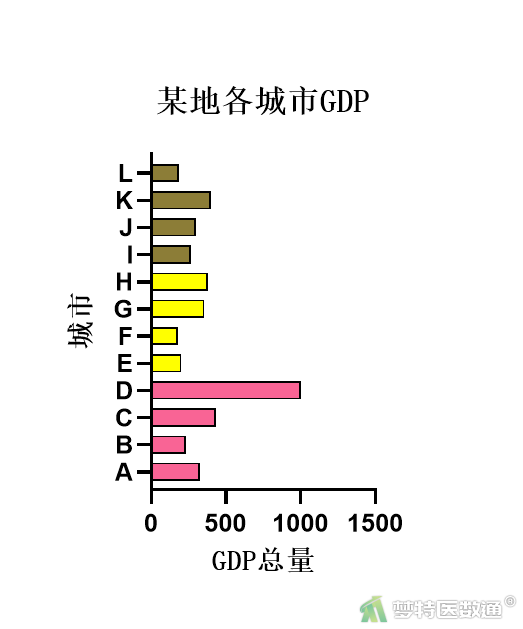
点击工具栏中的Change (更改)栏中的旋转图标按钮![]() ,选择Rotate to Horizontal (水平轴旋转),可以将竖向柱状图变成横向柱状图,结果如图16所示
,选择Rotate to Horizontal (水平轴旋转),可以将竖向柱状图变成横向柱状图,结果如图16所示

2. 图形坐标轴的美化
(1) 整体框架的设置
① 单击工具栏Change栏中的图标或双击坐标轴进入Format Axes (坐标轴格式)界面
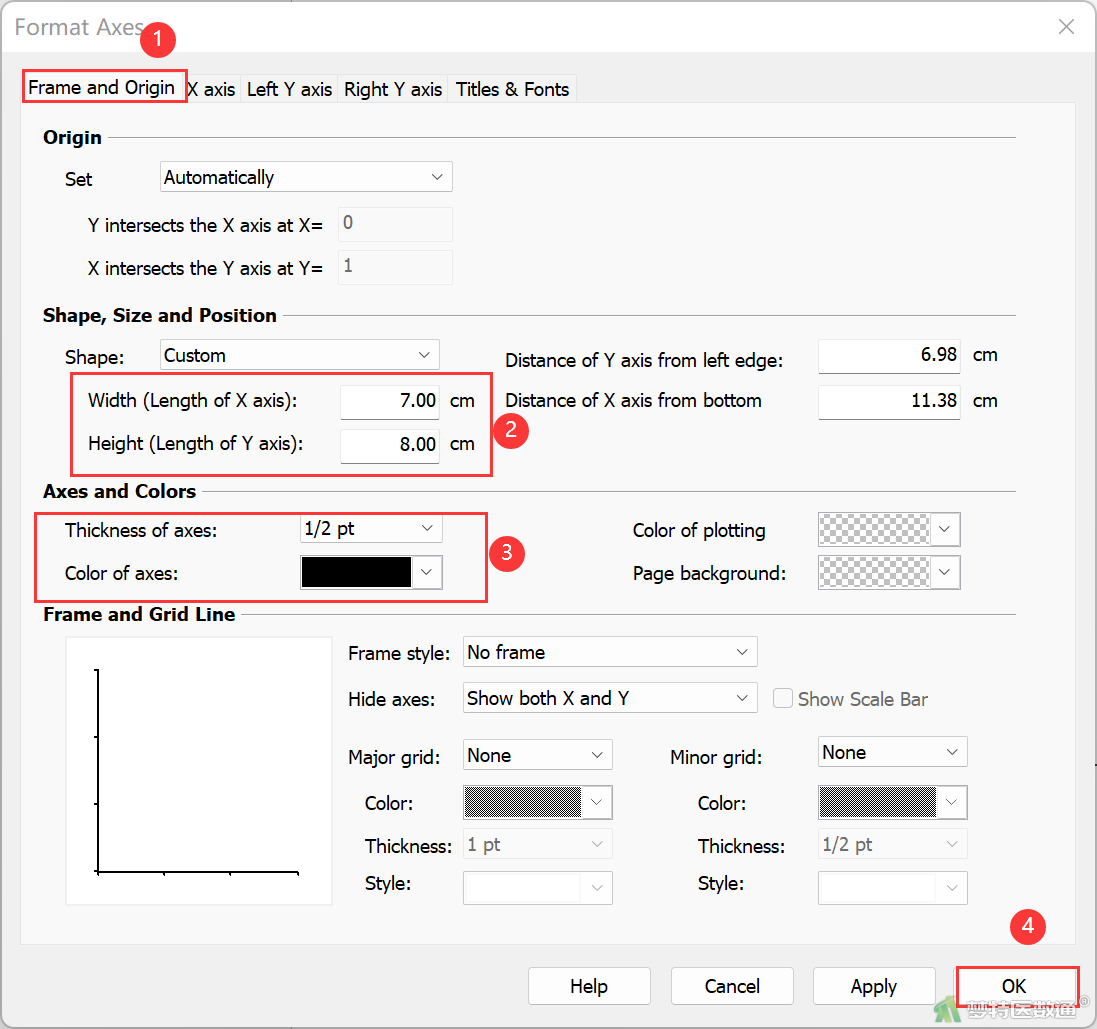
② 在Frame and Origin (框架与起始)页面下,Shape,Size and Position (形状、尺寸和位置)中可以对图标的X轴和Y轴的长短进行定义,还可以调整X轴和Y轴与边缘的距离
③ 在Axes and Colors (轴线与颜色)下可以对X轴和Y轴的粗细、颜色进行调整 (图17)

(2) X、Y轴设置
X轴设置:
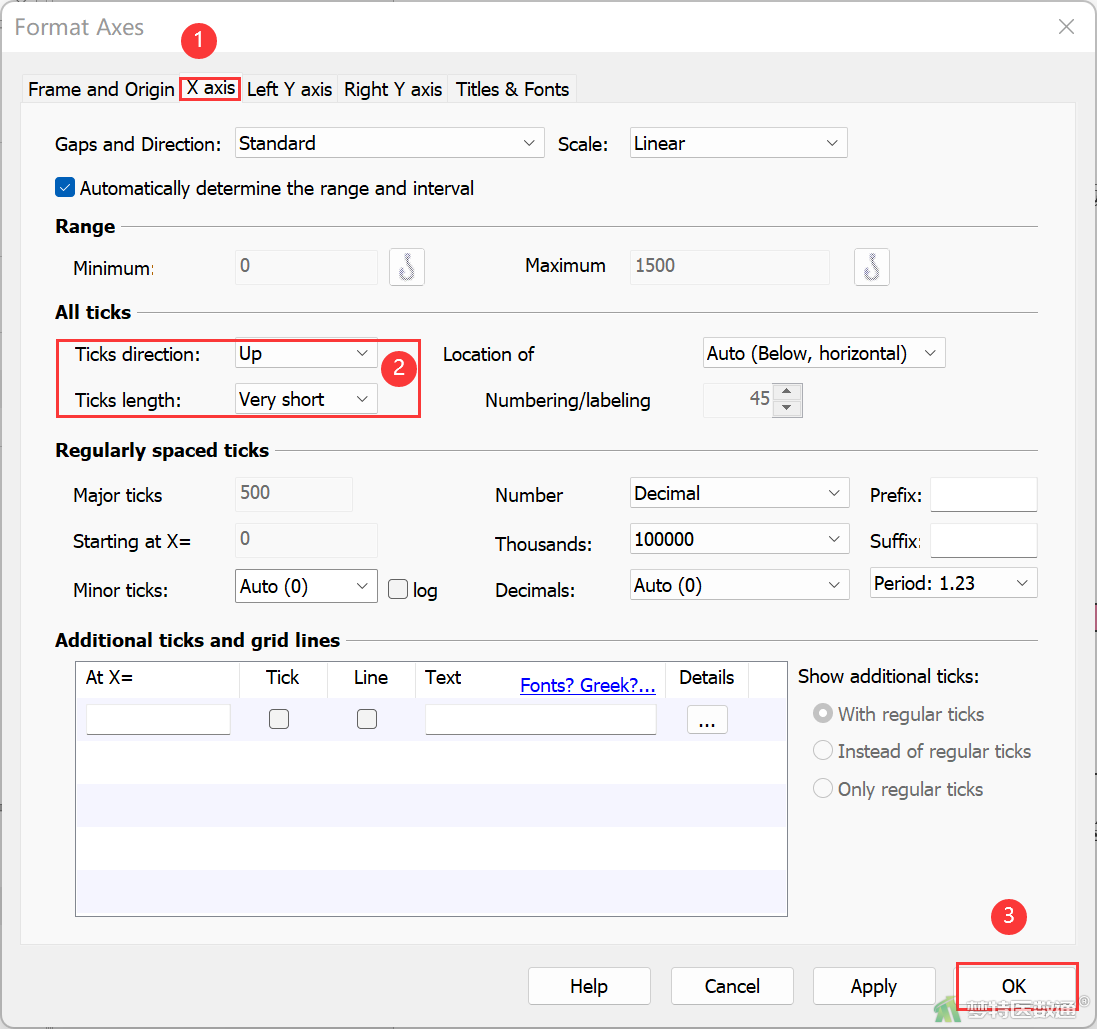
① 单击Format Axes (坐标轴格式)中的X axis (X轴)选项,进入X坐标轴的设置
② 在All ticks (所有刻度线)中,通过Tick direction (刻度线方向)下拉选项,选择刻度朝向;通过Tick length (刻度线长度)选择刻度线长度 (图18)

Y轴设置方法同X轴设置。
3. 分组分割的其他方法
除上述使用的用颜色去分组外,还有添加分组辅助线和添加图例的方式。
(1) 添加分组辅助线
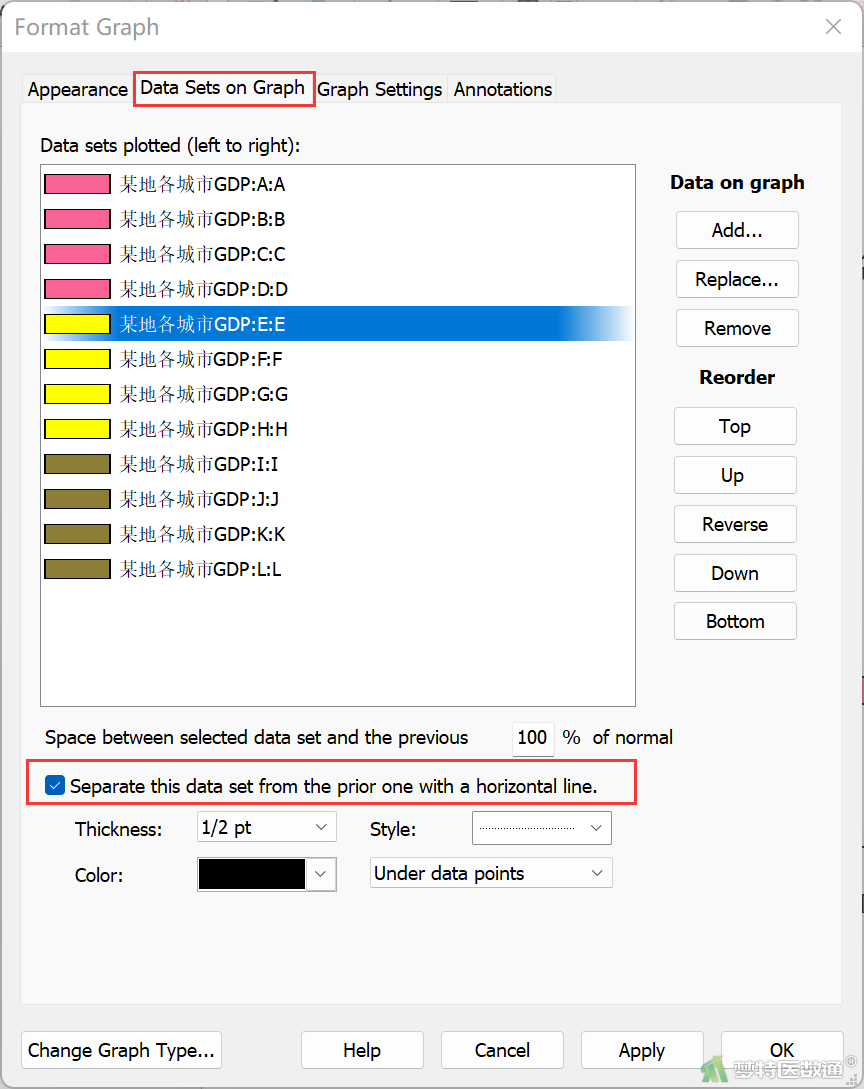
① 在Format Graph (图表样式)界面的Data Sets on Graph (图上的数据集)选项卡中,勾选底部的Separate this data set from the prior one with a horizontal line (用一条水平线将此数据集与前一个数据集分开)复选框
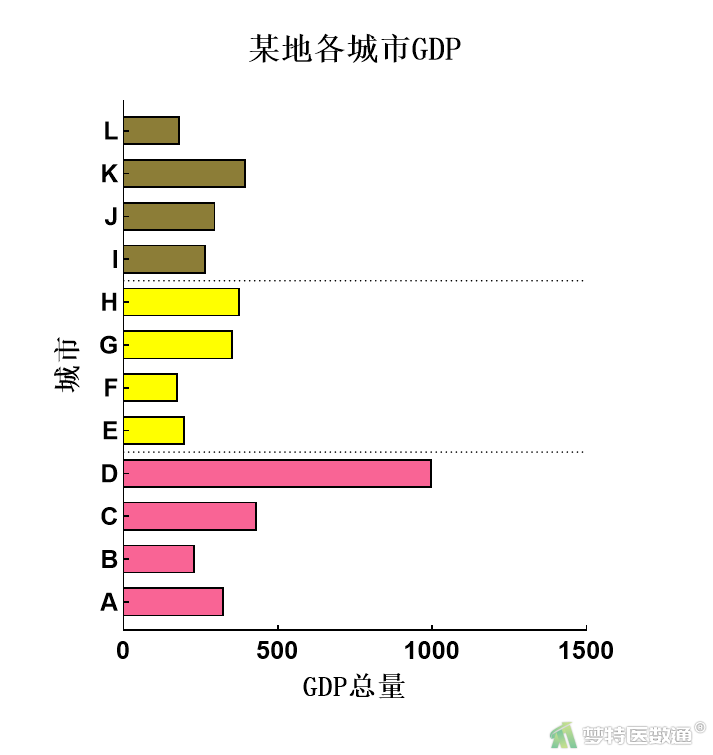
② 在下面可以设置分割线的粗细、颜色和样式 (图19),结果如图20所示


(2) 添加图例
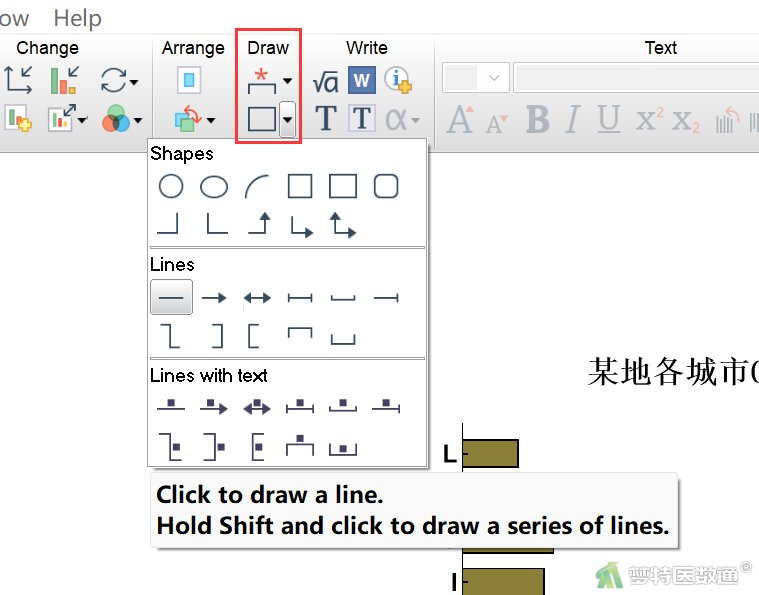
① 选择工具栏中的Draw (画)选项组手动自行添加分组图例 (图21)

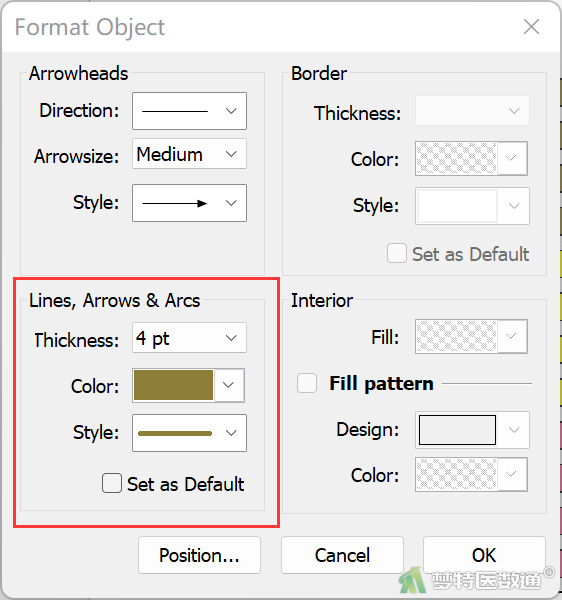
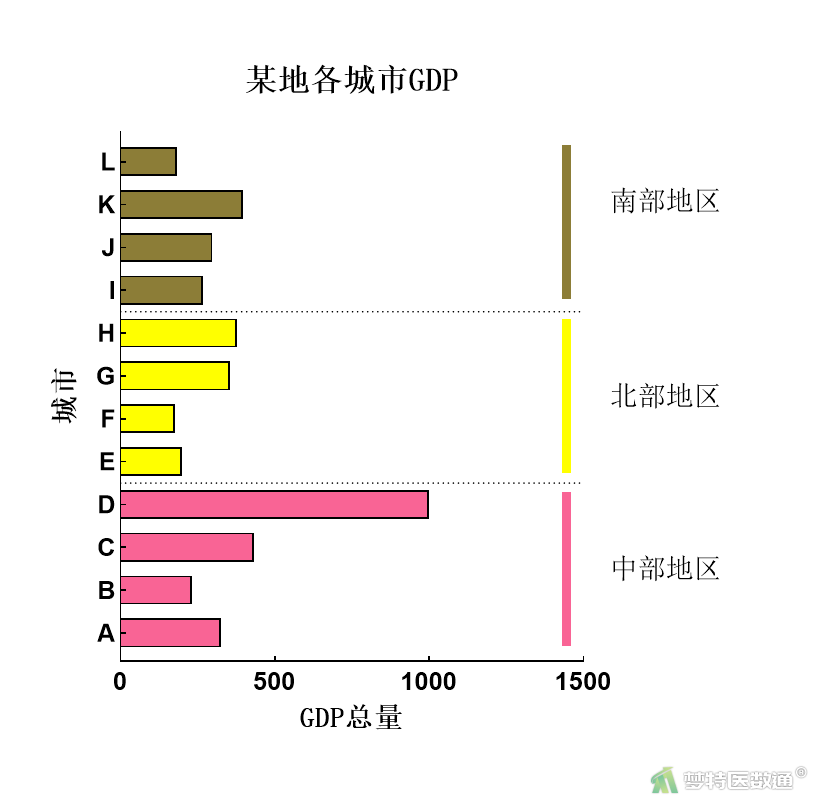
② 手动绘制线条后,双击线条,弹出对线条设置的对话框 (图22),在这里可以设置线条的粗细、颜色和样式,颜色同柱形图的颜色,目的用于分类,最终结果如图23所示。


其他更多设置,可以根据需要在相应部分进行操作。